Skin Editor Properties
The Properties section is where the settings for the skin and elements are located. It also holds the settings for the Canvas and the skin itself. All the properties are grouped in collapsable panels.
The Properties panel shows the skin settings when no element is selected. To deselect an element and return to these settings, click in the outer part of the canvas.
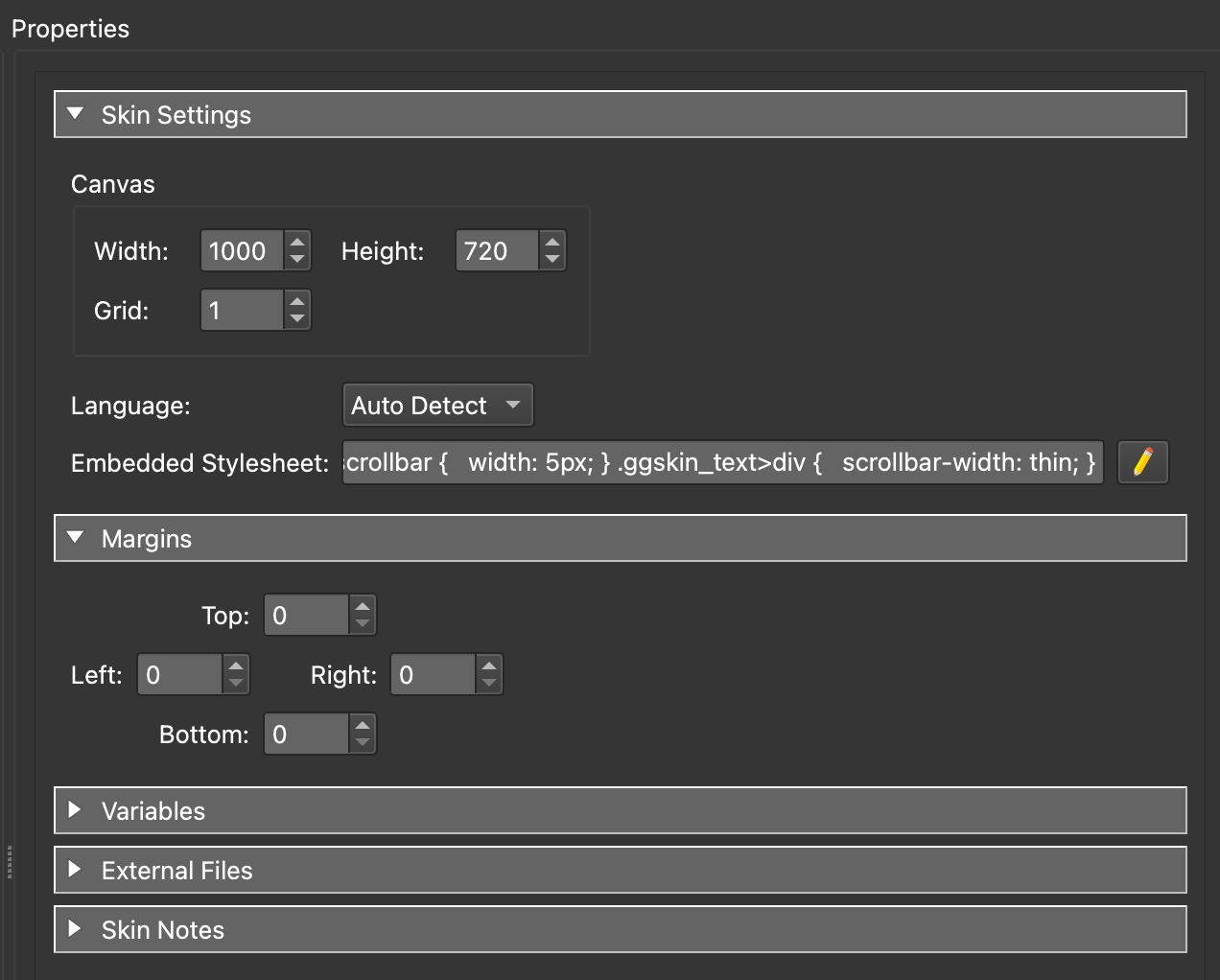
Skin Settings
Width & Height – This will adjust the canvas’s width and height, measured in pixels. To get a better idea of how your skin will look on output, set the size to the project’s output window size.
Grid – Adjust the canvas’s grid in pixels. For example, a setting of 10, will create a grid of 10 pixel squares.
Language – This sets the language for the skin. Auto Detect is set by default. Poedit will auto detect the language based on the content in the POT file. However, a specific langauge can be set which maybe useful if the content has mixed languages. See: Translating Skins
Embedded Stylesheet – Add CSS code to apply to the whole skin. See: Embedding Fonts
Margins
Use margins to set extra space outside of the panorama window (Top, Bottom, Left, Right) to display elements outside of it. These elements could be anything from maps, thumbnails and buttons.
