Web Output Properties
The Web Output Properties open in the Properties panel. This is where set player-based parameters like the context menu, HTML file, and hotspot settings.
When the Web output is selected from the list of formats, the following settings will be visible. More properties for the web output will open in the properties panel.
Output Panel
Output Folder
All files associated with this output will be added to this folder unless otherwise specified. Its default name is output. Its default location is the same folder as the source image.
-
You can change the output folder’s location by clicking the folder icon and navigating to the new location.
-
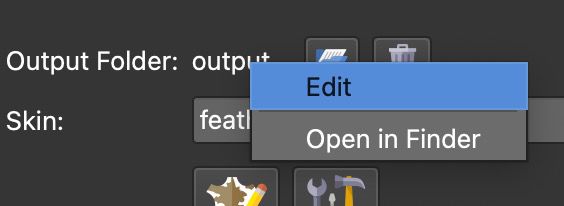
Right-click the folder name to change its name or to find the folder’s location in Finder [macos] or Explorer [win].

Output Folder name context menu -
Each output will create a unique folder name to avoid overwriting previous outputs.
-
Erase Output Folder – Click the trashcan icon to erase all the content from the current output folder. Long press the button to choose to erase all the content except for the outputted tiles.
Skin
Here you can choose either one of the pre-installed skins or choose one that you have created in the Skin Editor. All skins saved to the default Skins folder will be listed in the menu. Otherwise, use the Open Skin button to add a skin or drag a skin file to the menu. If a skin is found in the same location as the source image, it will also be visible in the list preceded with $d: $d/myskin.ggsk
Right-click the skin file to locate it in Finder or Explorer.
The file extension used for skins is .ggsk (stands for Garden Gnome Skin).
Open Skin – Click this folder icon to navigate to a skin and add it to the output.
Edit Skin – Click this button to open the currently selected skin in the Skin Editor.
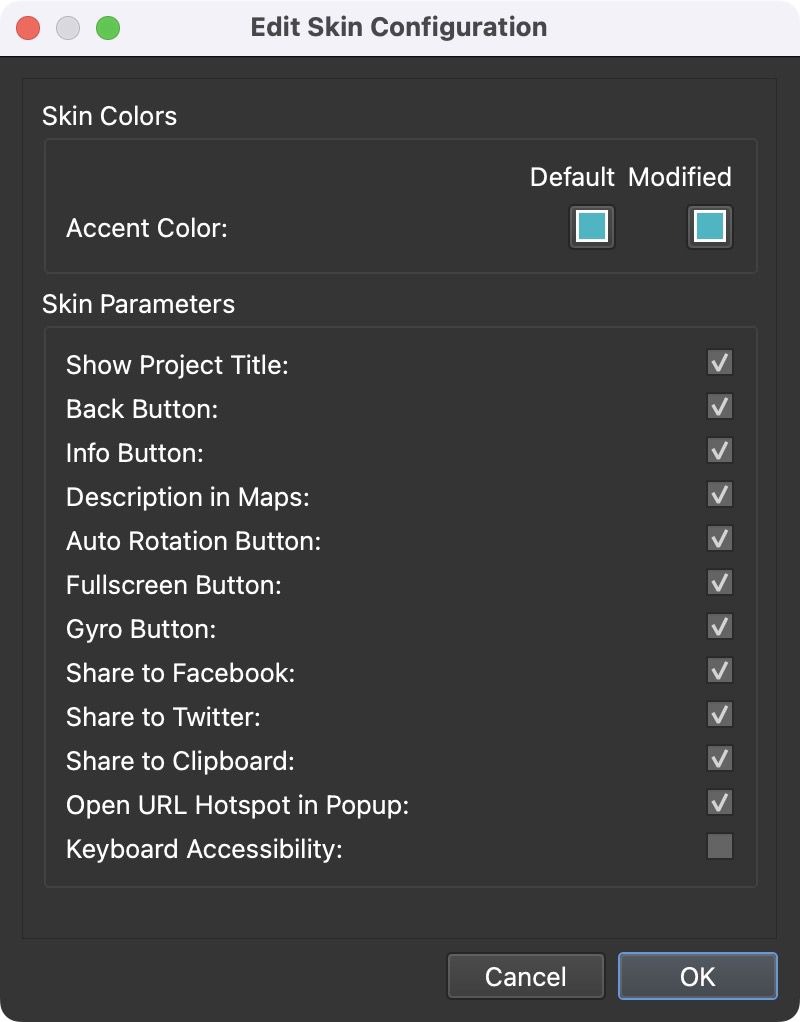
Edit Skin Configuration – Click to edit the initial values of exposed variables of the skin. This lets you configure skins to the needs of the current project.
