The Color Tool
The Color Tool, found in the Skin Editor, lets you quickly change the colors of a skin or a selection of elements.
The Color Tool is accessed by clicking on the Color Tool button in the Skin Editor’s Toolbar.
It is grouped by color or color value. For instance, all element properties that use the color black at full opacity will fall under the same grouping. While an element property that uses black but with transparency will fall under a different grouping.
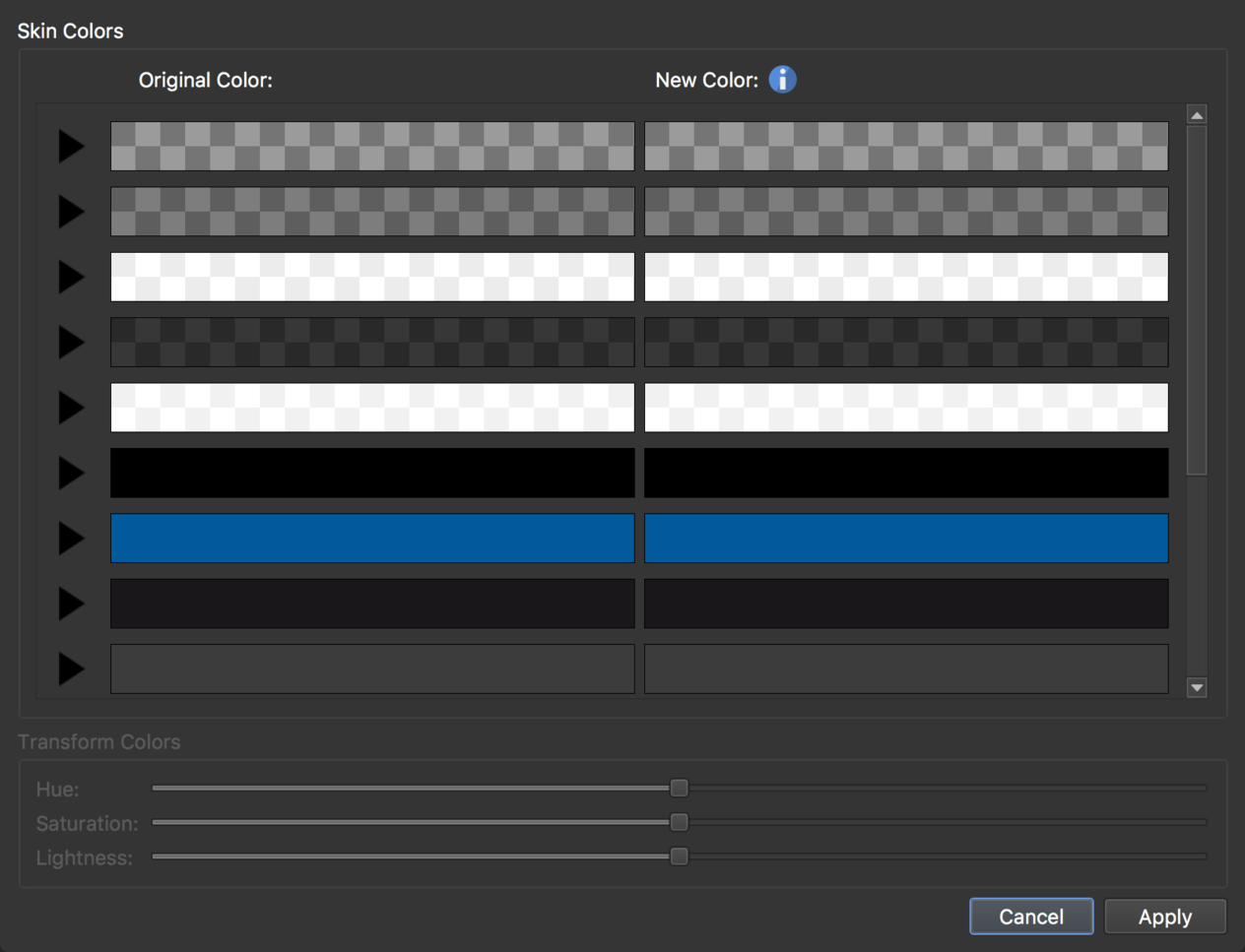
