Pano2VR
Pano2VR is a powerful virtual tour software that converts your panoramic or 360° photos and videos into interactive experiences.
Whether you’re working on a single gigapixel panorama or a virtual tour with thousands of scenes, Pano2VR can help you create an immersive experience for any modern browser. Finished projects can be seamlessly integrated with existing websites and viewed on desktops and mobile or VR devices.
Build a Virtual Tour
From homes and real estate to museums and landmarks, virtual tours allow users to explore real places from around the world. In Pano2VR, link panoramic photo scenes, or nodes, using your choice of transitions and let the user navigate from scene to scene with just a click or tap. Provide greater location context to the scene by using our built-in Tour Map or by easily integrating floor plans or Google Maps.

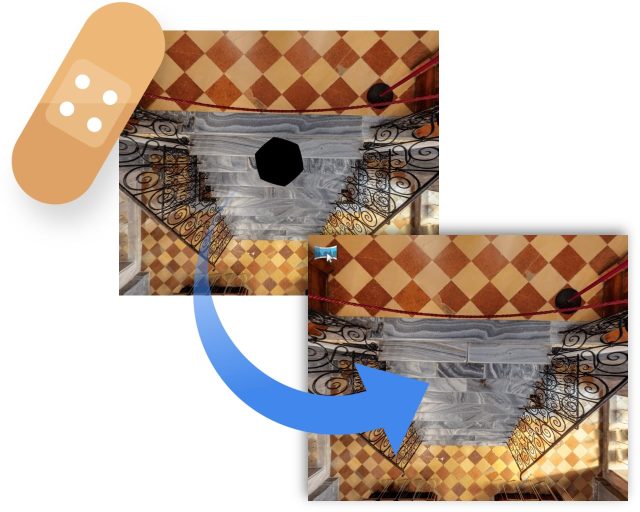
Improve Your Images
Remove tripods and other image imperfections using Pano2VR’s Patch mode. With this invaluable tool, you can extract a defined patch area from the panorama without distortion, making it easier to retouch.
Define and extract the image patch in Pano2VR. Then, edit it in your favorite editor. Once it’s saved, the modified patch will be automatically applied non-destructively to the panorama.
Or never leave Pano2VR and instead use AI to correct the image for you.

Enhance the Experience
Add interactive elements like informational popups, photo hotspots, directional sound, and video to your panoramas. Use the included user interface overlays, called skins, or dive into the powerful Skin Editor to design custom buttons and controllers in your own unique interface design – all of which can be made responsive so that the design fits any screen.
Create your skins or connect with the third-party designers here to help you achieve your goals.

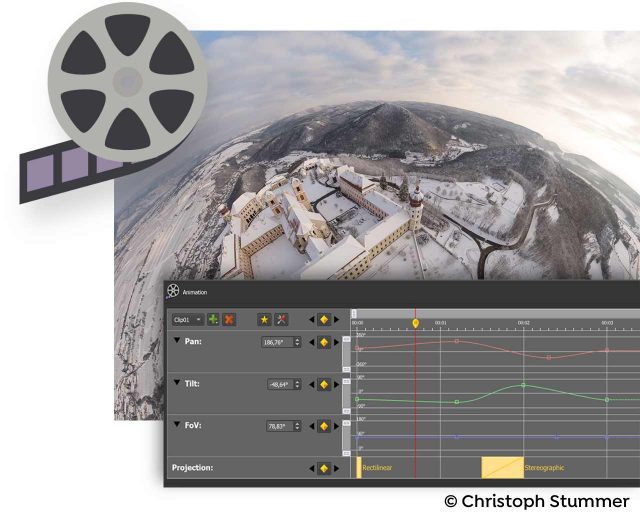
Reveal the Highlights
Highlight significant scenes in your tours by creating animation paths that automatically navigate through each tour node. At any time, the viewer can choose to pause the animation to interact and explore further. You can even export this walk-through as a video file.

