Map Element
Maps and Floor Plans can be easily added to the skin by selecting this tool and clicking in the Canvas to add.
Position
ID
Give the element a unique ID or name. An ID is given automatically and will be numerically ordered when more than one are added. If an ID is already used by another element, a warning symbol will appear next to the input field.
★ Click the warning symbol to have Pano2VR create a unique ID for you.
Position
The X and Y coordinates for the element.
✭ Logic Block available.
An element’s position is relative to its parent (the Canvas is the parent to top level elements) and to its anchored position.
For example, a text field anchored and placed in the middle of the Canvas or a Container will have its anchor set to center and X and Y set to 0. So, if the element is anchored to the horizontal center, the X coordinate is measured from the center of the parent to the horizontal center of the element. Likewise, if an element is anchored right, the x coordinate is measured from the right side of the parent to the right side of the element as indicated by the arrows.
This makes it easier to precisely position elements, especially on the edges of the player. For example, to keep an element positioned on the bottom center of the player and a certain distance from the edge, set the anchor to center bottom and set the Y value to 20 pixels and X to 0.
X and Y:
-
Percentage – Unit to set the position of the element based on the player’s size/window.
-
Pixels – Unit to set the actual location of the element within the skin.
-
CSS – Select CSS as a unit to allow for changing units when a logic block has been added or to use calculations.
Example: Position an element 50 pixels from the top and then set the height to
calc(100% - 50px). The element will then always have the same distance of 50px from the top and will extend straight down to the bottom.
✭ Logic Block available.
Anchor
Use this grid to “stick” the element to a section of the player window. See above, to learn how the Anchor influences Position.
Size
Adjust the element’s size (width and height) in pixels.
Width and Height:
-
Percentage – Unit to set the size of the element based on the player’s size/window.
-
Pixels – Unit to sets the actual size of the element.
-
Lock Aspect Ratio – Click the link icon to lock the element’s size aspect ratio when resizing in the Canvas or changing size values in the properties panel.
-
CSS – Select CSS as a unit to allow for changing units when a logic block has been added or to use calculations.
- Example: Set the x position unit to CSS. Enter,
100pxin the edit field. Add a logic block, choose a trigger and add20%for the size, effectively switching units.
- Example: Set the x position unit to CSS. Enter,
✭ Logic Block available.
Appearance
Scaling
Scales the element along the x and y axes.
Doubling the value on either axis, for instance, will double the size of the element.
If a scaling modifier is enabled, this scaling setting is ignored.
Center
Use this grid to determine how the element scales. The default is set to the center so the element will scale in or out from its center. If you anchor the scaling to the upper left corner, for example, the scaling will center from this point.
✭ Logic Block available.
Angle
Use this parameter to adjust the angle of the element. It will use the Center grid (above) as its axis. For example, if the center is chosen, it will rotate around its center. If the bottom left corner is selected, the button will rotate around that corner.
✭ Logic Block available.
Visible
Select or deselect to keep the button visible or invisible. Visibility or invisibility can be changed and toggled with actions.
✭ Logic Block available.
Alpha
The transparency of the button. A setting of 1.000 is opaque. Lowering this number will increase the button’s transparency.
✭ Logic Block available.
Hand Cursor
Select to have the hand cursor show when the mouse rolls over the element. This makes it more obvious to the user that the area is interactive.
Rectangle
Border
The border or outline of the text field.
-
Width – Defines how wide the border will be.
-
Radius – Increasing this number will round the corners of the rectangle. Could be used to create a circle.
-
Color – Choose a color for the border.
✭ Logic Block available.
