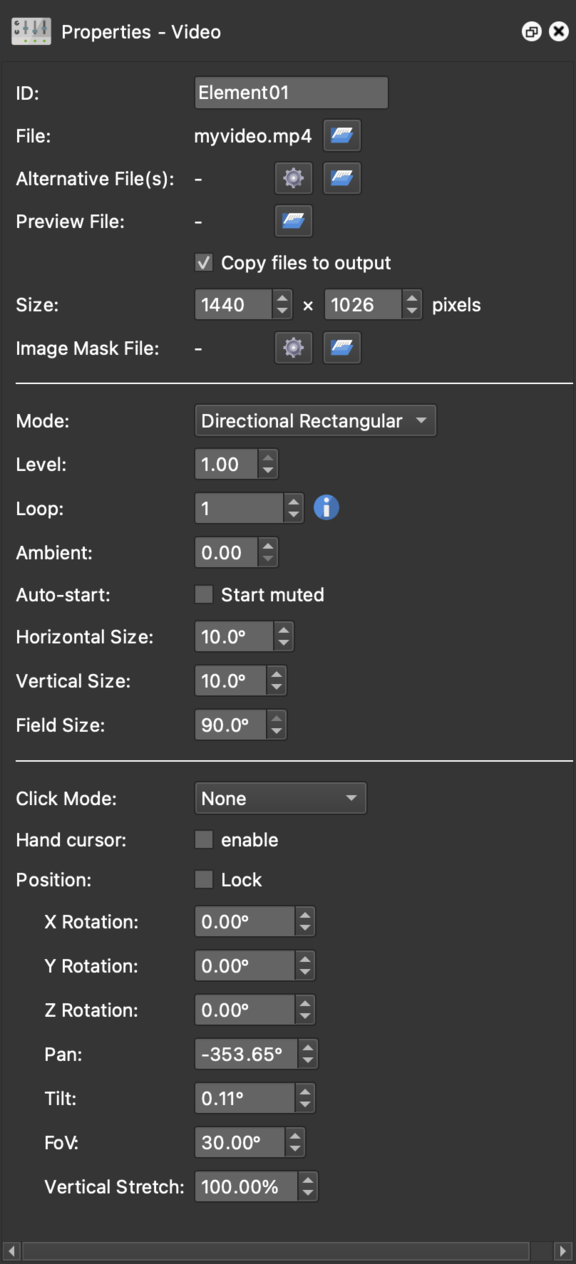
Video Properties
The video mode will allow you to pin videos to your panoramas.
ID – Each video added is given a unique ID. The default is Element01. The number will increase with each added element.
✭ Tip – This ID can be used as a target for an action in the Skin Editor.
File – Add the video file here by doing any of the following:
-
Click on the folder icon. Navigate to the video file and choose, Open.
-
Drag the file to File.
-
Drag the file to the Viewer.
✭ Tip: Right-click the filepath to edit or to reveal the file in Explorer [win] or Finder [macos].
Alternative File(s) – Use this to add an alternative file format of the main file to ensure playback in all browsers since not all browsers support all video codecs. If the first file is not supported by the browser, the Alternative File will be used. You can add up to three alternate files.
★ Always add MP4/MP3 under File (as the main file) when outputting to HTML5.
To add an alternative file, do one of the following:
-
Click the folder icon to navigate and choose the alternative file.
-
Convert the main file to create an alternative file.
Generate – Click to have Pano2VR generate the alternative file for you.
★ FFmpeg must be installed, and the file path to the FFmpeg executable must be specified within Pano2VR’s Preferences/Settings.
Preview File – Add a custom poster frame for the video. If FFmpeg is installed, Pano2VR can create a preview image for you when the video is added to the Viewer.
Size – This is the file’s dimensions (width x height). Changing the size here will affect the media element, but it’s recommended to not change this parameter. If you want to make the video smaller to fit better within the panorama then use the sizing handles on the element itself in the Viewer.
Image Mask File – Click the Generate Image Mask button to have Pano2VR generate a feathered mask that blends the video into the panorama. When prompted, specify the amount of feathering in pixels. This is useful for the Embedded Video workflow to simplify the steps in masking.
Mode – If the video has audio, choose its sound mode.
Level – This is the volume of the video’s audio. Default is set at 100%.
Loop – Determine how many times the video should repeat its playback.
The default is 1, and will play one time. 0 will play back a continuous loop. -1 will not play the video until activated by a click action or an action in the Skin Editor.
Ambient – This is the level of the sound playing outside of the defined field. This option is available for the Directional modes. ★ 2020-07 Directional sounds are currently not working in Safari on iOS and PadOS.
Auto-start – If the browser is preventing the video from auto-playing, and Start muted is selected, the video will play back but the audio will be muted.
Horizontal Size – Determines the horizontal size of the center (green section) sound field. Available for the Effect and Directional modes only.
Vertical Size – Determines the vertical size of the center (green section) sound field. Available for the Effect and Directional Rectangular modes only.
Field Size – Determines the overall size of the sound field. Available for the Direction modes only.
Click Mode – Choose what will happen when a user clicks on the video from the following options:
-
None – Nothing happens.
-
Play/Pause – Clicking on the video will toggle playback and pausing.
-
Pop out normal – Clicking will cause the video to move forward (animate) from its pinned position and will enlarge to its original dimensions. The video will start to play once the player is loaded.
-
Pop out 100% – Clicking will cause the video to move forward (animate) from its pinned position and will enlarge to fit the player window. The video will start to play on start up.
Hand Cursor – Select enable to have the mouse cursor turn into a hand cursor when it hovers over a pinned video in the output.
Position – Select Lock to lock the video’s position in place.
X Rotation – Changes the element’s rotation on the X axis. Units are in degrees. Correlates to the top arrow in the preview image.
Y Rotation – Changes the element’s rotation on the Y axis. Units are in degrees. Correlates to the left arrow in the preview image.
Z Rotation – Changes the element’s rotation on the Z axis. Units are in degrees. Correlates to the center arrow in the preview image.
FoV – This is the horizontal field of view that the video covers. A smaller angle will decrease the overall size; larger angle increases the size or how much the video covers the field of view.
Vertical Stretch – This will stretch the vertical dimension of the video. This is used to help assist in exact fitting of a space (like a TV Screen). Anything beyond 100% will be vertically extended and therefore distort the video. Anything below 100% will will squeeze the picture horizontally.