Change Margins that lets you modify those margins later on.Variables
Variables are powerful little tools that can help simplify automation within a skin. Variables hold a value and that value can change. Give the variable a name, and a value based on its type: Number, Text, True/False.
You can create an action based on a variable’s value. For example, you can create an action that will only trigger when that variable’s value is true.
Or, you could use a Set Variable Value action to change the variable’s value and then use a Logic Block that uses a variable as a trigger. This method can be used to hide and show elements with a single action.
Variables can be used as custom triggers in logic blocks.
Each variable has the option to apply a Logic Block.
Add variables to the variables table by double-clicking in the table or clicking the +.
Name
The name of the variable. This will show up in the Triggers list in a logic block, in the placeholders list in a textbox, and in the Set Variable Value Skin Action.
Type
Choose the type of variable:
Number – The value is expressed as whole or decimal numbers.
Text – The value is expressed as text or string.
True/False – A boolean type value using true or false.
Init Value
This is the variable’s base (default) value and it depends on the variable type. For example, if the Type is set to True/False, the Init Value can only be either true or false. Apply Logic Blocks here.
Expose
Select to have the variable exposed in the skins configuration in the Web output. This allows for skins to be easily configured for the needs of each project.
Description
An optional description of the variable. If you expose the variable, this description will appear as the label in the Edit Skin Configuration dialog in the Web Output.
Source
This column will show the variable’s source as an icon. These variables are added from Project Variables (i.e. from Animation Editor) and Custom Properties in User Data and Hotspots. Click the source icon to change a variable’s source. This is useful if you’d like to have a variable access the hotspot triggers in a logic block. This way, the variable does not have to be defined in the project, just the skin which would make it possible to use in a component.
Rows can be adjusted by dragging on the handles to the left of the row.
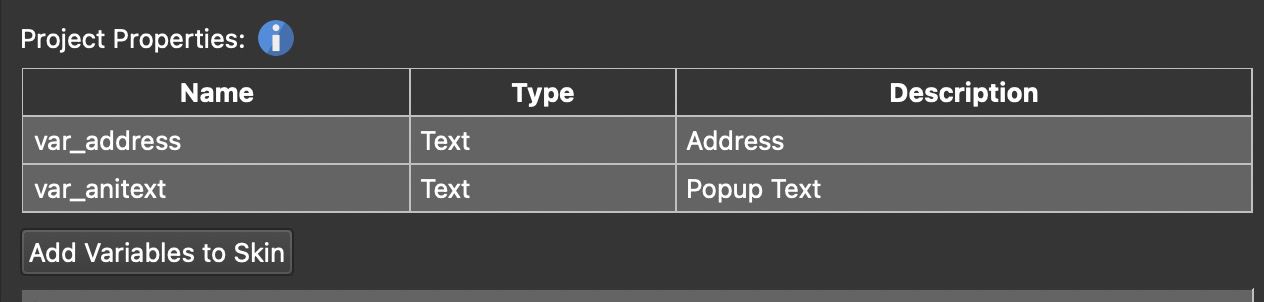
Project Variables
This table will be visible once variables and custom properties that have been added to the Animation Editor, User Data and Hotspots are removed from the variables table (using the X in the table). To add them back to the skin, click Add Variables to Skin.
Context Menu
Right-click any variable to open the context menu.
- Cut/Copy/Paste – Cut, Copy, and Paste variables.
- Insert Variable Above – Add a variable above the selected row.
- Delete All Variables – Clear the table of variables in one fell swoop.
- Rename – Opens Search. Enter the new name in the Replace field. Click Replace to rename the variable everywhere in the project.
- Find Usage – Opens Search and lists all elements where the selected variable is used.
External Files
Use this table to apply your own external script files. You can choose between JavaScript and CSS. Add the full path URL in the URL column. Rows can be adjusted by dragging on the handles to the left of the row.
Skin Notes
A section for notes about the skin.
Element Properties
The properties will change to show the settings for the active element. Learn more about each element’s properties.
Each skin element can have ARIA content added. This content can also be translated and will appear in the POT file.
Working in Properties
Below you’ll find a few tips and shortcuts that will help you customize your workspace and speed up your workflow when working in the Properties.
Switch to Solo Mode in the Properties
To show only one panel open at a time, do one of the following:
-
In the menu, choose, View > Properties Solo Mode.
-
Use the keyboard shortcut: Control-Shift-P/Command-Shift-P
-
Click the panel header while pressing the Alt key.
-
Hover your mouse over the right edge of the panel header and click the ellipses button.
Toggle through the Panels
Use the keyboard shortcut: Control-Shift-PageUp/Down (win) or Command-Shift-PageUp/Down (macOS)
Show or Hide the Actions and Modifier panels
For the Actions Panel: Control-Shift-A/Command-Shift-A
For the Modifications Panel: Control-Shift-M/Command-Shift-M
Hitting these shortcuts again will close the panels and return the other panels to their previous state.