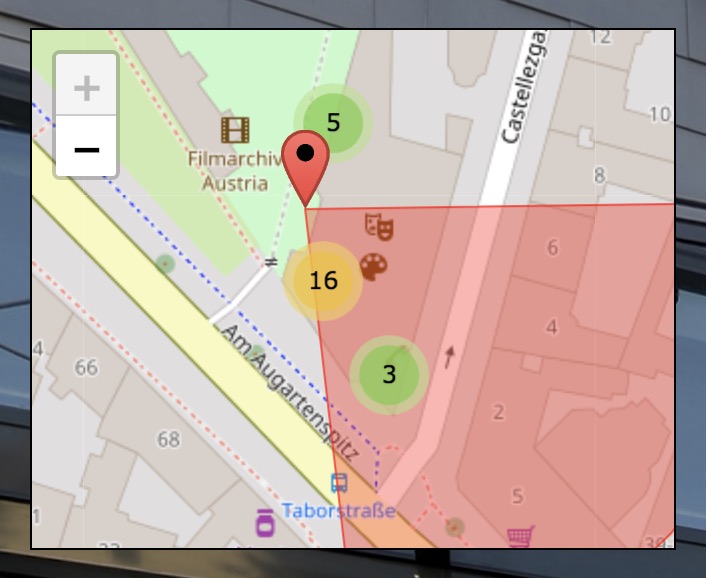
Map
Map Type
Choose to add a Map or a Floor Plan. The settings will adjust to the type chosen.
Map
Map – Choose the type of Google Map, or a Map added in the Tour Map:
-
Google Roadmap
-
Google Hybrid
-
Google Satellite
-
Google Terrain
If a custom map has been added in the Tour Map, then you will also be able to choose it here.
API – This option will become available if a custom map or floor plan that has been added to the Tour Map has been selected from the Maps menu. Choose from the following:
-
Google – If the Google API is chosen, an API key will be needed. See below.
-
Leaflet – No key is needed for this Map API, which is open source.
Google API Key – Enter your Google API key to authenticate Google Maps. In order for the map to work, you need to get an API key from Google. All the maps you want to show using the Google API require a key; not just for Google Maps. Learn how to create a key.
✭ When setting up this key, make sure to lock this key to your domain (HTTP referrers).
✭ Do not use the same key you use for the Tour Map (for adding Place IDs for Google Street View).
Initial Zoom – Set the map’s zoom level. The default is Marker Bounds which will automatically set the zoom level to the map pin’s boundaries. The level can also be defined between 0 and 23. 0 will show the whole world, while 23 is the maximum zoom.
Satellite Map – Visible only when Google Satellite is chosen as the Map. Select Disable 45º view to disable the changing to Google’s 45º view when zooming in.
UI – Select to show the map controls (zoom in/out).
Node Change – Select, Center node, to keep the currently active node always centered in the map. This way, if the user is zoomed in and moves through the tour, the map will follow and always keep the current node centered in view.
Radar – Select Enabled to include a radar beam that shows the facing direction.
-
Color – Select the color of the radar beam.
-
Size – Adjust the size of the radar beam.
Marker Clustering – Select, Enable, to cluster many nodes in an area under a single marker. When the marker is clicked, the cluster is revealed.
Clone as Marker – Use this to select a custom image for a map marker. Learn how.
Pin Order – Choose from the following to specify the order in which markers are added to the map. This helps to prevent overlapping pin elements (thumbnails, tooltips) by the pins themselves.
-
Tour Browser – The order of the pins will be in the order set in the Tour Browser.
-
Top to Bottom – Pin order will be from the top to the bottom.
-
Bottom to Top – Pin order will be from the bottom to the top.
-
Left to Right – Pin order will be from the left to the right.
-
Right to Left – Pin order will be from the right to the left.
Floor Plan Overlay – If you’ve added and geolocated floor plans, you can choose to overlay one of them onto the map.
- Opacity – Define the floor plan image’s opacity.
Loading – Unload map on hide – Select to unload the map when it gets hidden through a skin action. This means that when selected, when the map is hidden and is shown again, the map resets and is centered around the tour pins. If this is not selected, the map will stay in the same position as it was when it was hidden.
Floor Plan
Floor Plan – Choose a floor plan that has been added to the Tour Map.