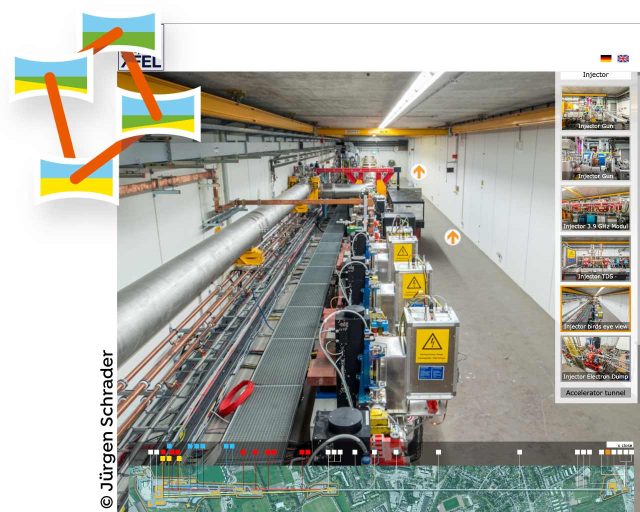
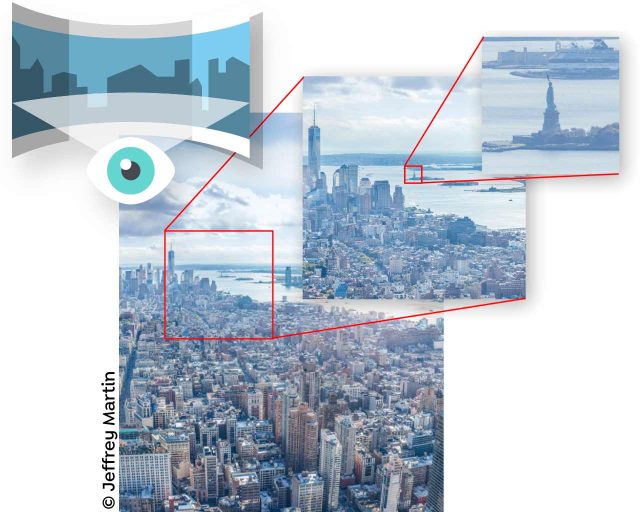
Zoom In
Pano2VR supports gigapixel images and multi-resolution so viewers can zoom deep in to the image to see amazing details. Load in the largest panorama you can find! Pano2VR can not only handle it but processing the panoramas is fast and the output is pixel perfect.

Show Your Work
Export panoramas in HTML5 format and upload to your web server. We even offer a handy plugin that lets you post your finished projects directly to your WordPress site.
Want to share your work in virtual reality? The program supports WebXR, which allows you to create a fully immersive VR experience directly from a web page so you can view projects on Apple Vision Pro and Meta Quest. Alternatively, use the VRTourviewer app integration for offline VR tours.