For example, if you have a skin that is frequently applied to projects but a certain element or component (like the Fullscreen button) is not always needed, a variable can be applied to that element’s Visible Logic Block. Then, you can change the variable’s value via the Skin Configuration.
Output
Generate Output – This button will generate the output. Keyboard shortcut: Command-Option-G [macos] or Control-Alt-G [win]. Alt-click [win] or Option-click [macos] to generate all outputs.
Open Output – Click this button to view the output (output must be created first) using the Integrated Web Server.
Generate Garden Gnome Package – Clicking this button will output the Garden Gnome Package format that is used for embedding panoramas in a CMS website.
Upload – Upload the project to Gnome Cloud.
Connection Status – The icon next to the Upload button indicates whether or not the project has been uploaded to Gnome Cloud and it is connected to the current project. Right-click this button to:
- Disconnect from Gnome Cloud – Disconnect the currect project from the uploaded version on Gnome Cloud.
- Select Gnome Cloud Account – Choose this option to switch to Gnome Cloud account that this output is connected to.
Properties Panel
The following settings are found in the properties panel.
Auto Play
Mode – How the movie will rotate. Choose from the following rotation options:
- Off – Select this option when you wish to not have your movie automatically play.
- Rotate – The movie will fully rotate through all images.
- Ping-Pong – The movie will rotate back and forth from the first and last images.
- Rotate once – The movie will do a full rotation only one time.
Speed – How fast the movie will rotate.
Delay – The time it takes for the object to begin to rotate (in seconds) again after it has been manually moved by the user.
Hotspots
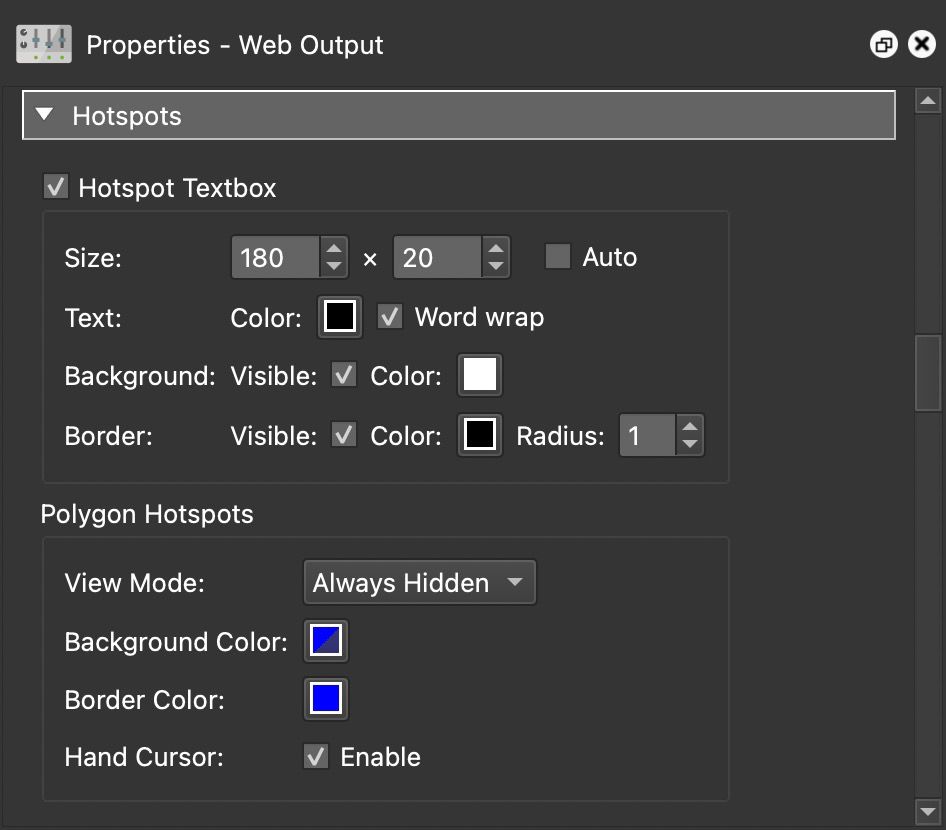
Hotspot Textbox
A hotspot text box appears when a mouse hovers over a hotspot (tooltip). Select to activate its settings below.
