Connecting to the Skin
When outputting the project as HTML5 (rather than a video format), you can have an animation to control skin elements using additional tracks.
In this example, we will show and hide text boxes at a certain point in time using a variable. First, the additional track will be created in the animation editor, and then actions will be assigned to skin elements based on the changing variable in the animation editor.
1 Add Variable Keyframes
In the Animation Editor:
-
Add a clip.
-
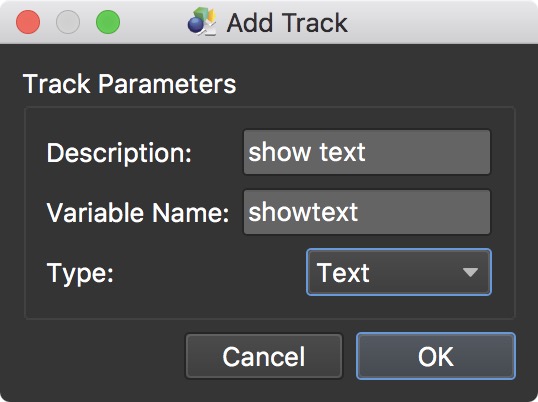
Add an additional track. Right-click in the track header and choose, Add Track > New or choose Add Track from the Animation menu.
-
Give the track a meaningful description. For example, show text.
-
Set the skin variable name for this track. This can be anything. For example, our variable will be called,
showtext.
Variables can also be defined in the skin. If a skin is already selected in the HTML5 Output panel, a list of the defined variables will be available when adding additional tracks. -
Select the variable type. Ours will be a text variable.
-
Add a keyframe.
-
Double-click in the track to add.
-
Set a value. Since the type of our variable is text, we’ll add a text value:
text1.
This first keyframe indicates when the first textbox will appear.
-
-
Add another keyframe.
Give it a different value from the first keyframe. For instance,text2.
The second keyframe will indicate when the second textbox should appear while the first box should hide.
So far, we’ve added two keyframes that change the variable’s value. In the Skin Editor, we’ll add this variable, a few text boxes, and actions that react to a change in the variable.
2 Add Actions to Skin Elements
-
Open the Skin Editor.
Open via the HTML5 output properties or use the keyboard shortcuts, Command-K (macOS) or Control-K (windows). -
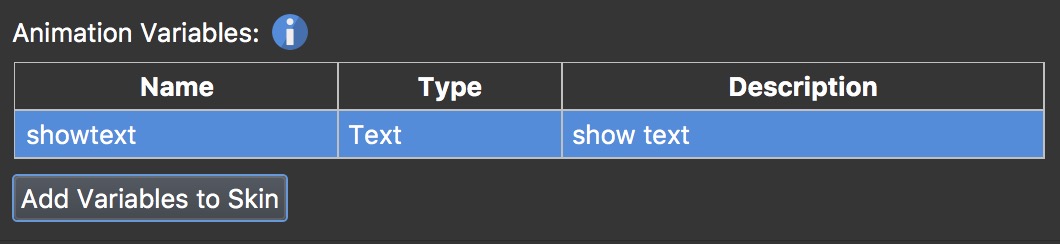
Click inside the Canvas to reveal the skin properties. You’ll see a table of the variable we added in the Animation Editor.
-
Select the
showtextvariable and then click, Add Variables to Skin. This adds the variable to the skin.
Now that the variable has been set, we can start to add elements to the skin. For our example, we’ll just add two text boxes. One will show at the time of the first keyframe, while the other will appear at the second keyframe.
Add a Textbox
-
Draw a text box.