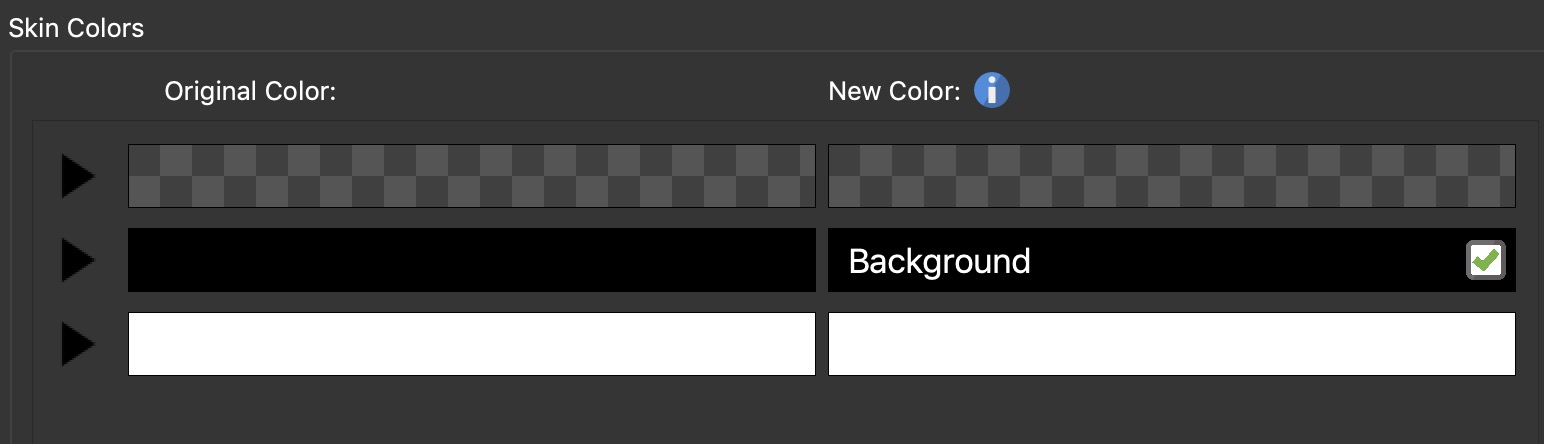
You can use the tool to simply view the current color scheme of a skin. If you do not select anything in the skin and simply open the tool, you’ll see something similar to the image above which is showing the color scheme of the silhouette skin.
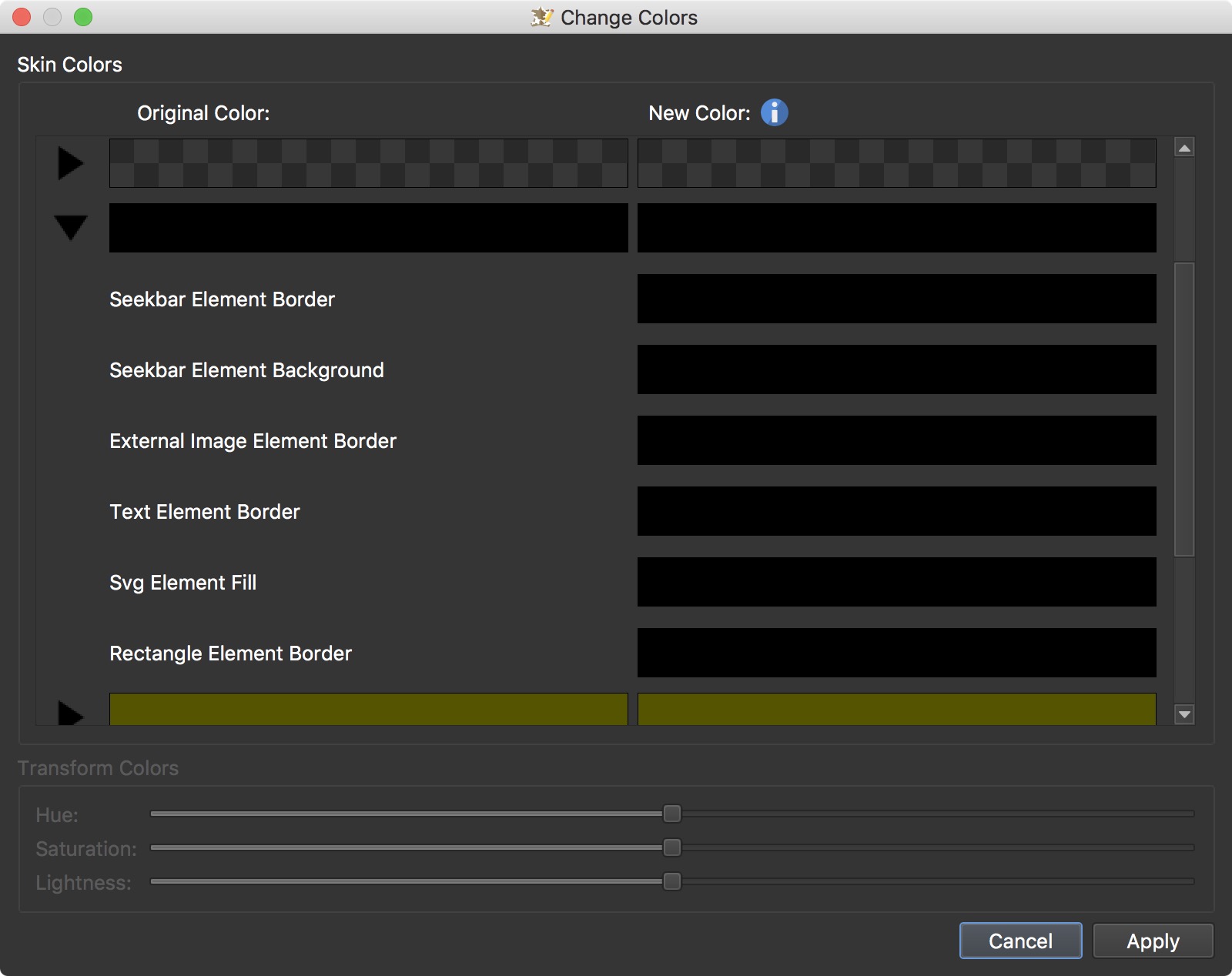
Click on the black disclosure triangles to see which element properties use which colors. A common color in the silhouette skin is black. So, under the black color heading you’ll see a list of element properties using that color.
