Create a 360º Video Tour
360 video tours can be created by adding videos to the Tour Browser and linking them together with point hotspots or polygon hotspots.
In this example, we are using Pano2VR Pro to create a basic 2-node tour using point hotspots. (Polygon hotspots could also be used.)
-
Add a 360º video in the Input Video section in the Properties panel, or drag the video onto the Viewer or Tour Browser.
The video will appear in the Viewer with playback controls.
✭ If the video begins with a black frame, use the Grab Frame button (to the right of the seek bar), to create a different poster frame.
-
(Optional) Add alternative files. Here, you can add different resolutions of the main video. This way, the browser will go through the list and play the first video it can play back.
-
Add the second video.
-
(Optional) Provide User Data for the nodes.
-
Create the tour. Select the starting video and activate the Point Hotspot Mode and add a point hotspot in the Viewer.
-
In the Properties panel, choose Tour Node for Type.
-
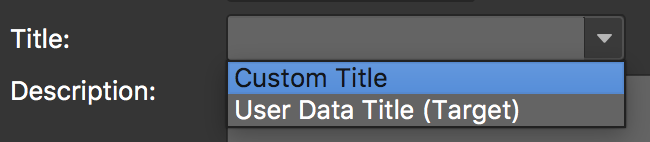
(Optional) Add a Title.
A custom title can be added or you can choose to use the title that’s been added to the User Data for the targeted node. -
(Optional) Add a Description.
-
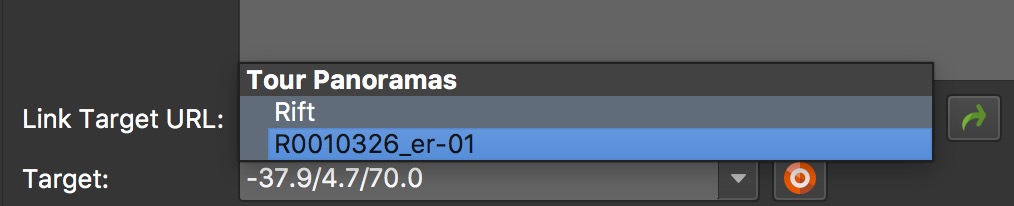
For Link Target URL, select the second video from the menu.
-
In the Tour Browser, select the second video node and follow steps 5-9. Make sure to choose the starting node for the Link Target URL.
-
Save the project.
-
Open the Output panel and choose the HTML5 output.
-
Add a skin like the silhouette skin so you have nice graphics for the hotspot icons. Optionally, add your own skin.
-
(Optional) Add transitions. For example, add a dissolve between the two nodes to smoothly move from one node to the next.
In the Transitions pane, select Panoramas to enable the transitions. Choose, any transition from the menu. Leave the rest at the defaults.To make sure the audio crossfades too, select Sounds to enable the feature, and then select, Crossfade.
-
Click the Generate Output button to output the project.
The project will automatically open in your default browser using the Integrated Web Server.