Size – Set the size of the text box for the hotspot.
- Auto – Choose this to have the text automatically fitted within the text box.
Text – Set the text settings.
-
Color – Select the color of the text by clicking on the color well. The default is black.
-
Word Wrap – When selected the text will wrap to the next line.
Background – Set the text box’s background color.
-
Visible – Select to show the background of the text box. When not selected, no background will be seen.
-
Color – Click to choose the color of the background.
Border – Set the text box’s border.
-
Visible – Select to show the box’s border. When not selected, no border will be seen.
-
Color – Click to choose the color of the border.
-
Radius – The radius (roundness) of the box’s border. Increase the number for a round rectangle or eventually a circle.
Polygon Hotspots
If you’ve added polygon hotspots, then these settings will affect how they appear in this web output.
View Mode – Choose how the hotspot appears on screen:
-
Always Hidden – The hotspots will be active but not highlighted.
-
Always Visible – The hotspots will always be active and visible (see background and border colors).
-
Show Current – The hotspot will only be visible when the mouse enters the active area.
-
Show All – All polygon hotspots will be visible when the mouse enters the active area of one of the hotspots.
-
Disabled – The polygon hotspots will not be visible nor active.
Background Color – Choose the fill color of the hotspot.
Border Color – Choose the border color.
Hand Cursor – Select to enable the hand cursor with the mouse hovers over the polygon hotspot.
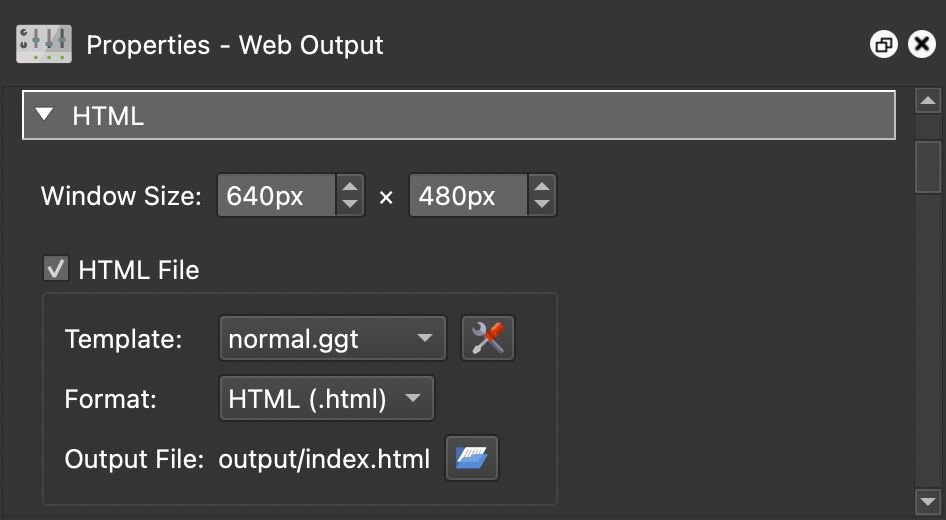
HTML
Create a customizable HTML template.
Window Size – Adjust the width and height of the player window. Window size also plays a role in determining optimal cube face size in a single resolution output. It will also set the preview image size when using Files for external embedding (found in the HTML template settings).
HTML File – Select this option to enable and access the HTML template parameters.
Template
Choose a template and then click the Edit Template button to open the template settings.
Format – Choose the file format. .html or .htm
Output File – The output file name. Click the folder icon to the file’s location. By default, the HTML file is added to the output folder. By default, the HTML file is added to the output folder (that is set in the Output panel).
Control
Context Menu
The context menu is the menu that pops up when you right-click in the image.
Menu Links – Here you can add links as menu items. Double-click in table or click the plus symbol to add the first item. In the top row, add the text that should be linked. Click the plus to add more, click the x to delete, grab the handle on the left to rearrange.
Add ‘Fullscreen’ item – Select to add a menu option to go into Fullscreen mode.