The color tool will also show you colors being used by non-elements, or parts of the skin that are not listed in the tree. For example, the color change created in a Logic Block.
Change the color scheme of an entire skin
You can use the built-in simplex skin to test with.
-
Open the Color Tool without anything selected in the skin.
-
Follow instructions for Change the color of multiple elements.
-
Output to test the change.
-
Change the rest of the colors, if needed, by using the Change the color of a single element instructions.
Change the color of multiple elements
To change the color of multiple elements, either select the elements in the Tree or Canvas, open the Color Tool and do any of the following:
-
Double-click the right-most color bar to open the color picker, select a color and hit OK and then Apply to set the color.
-
Expand the color by clicking the black disclosure triangle. Control-click or Command-click each color to be changed. Double-click the right-most color bar to open the color picker, select a color and hit OK and then Apply to set the color.
-
Double-click the right-most color bar of a single element, change it’s color via the Color Picker. Right-click on that bar, choose Copy. Right-click on next element, choose Paste.
Change multiple similar colors
If you have multiple colors in the Color Tool which are similar but not equal, and you want to change them all at once do the following.
-
Select the colors you want to change with Control [win] or Command [mac]-click.
-
In the Transform Colors section below, drag the Hue, Saturation or Lightness sliders. The selected colors will change accordingly, while keeping their distance towards each other.
