Create Tooltips
A tooltip is “a contextual popup that displays a description for an element.” – w3.org
Tooltips have many uses in panoramas. They can be a way to describe something (e.g. painting) in the image, to help direct the user in a tour to the next panorama, etc.
Create a simple tooltip
-
Add a point hotspot.
-
In the Properties, select Info as the hotspot’s Type.
-
Enter text in the Title field. This will be your tooltip text.
★ Tip: You can use basic HTML tags here. -
Open the Output panel.
-
Add an HTML5 output format.
-
Choose a skin (i.e. silhouette or simplex) from the skin menu.
These skins have hotspot templates which will apply an image and text box to the hotspot. If no skin is added, or a skin with no hotspot template is applied, then you will see the default hotspot image (a red dot) instead.
If you do not have a skin or use a skin without a hotspot template, then you can customize the text box in the Hotspots pane of the HTML5 settings in the Output panel.
-
Output the project and test.
Custom Tooltips
The easiest way to create custom tooltips is to use the button components in the Components Toolbox and then swap out the hotspot icon. However, here is a basic outline of how to build the tooltip.
-
Open the Skin Editor.
-
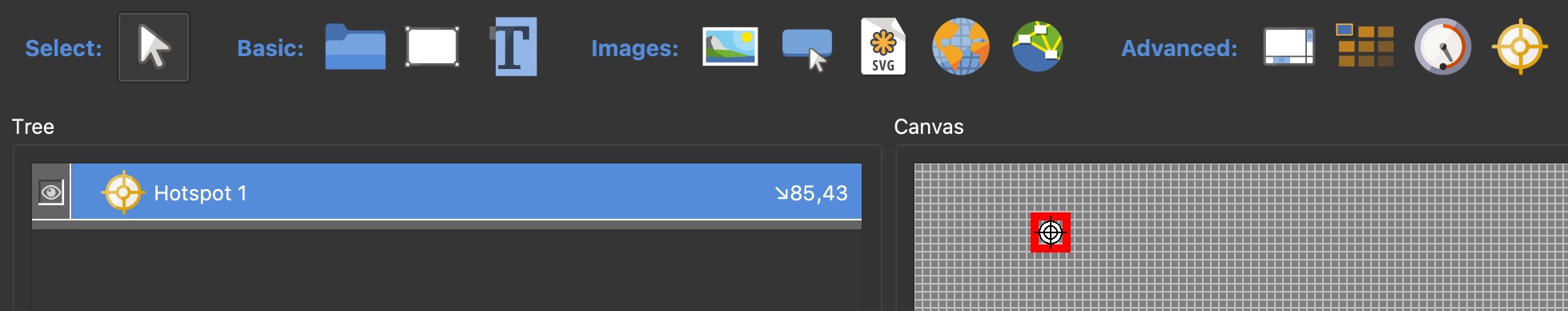
Add a hotspot template. Click the Add hotspot template button, then click in the Canvas to add it.
