Skin Editor Canvas
The Canvas is where all the elements (images, buttons, etc.) are placed and arranged. Consider it your workspace for designing your skin.
Add an element to the canvas
To add an element to the Canvas, do one of the following:
-
Click on a tool in the toolbar and then click in the canvas.
-
Drag an image, sound or button image into the canvas.
-
In the menu, go to Elements and choose the element type, then click in the canvas. The element will be placed in the canvas and in the Tree.
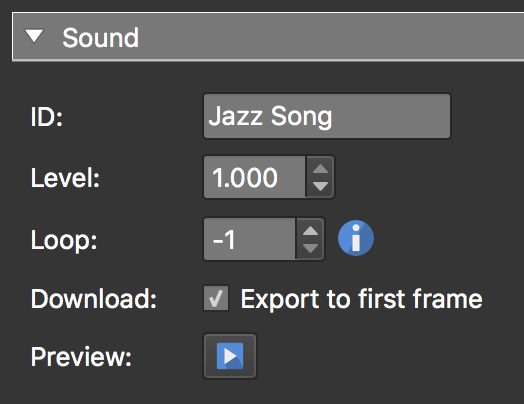
Sound in the Canvas
When adding a sound in the canvas, the sound will automatically be added to a container in the Tree. The sound will not be visible in the Canvas.
Click on the sound in the Tree to open its properties.
-
ID – The sound’s unique ID. The sound’s file name will be used by default. However, this can be changed.
-
Level – The output level of the sound. Maximum is 100% or 1.00 while the minimum is 0.
-
Loop – Choose how many times the sound file will repeat or loop.
★ Tip: If you do not want the sound to begin at start up, choose a loop value of -1. You will then need to add a button to activate it. For an endless loop, use 0.
-
Download – Select, Export to first frame, to have the sound available on the first frame of the panorama.
-
Preview – Click the play button to preview the sound.
Change the size of the canvas
Do any of the following to change the canvas size:
-
When no elements are selected, the properties of the canvas appear
in the Properties section on the right. -
Use Zoom. Select from the Zoom in the toolbar a zoom percentage.
Select more than one element
Select elements in the Canvas by doing one of the following:
-
Drag over the elements. The first element that is hit by the cursor, will be the active element.
-
Control-click [win]
-
Command-click [Mac]
Arrange, align and distribute the elements
To move elements do any of the following:
-
Drag the element. A selected element will have a thick red border and resize handles if the element is resizable.
-
You can move and resize more than one element at a time
Align the elements
-
Select more than one element in the Tree or Canvas.
-
From the Menu, Go to Edit > Align Elements and specify the alignment or Right-click the selected elements and choose an option from the Align Elements options.
The elements will align themselves to the active element.
Distribute the elements
-
Select three or more elements in the Tree or Canvas.
-
From the Menu, Go to Edit > Distribute Elements and specify the distribution or Right-click the selected elements and choose an option from the Distribute Elements options.
Make all selected elements the same size
-
Drag the handles of the active element to resize the active element plus the selected elements until they reach their minimum size. Release the mouse button.
-
Drag the active element’s handles again to resize all elements.
Match the size of the active element
Use Match Size of Elements option in the context menu or from the Edit menu to match the selected elements to the size of the active element (thick red border). You can choose to match the width, height or both.
Hide or lock an element or group of elements
To hide elements do any of the following:
-
Click the eye icon to the left of the element in the Tree to hide.
★ Note: To make an element invisible in the output you must deselect Visible in it’s properties.
-
Right-click on the element or group of elements and choose, Hide in Canvas.
-
Press Command-H or Control-H to hide the selected element(s).
To lock an element do any of the following:
-
Alt-click [win] or Option-click [macos] on the eye icon to the left of the element in the Tree.
-
Right-click on the element or group of elements and choose, Lock in Canvas.
-
Press Command-L or Control-L to lock the selected element(s).