✭ Tip: You can even use the Color Tool to change the colors in SVG graphics!
Expose colors
You can expose colors in a skin so that you can quickly edit a skin’s colors in the output panel – without opening the Skin Editor. This is called exposing. We can expose the colors for certain elements of the skin. For example, maybe you only want to change the colors of the button fills or just the inner fill.
-
Select all the elements in the tree, or select specific elements.
-
Open the Color Tool.
-
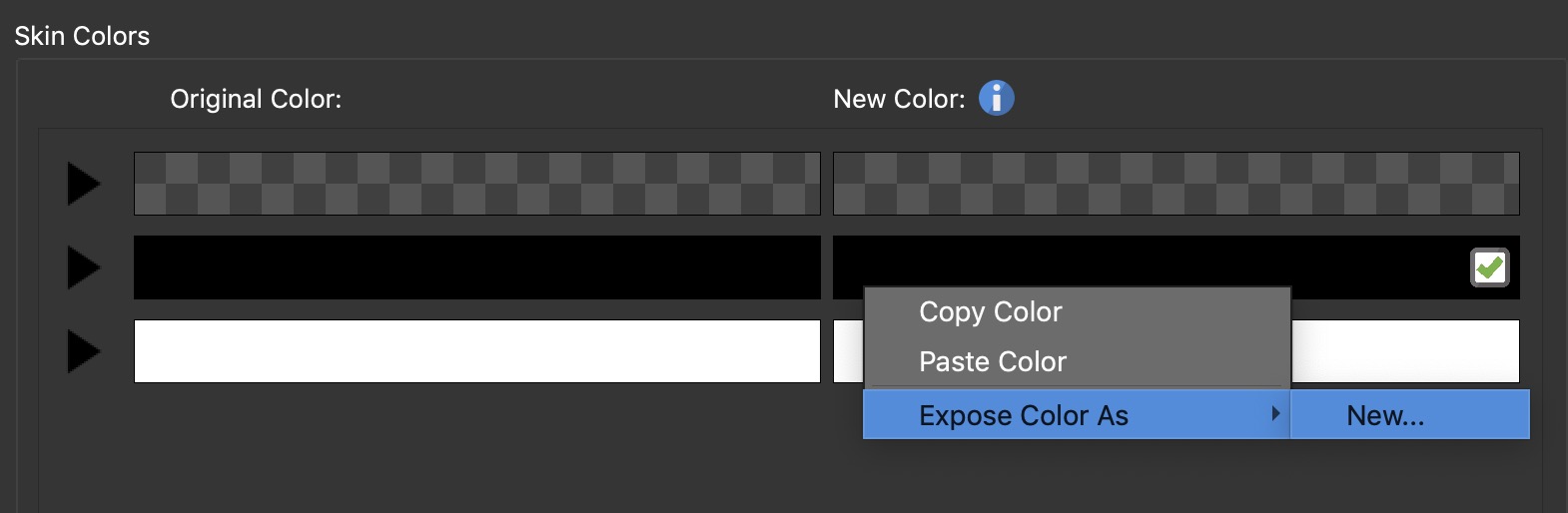
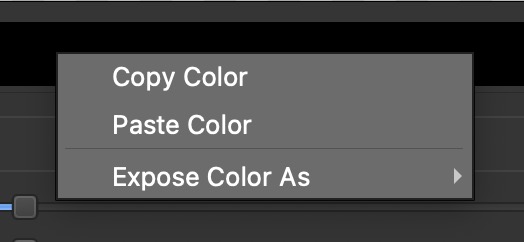
Right-click on any color.
-
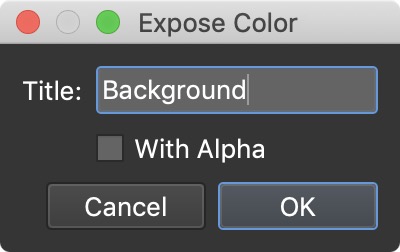
Choose, Expose Color As, then click New.
-
Give the exposed color a meaningful name.
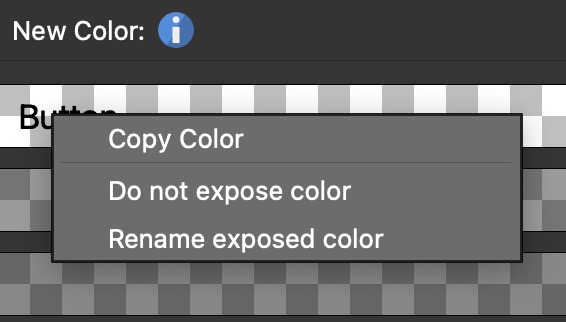
The label for the color will be visible directly in the Color Tool.
Once the label is added you have the following choices. Again, right-click to bring up the menu.
– Copy Color – Copy the color and paste it to another element in the Color Tool.
– Do not expose color – This will remove the label and will not show up in the edit skin configuration dialog.
– Rename exposed color – Select this to update or rename the label.
Change the color from within the Output panel
-
Add the skin in the Output panel.
-
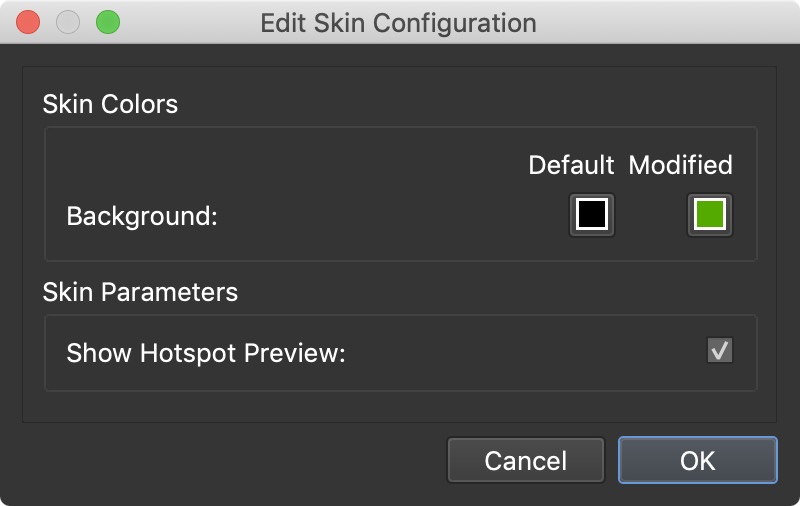
Click the Edit Skin Configuration button.
-
In the Skin Colors section, click the color well for the Modified column and choose a new color.
To reset the modified color, click on the Default color well.