-
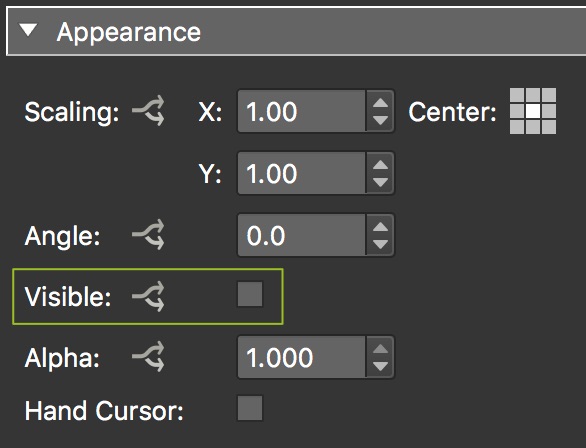
Deselect Visible. (Textbox properties > Appearance > Visible)
-
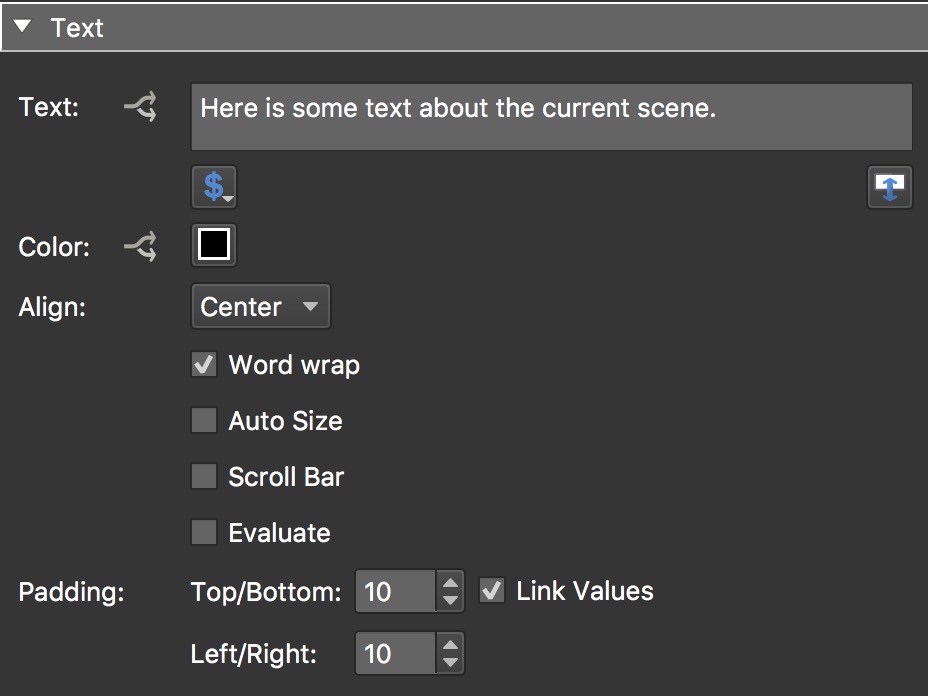
Add some text. (Textbox properties > Text)
-
Customize the textbox.
We selected Center alignment, Word Wrap, and changed the padding to10. We also changed its background color (Textbox properties > Rectangle). -
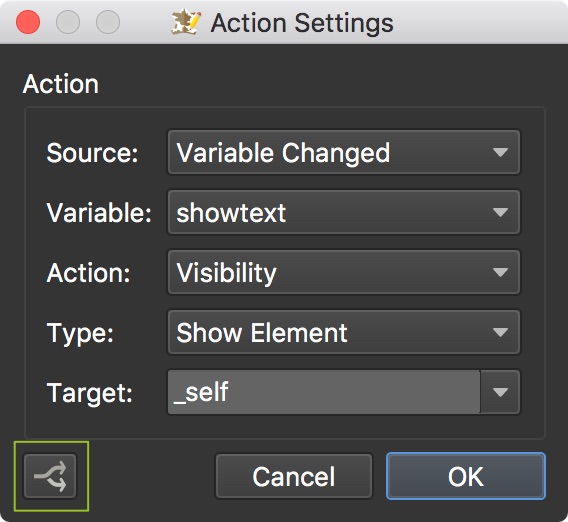
Add the changed variable action:
-
Double-click in the Actions table to add the action.
-
For the Source, choose Variable Changed.
-
Choose the variable you created. Ours is called showtext.
-
Choose the Action, Visibility.
-
Type is Show Element.
-
Target is
_self.
This action will show the textbox when the variable, showtext, is changed in the Animation Editor. But we don’t want this box to show at every variable change. So, we’ll add a filter to the action.
