Custom Hotspot Images
Each hotspot can have its own image. The custom hotspot image can be added in the skin to affect all hotspots using hotspot templates. Or you can add a custom image to individual hotspots.
Add an individual custom hotspot image
If your tour is small or you just need to apply a different image to a hotspot, you can add a custom hotspot image without editing or applying a skin.
-
Add a point hotspot.
-
Choose a hotspot type.
-
Choose an image for Custom Image, by clicking the folder icon. Once the image is selected you can choose to have the image 3D distorted so that it distorts with the panorama. Or if you don’t choose 3D distorted, you can change the image’s size.
Add custom images to hotspots globally
After you have added point hotspots in the Viewer, open the Skin Editor and follow the steps to add a custom image.
1. Add the custom image
-
Open the Skin Editor.
-
Click on the hotspot template button in the Toolbar and click in the Canvas to add a hotspot template.
This template acts as a placeholder and affects only point hotspots. The crosshair image will not be visible in the skin. You can place the template anywhere, as its placement in the skin is arbitrary.
-
Add the hotspot image.
This can be a JPEG, PNG, GIF (static) or SVG.
Resize it if needed.
-
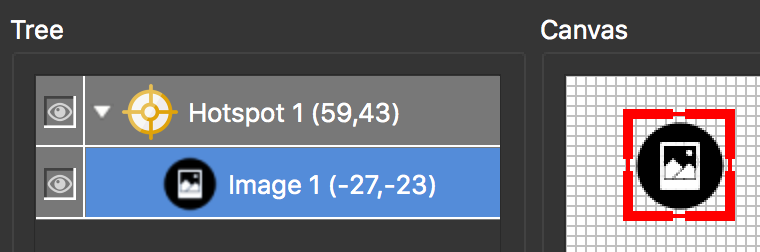
Place the image on top of the hotspot template in the canvas.
✭ Turn on Snap to Guides to help placement. -
In the Skin Tree, drag the image on top of the hotspot template. When you do this the image will become a child of the template.
-
In the Appearance panel, select Hand Cursor. (optional) This will change the mouse cursor to a hand, indicating the icon is clickable.
2. Add actions for interactivity
Add actions to the hotspot template to have it call up information added in the Hotspot Properties:
-
Select the image and go to its Actions panel. Add the following action for opening a webpage:
→ Source =
Mouse Click→ Action =
Go To URL→ URL =
$(hu)(This placeholder will call up the information added to the Link Target URL in the hotspot properties.)→ Target =
$(ht)(This placeholder will call up the information added to the Target field in the hotspot properties.) -
Give the template a descriptive name. This example could be called something like
go_URL. - Save the skin.
✭ To see a working example, check out one of the skin components called Image Popup Silhouette. You could also simply use this component and swap out the image by selecting the existing image and in its properties, click Change.
3. Connect the Hotspots to the Skin
The final step is to make sure the hotspots are linked to the Hotspot Templates in the skin. This is so that the hotspots inherit the icon/image added to the hotspot template.
-
Add the skin you’ve created to the project by choosing it in the Output properties.
-
In, the Viewer, select a hotspot to open its properties.
-
For the Skin-ID, choose the template ID you created in the previous steps.
-
Output the project.