normal.ggt
The normal HTML template is the default template that Pano2VR will output when outputting an HTML5 output. Use the template settings to quickly configure it.
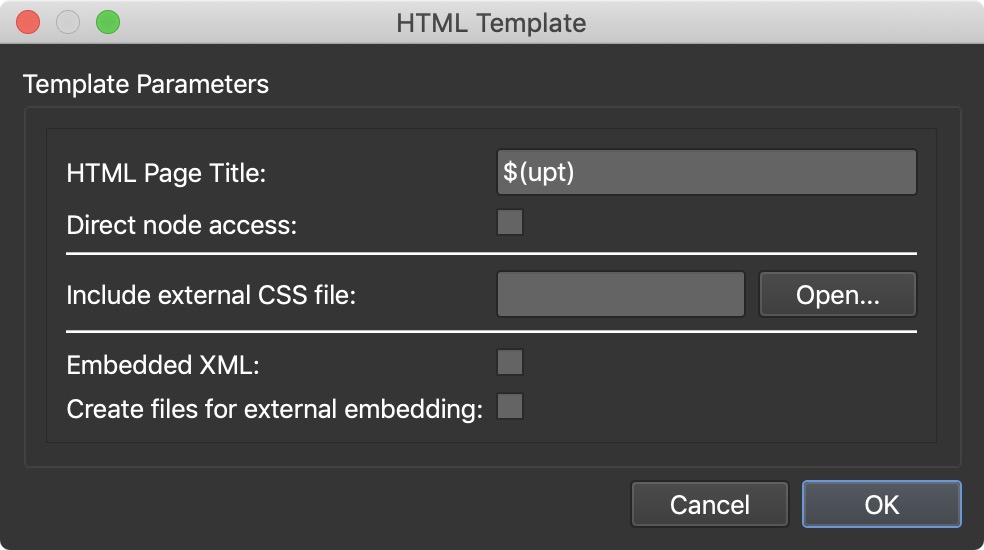
The settings are found when the normal template is chosen for the HTML template. To configure the template, click the Edit Template button in the HTML5 output settings.
HTML Page Title – Adds a title for the HTML page. Enter the title here, or use placeholders to grab User Data from the master node in pro or the panorama in light.
- $(upt) – Title
- $(upd) – Description
- $(upa) – Author
- $(upe) – Date/Time
- $(upc) – Copyright
- $(ups) – Source
- $(upi) – Information
- $(upo) – Comment
- $(ufn) – Custom node ID
Direct node access – Select to directly access any node within a tour by adding the node’s ID in the URL. For example: ../index.html#node5 or ../index.html#kitchen.
Include external CSS file – If using an external CSS file, you can add the file here.
Embedded XML – Embeds the XML file in the HTML template. Good for when the external XML file cannot be read.
Create files for external embedding – Select to have Pano2VR include files (JSON, preview image) for external embedding, allowing you to host the panorama and embed the panorama on different servers.
✭ Tip: Use this setting when you’d like to output a package (GGPKG) for a large project (100+ images) to avoid running out of temporary disc space. You can then gather all files, compress them, and rename the archive, your_project_name.ggpkg.
Ignore safe area in iOS – Select this to ignore the area at the top and bottom of the phone so that the image fills the entire screen. Note that any skin elements in these areas may get obscured or not function properly.