-
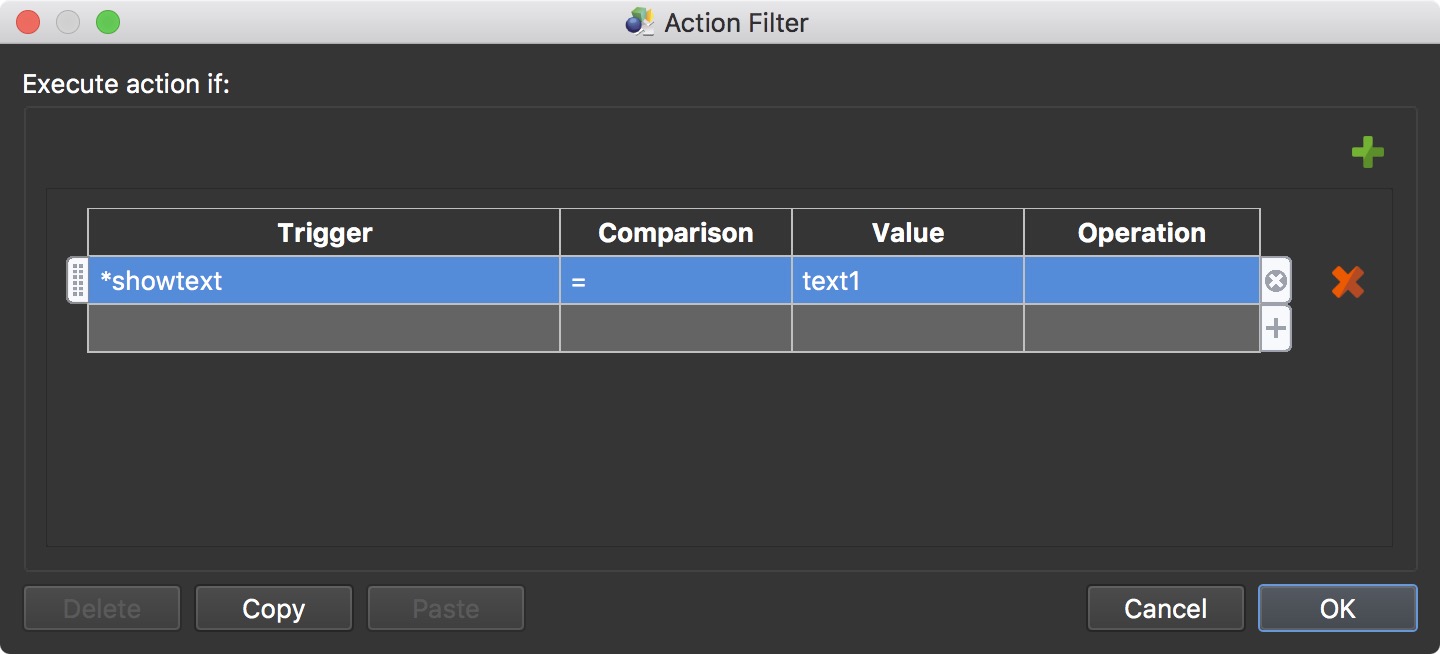
Add an Action Filter
-
Click the Action Filter button to open the filter settings.
-
Double-click in the table to add a condition.
-
For the Trigger, choose a variable added in the skin properties. Ours is called
showtext. -
Set the Comparison to
=. -
Set the Value to whatever you set as the keyframe value. We set ours to
text1. -
Click OK.
This condition states that the action should only be performed if the variable’s value has been changed to text1.
Add a Hide Element Action
Finally, the textbox needs to hide itself when the second textbox shows.
-
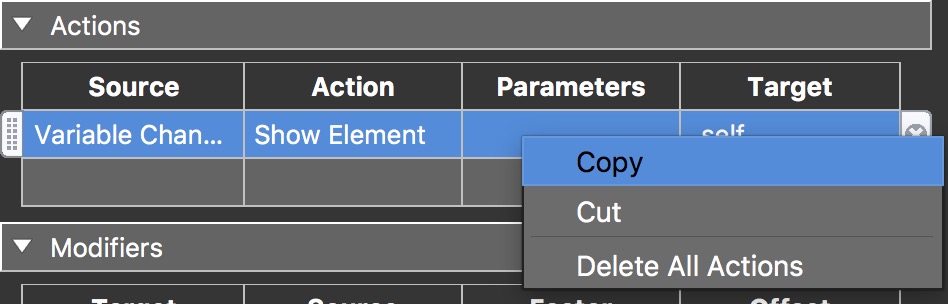
Copy the first action in the action’s table. Right-click, choose Copy.
-
Right-click in the table and choose, Paste.
-
Double-click the action to open its parameters.
-
Change its action to Hide Element.
-
Change the action filter to execute only if the variable
showtext=text2.
Add another Textbox
-
Draw a second textbox.
-
Change the Element’s ID.
-
Deselect Visibility. (Textbox properties > Appearance > Visibility)
-
Add some text. (Textbox properties > Text)
-
Customize the textbox.
-
Add the changed variable action.
-
Double-click in the Actions table to add the action.
-
For the Source, choose Variable Changed.
-
Choose the variable you created. Ours is called showtext.
-
Choose the Action, Visibility.
-
Type is Show Element.
-
Target is
_self.
-
-
Add a filter.
-
Double-click to add a condition.
-
For the Trigger, choose the variable you added in the skin properties. Ours is called
showtext. -
Set the Comparison to
=. -
Set the Value to whatever you set as the second keyframe value. We set ours to
text2. -
Click OK.
-
-
Add the Hide Element action.
-
Copy the first action. Right-click, choose Copy.
-
Right-click in the table and choose, Paste.
-
Double-click the action to open its parameters.
-
Change its action to Hide Element.
-
Change the action filter to execute only if the variable
showtext=text1.
-
-
Save the skin.
3 Output the Project
-
Open the HTML5 output settings.
-
Add the skin you’ve just created.
-
In the Auto Rotation pane, select Animation.
-
Choose the correct sequence.
For this example, we used the Default Sequence. -
Click the Generate Output button.