- Simple floor plan – When selected, the floor plan will not be able to be zoomed or panned, will not require internet access, and will be scaled to fit the map element. If deselected, the floor plan can be panned and zoomed but will require internet access.
Initial Zoom – Set the map’s zoom level. The default is Marker Bounds which will automatically set the zoom level to the map pin’s boundaries. The level can also be defined between 0 and 23. 0 will show the whole floor plan, while 23 is the maximum zoom. (Not available if Simple floor plan is selected.)
UI – Select to show the map controls (zoom in/out). (Not available if Simple floor plan is selected.)
Node Change
-
Center node – Select to keep a node’s map pin centered in the floor plan when the node changes. (Not available if Simple floor plan is selected.)
-
Auto-switch Floor Plan – When selected, and a user moves to a node that is not on the current floor plan, the map will automatically switch to the current node’s floor plan. When this option is not selected, the floor plan will not switch.
Radar – Select Enabled to include a radar beam that shows the facing direction.
-
Color – Select the color of the radar beam.
-
Size – Adjust the size of the radar beam.
Clone as Marker – Use this to select a custom image for a floor plan marker. Learn how.
Pin Order – Select which pins have priority over others. When there are many nodes and the pins are clustered, you can use the pin order to influence which pins get covered.
Alignment – Choose how the simple floor plan will be aligned within the map element.
Loading – Unload map on hide – Select to unload the floor plan when it gets hidden through a skin action. This means that when selected, when the floor plan is hidden and is shown again, it resets and is centered around the tour markers. If this is not selected, the floor plan will stay in the same position as it was when hidden.
Advanced
Z-Index
Set the CSS z-index property. Use numbers to set the stacking order or leave the setting at Default. Default will use the stacking order set in the Tree.
This is used to ensure that elements are displayed in the correct stacking order especially when close or overlapping.
Permeable
Select to make sure the element does not accept mouse clicks. This is useful for when you want to include an element in the skin but don’t want it to hinder the ability to interact with the panorama. For example, you could add a vignette or logo or border that when clicked on, will allow interaction with the panoramas.
Hotspot Proxy ID
Enter the corresponding Skin ID. The ID should come from the hotspot’s Skin-ID field in the hotspot properties. Hotspot proxies give you the ability to link skin elements to specific hotspots. This means that the element will receive the same mouse and touch events as the hotspot. You can also add {} to use node ID as hotspot proxies. Learn more.
CSS Classes
Enter the CSS class names for the selected element. You can enter more than one class separated by spaces. If you need more space, click the Edit button to the right of the field for a larger text field. No dot . needed.
CSS Styles
Enter the CSS style attributes for the selected element. You can enter more than one style separated by semi-colons. If you need more space, click the Edit button to the right of the field for a larger text field.