-
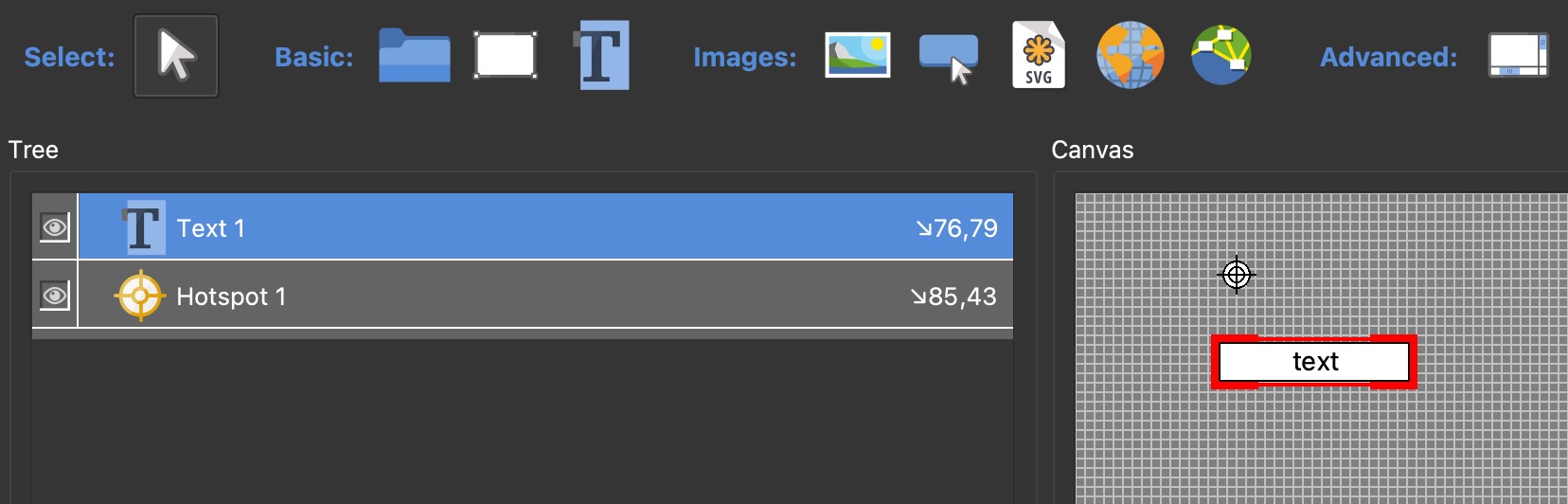
Click the Draw Text Field button, and then click in the Canvas to add a text field. Alternatively, you can draw the shape in the canvas. This will be the tooltip for the hotspot.
-
Place the text box where you want it to appear in relation to the hotspot template.
-
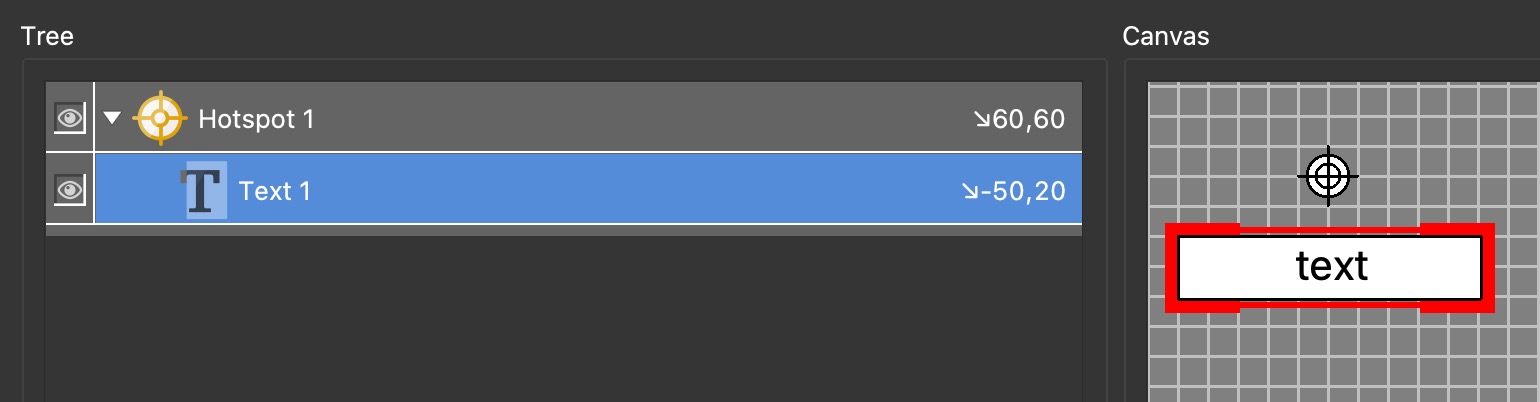
Make the text box a child of the hotspot template. In the Tree, drag the text field on top of the hotspot template.
-
In the Position pane, give the text box an ID. This will help to identify it later. For example, you can call it, tooltip.