Google Street View

Projections

Directional Sound

Droplets

Integrated Web Server

Video Panoramas

Live Update

WordPress Plugin
| Multiple Projections | yes |
| TIFF, PNG, PSD/PSB, JPEG, OpenEXR, Radiance HDR support | yes |
| 8bit, 16bit and HDR image support | yes |
| Gigapixel (flat and spherical) and Multiresolution | yes |
| Patching | yes |
| Leveling | yes |
| Directional and background sound | yes |
| Geotagging | yes |
| Tour Browser | yes |
| Tour Map | yes |
| Automatic Linking | yes |
| Target direction selector for tours | yes |
| Hotspot marker hints | yes |
| Transitions | yes |
| Droplets | yes |
| Skin Editor | yes |
| Components Toolbox (Built-in & user definable) | yes |
| Point and Polygon Hotspots | yes |
| HTML5 export (iPhone, iPad, modern web browser) | yes |
| Animation and Video Export | yes |
| Panorama conversion | yes |
| Google Street View – Single image upload | yes |
| Google Street View – Tour upload | yes |
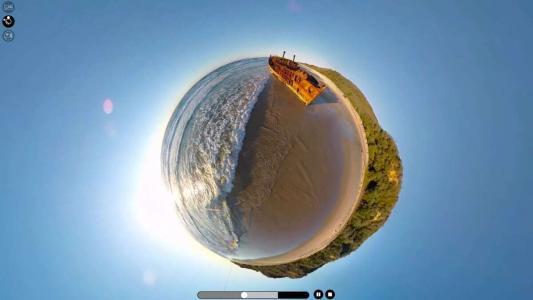
| Transformation output (Little Planet, Rectilinear, etc.) | yes |
| Video, Images, Sounds and Lens Flares | yes |
| Package Format for CMS | yes |
| Unbranded output files | yes |
Examples
This virtual tour example uses computer-generated home models and features the built-in skin, “Feather Orb”. The Feather Orb skin features a sliding thumbnail menu, animated circular node hotspots with preview, and translation support. Check out all the built-in skins.
Here is an interactive 360º video demo reel with changing projections that were created in the Animation Editor. See a rendered output on YouTube.
Video courtesy Panedia.
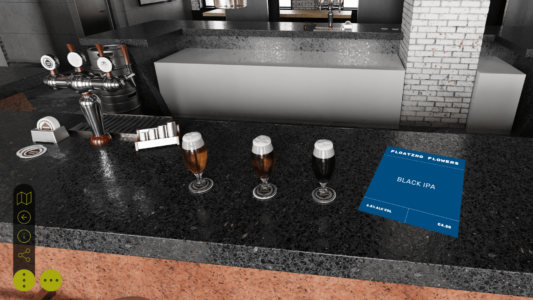
This Pano2VR tour example uses Morph Transitions, Pinned Video, Images, and Sounds, Lottie Animations, animated Hotspots, rollover effects, and a customized Feather Orb skin.
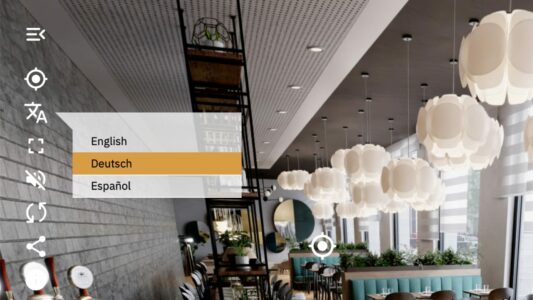
Pano2VR tour example that uses the Material Dart skin and showcases a multilingual menu, directional sound, PDF popup, and VR skins.
This example shows stereo panoramas in WebVR. Learn how to work with stereo images in Pano2VR.
Panoramas courtesy Thomas Sharpless and Leonstudio VFX.
Zoom in to Jeffrey Martin’s 400-gigapixel panorama of Prague! This 360º image is 900,000 pixels wide. It took about 10 hours to remap on a laptop using Pano2VR, resulting in a total of 1,569,650 tiles.
A gigapixel image with changing projections created in the Animation Editor and used as auto-rotation in the Web Output. Check out the animation output over on YouTube.
Panorama courtesy Matthias Taugwalder.
Embed video into still panoramas to add some movement to your panorama. This example shows the video pinned and aligned within the panorama.
Tutorial for embedding video.
Panorama courtesy Present Photography.
Build nested menus using multiple categories. Add this menu to a project using the Thumbnail Menu with Categories component, customize it to your needs, or build it from scratch. Learn to do both.
Images courtesy Panedia.
Pano2VR supports non-spherical gigapixel images. This example of the Tower Bridge in London is a flat, interactive, gigapixel panorama.
show more examples
Try Pano2VR for free
Buy your license key
Pano2VR 7
Buy 1 license for
For each additional user it’s
Upgrades
If you have an older license of Pano2VR and would like to upgrade to the latest, you can log in to your account to see what options are available to you.
Learn more about how to upgrade.