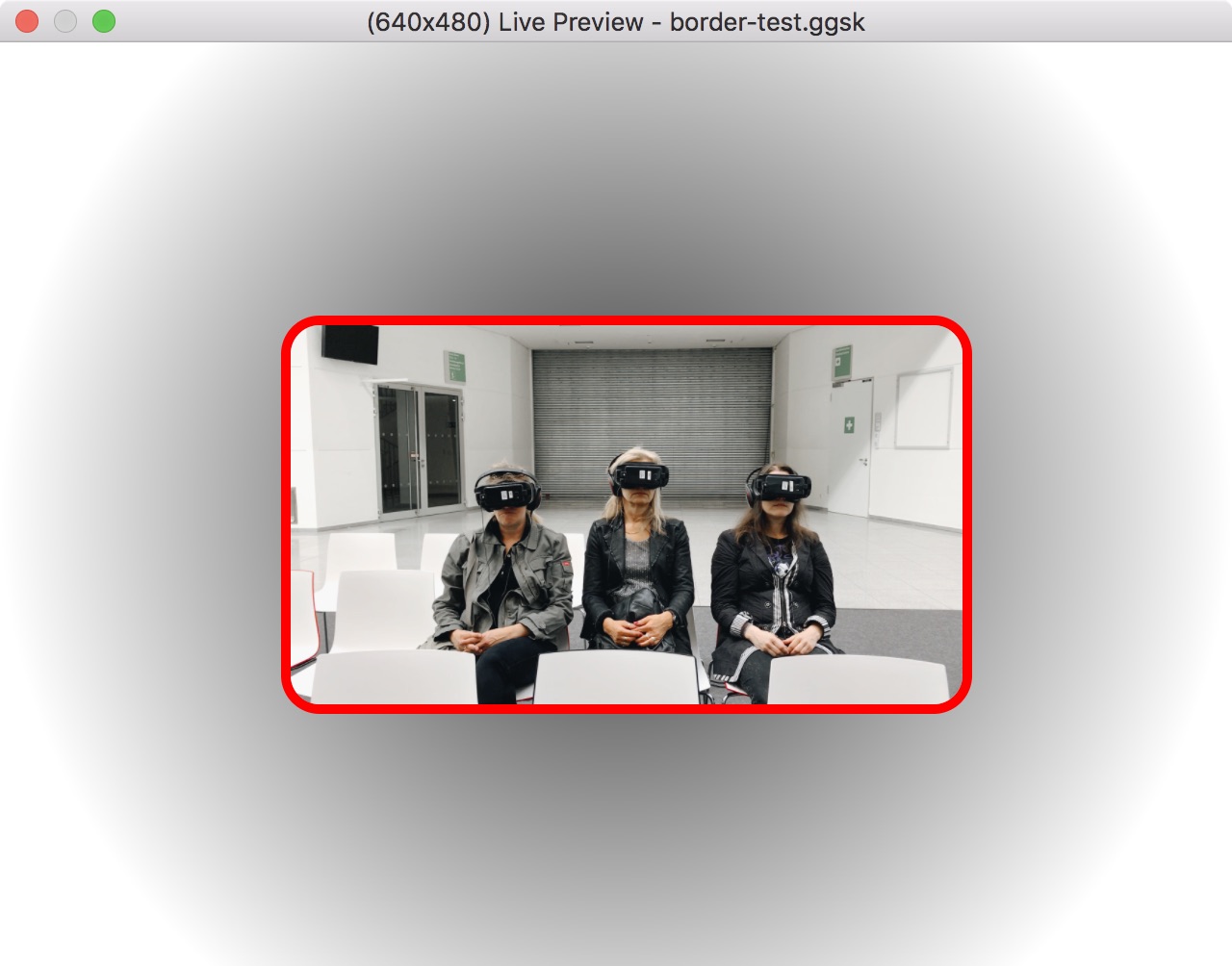
CSS Styles Inner Element
Enter CSS style attributes for the selected element’s inner element. (Some skin elements, like Image, Video and External Image, have an inner element nested inside the element’s main <div>.)
For example, an image element can have a border: border-radius: 20px; border: 5px solid red;.
This can also be entered with a line break:
border-radius: 20px;
border: 5px solid red;
Keyboard Shortcut
Enter the preferred key to control the action defined to the element. For example, select the text field, hit the up key on the keyboard. Then add a Mouse Click action. The element, when clicked or when the up key is pressed, will perform the assigned action.
Actions
Actions or a set of directions can be applied to any element added to the skin to create interactivity.
Double-click in the Actions area or click the plus sign to the right to open the Action Settings.
See Skin Actions, for details on all actions.
Modifiers
Adding modifiers allows you to make elements move, scale or rotate when the panorama is being panned, tilted, zoomed or loaded. A good example of a use of a modifier is for a loading bar that scales in relation to how much of the panorama has been loaded. You can see how this is done by opening one of our default skins.
Double-click in the Modifiers area or hit the plus sign to the right to open the Modifier Settings.
See Skin Modifiers, for more details on all modifiers.