-
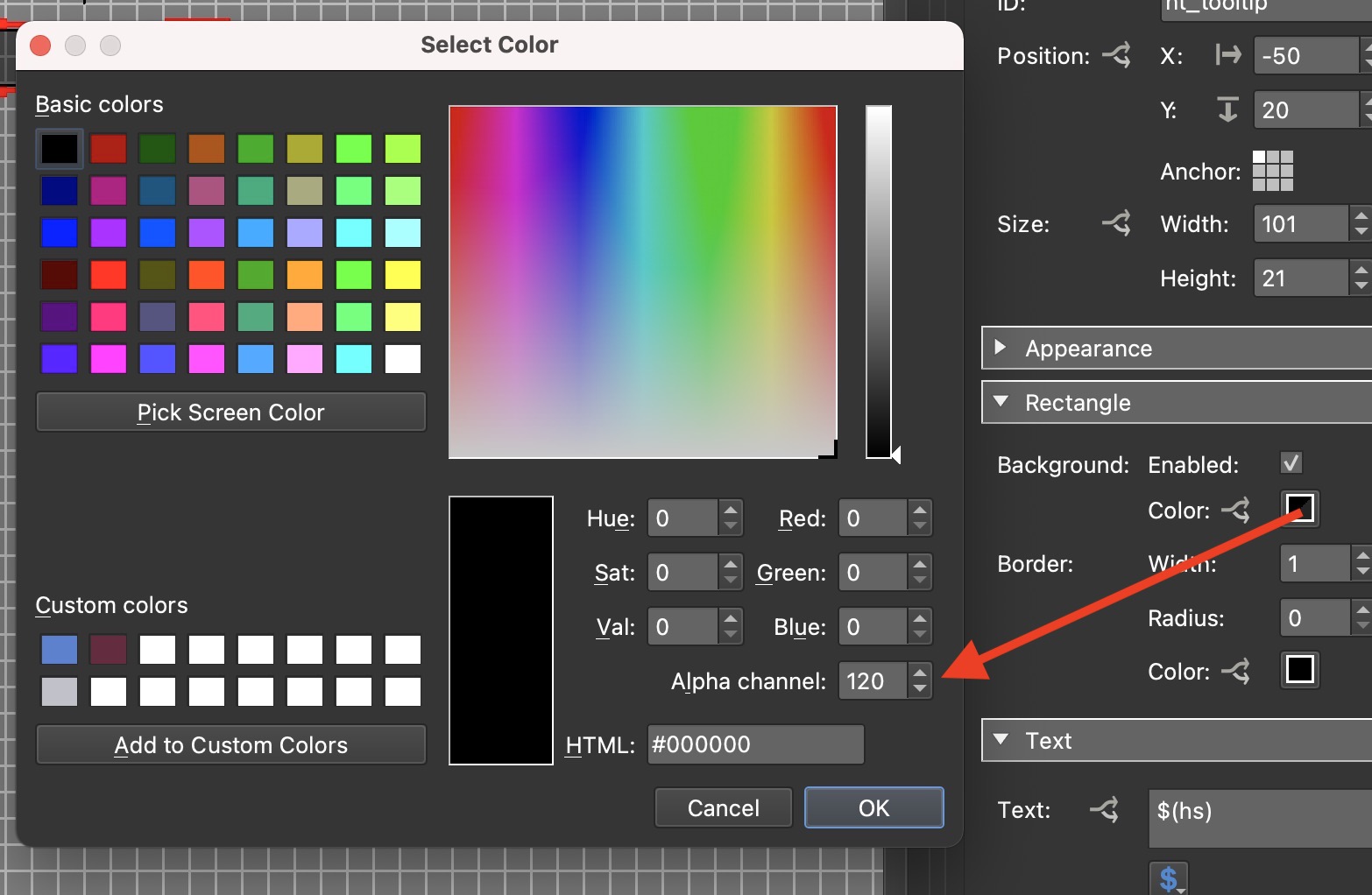
In the Rectangle page, you can customize the box. For this exercise, change the Background Color to Black with an Alpha value of 120.
-
Change the border width to 3 and for more round corners, change Radius to 3. Finally, change the Border Color to White.