Hide ‘Created with Object2VR’ – Select to hide ‘Created with Object2VR’ from the context menu.
Control
Sensitivity – Set the object movie’s sensitivity to the movement of the mouse. A low sensitivity will cause it to move slowly with the mouse’s movement.
Inertia – When this is enabled, the object movie will slowly come to a stop – as if it has mass. If not enabled, it will stop immediately.
Mouse
- Disable – Select to disable mouse interactivity.
Double-click – Fullscreen option.
- Toggle Fullscreen – Selects the fullscreen mode on double-click or double-tap when using a touch screen device. With this option, a skin is not required to enter and exit Fullscreen mode.
Mouse Wheel – Mouse wheel controls.
-
Disable – Disable interactivity of the mouse wheel.
-
Invert – Invert the interactivity of the mouse wheel. For instance, scrolling down will zoom out (instead of zooming in).
-
Speed – The rate at which the object movie will move relative to the mouse wheel.
Keyboard
- Disable – Select to disable input from the keyboard
Image
Image Width
Enter the desired image width. Select auto to have Object2VR choose the maximum pixel width needed.
Background
The movie window’s background visibility and color.
- Visible – Select to keep the background visible.
- Color – Choose the color of the background. Click the color well to open the color picker.
Image Scaling
This setting ensures that image boundaries/edges stay true to the player’s window or scaling option. When the window size is changed, the image is scaled accordingly.
- Min – When this option is chosen, whichever dimension is least (vertical, horizontal or diagonal) will stay within the field of view when the image is scaled.
- Max – When this option is chosen, whichever dimension is greatest (vertical, horizontal or diagonal) will stay within the field of view when the image is scaled.
- Horizontal – Choose this option to ensure the horizontal field of view is most important and is always visible when scaling the image.
- Vertical – When the image is scaled or window resized, the vertical field of view will stay true.
- None – No scaling will occur.
Format Select either JPEG or PNG as the preferred output image format.
Quality The overall quality of the image as defined in JPEG images. 90% is the default value; lowering the value below 90 will decrease the quality of the outputted image.
Preload Select to have all images preloaded for a single resolution object movie.
Multi Res
Select to output multiple resolutions of the panorama. This will allow users to see a sharper image when they zoom in – it keeps the image sharp at all zoom levels. When this is selected you’ll see the following settings:
Level Tile Size – This determines the size of the sub tiles in pixels.
Filename – This determines the file location and naming convention of the generated sub tiles. You may change the name to suit your project although the multiresolution placeholders must be used so Pano2VR knows which tiles to use.
Levels – Set the levels of resolution either automatically (Auto) or manually (Manual).
When Auto is chosen, levels will be automatically set.
When Manual is chosen, you can enter the level size yourself. In the table that appears, double-click in the empty field and the first level will be added. You can change this value (which is the result of image width/4) or keep it. Click the plus sign or double-click the field below to add another level. It’s recommended to have the last level be equal to or just a bit less than the Level Tile Size.
Single Res
Select to output a single resolution.
Advanced
Skin
Image Format – Select Convert SVG to PNG to have the SVGs in the skin converted to PNG. If this is not selected, Pano2VR will output both formats.
Image Output Path – This creates a folder to contain the images of the skin and by default is placed in the same location as the panorama. The default is the same folder (images) that holds the cube face images. The name of this folder can be changed. Clicking Open… will let you choose a specific location.
Inline Image Size – Set the size limit of inline images (images that are stored within the skin and not as files in the image folder). Setting this limit to 0 will place all images in the images folder.
Output
File – This is the output file path. You can change its location and name of the file by clicking the folder icon to the right.
Multiresolution
This setting is available when Multi Res is chosen in the Image settings.
Multiresolution allows you to break an image down into multiple levels (or layers) so that every zoom level has good resolution. This section is only available if Multires in the Image properties is selected.
Overlap – Keep selected to have the tiles overlap by one pixel to avoid visible seams in the image. If using tiles from a source other than Pano2VR, this option may need to be deselected for correct tile alignment.
Assets
Add external media to the project. On output, Pano2VR will copy the media from the media’s locations to an Assets folder within the Output folder. Folders will be added as subfolders to the Assets folder.
Double-click in the table or click the plus to the right to navigate to a file or folder to add the file path. Alternatively, drag files or folders to the Assets table.