-
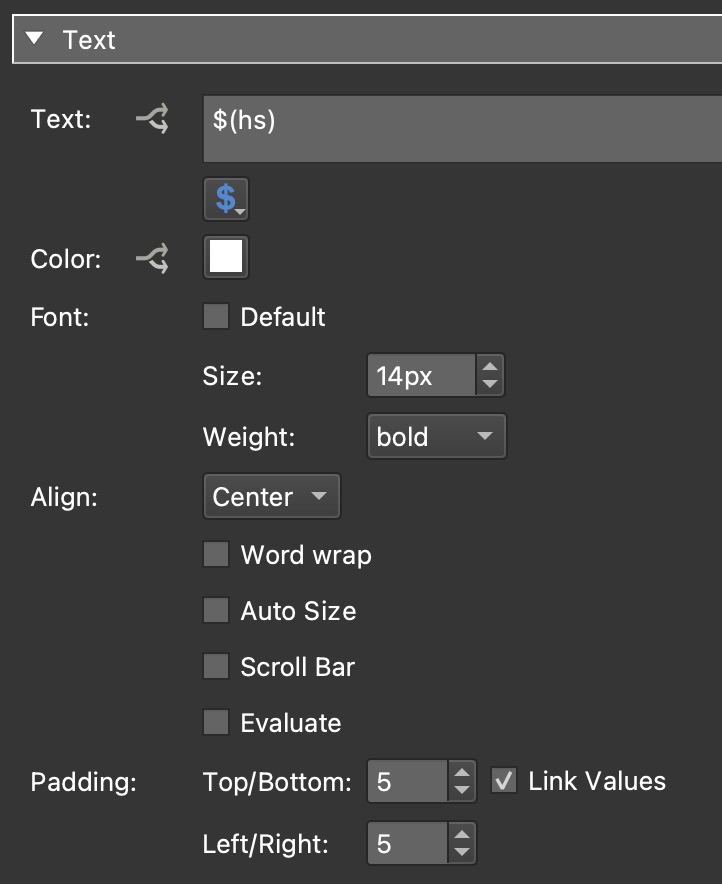
In the Text pane, remove text and find the
$button and choose Hotspots → Hotspot Title $(hs).$(hs)is a placeholder that tells Pano2VR to fetch the information that is entered in the title field in the hotspot properties and to display it in this text box.Change the Text Color to White.
Change the Font to Bold. Deselect Font and for Weight, choose Bold.
Keep Align at Center and select Auto Size.
Add some padding. Here we changed the value to 5.
-
Hide and show the tooltip as the mouse enters and leaves the hotspot. Go the Appearance pane deselect Visible and add a Logic Block to the Visible parameter. Add the following expression:
– Trigger =Mouse Over Parent
– Comparison ==
– Value =true
– Visibility =trueThis expression says that whenever the mouse is over the text box’s parent (hotspot template), that the text box will be visible.
-
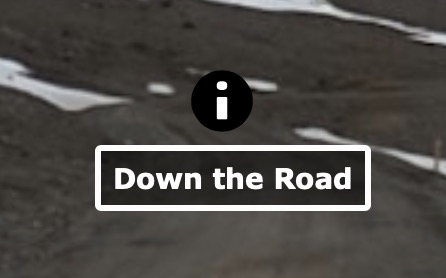
Add an icon to the hotspot template. Make the icon a child of the hotspot template and place the icon on top of the template in the canvas.
-
Give the template an ID. Here we use ht_tooltip. When you add your skin to a project, this will appear in the list for Skin-ID. Alternately, you could give it a default ID (ht_info, ht_url, etc.).
-
Save the skin. You could also make this a component.
-
In the project, add your new new skin in the HTML5 output settings.
- Add a point hotspot. For Skin-ID, open the menu and choose the ID you used from the list. (The ID won’t show until you add your skin.)
- Save the project and output it.
Tooltips or text fields in general, can be further customized using CSS. For instance, you can use CSS to add custom fonts. Take a look at Formatting Text with CSS.