Logic Block Triggers
Triggers are start of events for a condition of a logic block.
Player
Player Width
The trigger is based on the width of the player.
Player Height
The trigger is based on the height of the player.
Player Aspect Ratio
The trigger is based on the player’s aspect ratio. This is helpful when you want to detect the player’s orientation.
For example, if you want to check if the player is in landscape orientation (the player’s width is greater than its height), the expression would look like this:
| Trigger | Comparison | Value | Operation |
|---|---|---|---|
| Player Aspect Ratio | > | 1 |
For portrait orientation, when the width is less than the height, it would be:
| Trigger | Comparison | Value | Operation |
|---|---|---|---|
| Player Aspect Ratio | < | 1 |
And for a square aspect ratio, use =:
| Trigger | Comparison | Value | Operation |
|---|---|---|---|
| Player Aspect Ratio | = | 1 |
Fullscreen
The trigger is based on the player being in Fullscreen or not.
View Mode
This trigger is based on the current view mode: Continuous or Drag Mode. The view mode refers to how the panorama rotates when the user interacts with it.
Poly Mode
This is based on the currently active polygon hotspot’s View Mode. You can use this to show/hide buttons whose actions are to show and hide the polygon hotspots.
For example:
| Trigger | Comparison | Value | Operation | |
|---|---|---|---|---|
| Poly Mode | = | Show Current | ||
| Visible: False |
Is Mobile
Use this trigger to initiate the logic block based on the mobile device being used (iOS, iPadOS, and Android).
One example of use would be to hide tooltips when a mobile device is being used.
| Trigger | Comparison | Value | Operation | |
|---|---|---|---|---|
| Mouse Over Parent | = | True | AND | |
| is Mobile | = | False | ||
| Visible: True |
Has Touch
Use Has Touch for touch events. A touch event will trigger the logic block whereas Is Mobile will be triggered the moment the device is detected.
Gyro Available
This trigger will detect if the gyroscope on a mobile device is available. Some mobile devices will not allow access to the gyro. For example, you can use this trigger to show a text box that explains access to the device’s gyro is not allowed.
Another example is to use with a gyro button so that on a device where the Gyro is not accessible, like the Oculus Go, it won’t appear.
★ The gyrocscope will only work if the project is hosted on a secure site.
Gyro Active
This trigger will react to the gyro’s status (on or off). See: Gyro skin action.
VR Available
Checks to see if VR is available or if the viewing device supports VR.
VR Active
Checks to see if the player is currently in VR mode.
Sounds Permitted
This trigger is used to detect if a browser allows the auto-playback of sound. It has three states or values:
- Unknown
- Not Permitted
- Permitted
When used in a splash screen, for example, this trigger can be activated when a user interacts with the splash screen and the browser can be tested. If the browser allows sounds, then the player will change value to Permitted and sounds will start to play. Learn more.
Language
Trigger based on the player’s current language.
Mouse
Mouse Over
When the mouse hovers over an element it will trigger an event.
Mouse Down
When the mouse clicks on or presses down on an element it will trigger an event. For a touch device, this event happens when the element is tapped or touched.
Mouse Over Parent
Add this trigger to an element that is a child of a parent. When the mouse hovers over the element’s parent, it will trigger an event. An example of use is to show/hide hotspot tooltips, where the text box for the tooltip is the child of the hotspot template.
Mouse Down Parent
Add this trigger to an element that is a child of a parent. When the mouse clicks or pressed down on the element’s parent, it will trigger an event.
View
Pan
The trigger is based on the angle of rotation for the pan movement (left/right).
Tilt
The trigger is based on the angle of rotation for the tilt movement (up/down).
FoV
The trigger is based on the angle of view (zoom).
Projection
Use this trigger to control skin elements depending on if the view is or is not in a certain projection.
Auto Rotating
With this trigger, you can create an event if the panorama is currently auto-rotating (true) or not (false).
Project
Is Tour
Is Tour will react to a project being a tour or not. If the project has a single node it is false; for a project with multiple nodes it is true.
Node Count
Use Node Count to trigger an action based on the number of nodes in a tour. For example, you could choose to use different menus based on the number of nodes present.
Tags
If the panorama has tags, this trigger will be based on the defined tags.
Node ID
Node ID will react to the specified ID of a tour node. Node IDs can be found in the tooltip box when the mouse hovers over the node in the Tour Browser. But, first, be sure to have Show internal node ID selected in Pano2VR’s advanced settings.

As an example, you could use this trigger to hide buttons for certain nodes in a tour. Select a button in the skin. In the Visible setting, add a Logic Block. Use Node ID as the trigger, = for Comparison and the value would be the node ID of the node that should have the button hidden.
| Trigger | Comparison | Value | Operation |
|---|---|---|---|
| Node ID | = | node1 |
Visible: False
Tour has Map
If the project has a map (sources from the Tour Map), this trigger will activate and can hide and show skin maps.
Tour has Floor Plan
If the project has a floor plan, the trigger will activate and can hide and show skin maps.
Node on Floor Plan
If the current node is located on any floor plan, this trigger will activate and can hide and show skin maps.
Has Sounds
This trigger will react to background sounds, pinned sounds, and pinned videos. For example, you can show or hide an element or component if a pinned element has sound. Note that this does affect media added to the skin or as assets.
★ If an element or video panorama should not trigger Has Sounds, then set its level to 0.
Point Hotspots Count
This trigger reacts to the number of defined point hotspots. For example, this can be used to toggle a Show/Hide Hotspots button if no hotspots are in the project. See material_index.ggsk for reference.
Translations Count
This trigger reacts to the number of translations added to a project. This can be used, for example, to show or hide a Translation button based on the number of languages added to the project. See material_dart.ggsk for reference.
State
Loading
The trigger is based on if the panorama is loading or not.
Loading Tiles
The trigger is based on the tiles being loaded.
Active
The trigger is based on the element being active or not. The Timer element uses a logic block and it can be used to hide elements in the skin. For example, adding an element as a child to the Timer will allow the timer to hide the element after it times out. Once the timer is no longer active, the element attached to it will hide.
Not every element has an active state (like a Rectangle or Text Box).
An element that doesn’t have an active state needs to be a child of an element that does in order to use the Active trigger. For example, to have a rectangle’s border color change to show the current node, the rectangle will need to be a child of a node image element.
Therefore, when the node image element is active, it’s showing the current node, and the Rectangle’s border changes color accordingly.
Visited
This trigger is based on a node being visited (or viewed) or not. An example of use would be to apply this to a graphic that indicates to the user they have already visited a node in a tour.
The visited state can be cleared from a tour by adding a button with the action, Go to URL and entering javascript: player.clearVisitedNodes(); in the URL field.
Cloner
These triggers will only be available if a table, hotspots, translations or floor plans type cloner has been added to the skin. They can be applied to children of cloners and react to the properties of the current cloned instance.
Cloner Count
A trigger based on the number of nodes in a category.
Cloner Index
This trigger is based on the index of a cloned element in a cloner. The first element has an index of 0, the second has an index of 1, etc.
Cloner Tag/ID
A trigger based on tags or IDs. A table cloner uses tags. A hotspots cloner uses the hotspot ID. A translations cloner uses the language code (en-US). A floor plans cloner uses the floor plan ID.
Cloner Title
A trigger based on titles. For a table cloner it uses the title added to the cloner table. For a hotspots cloner it is the hotspot title. For a translations cloner it is the translation name. For a floor plans cloner it is the floor plan title.
Hotspot
These triggers are available for elements that are children of Hotspot Templates. These are useful for showing or hiding hotspots when they enter a specific angle of view.
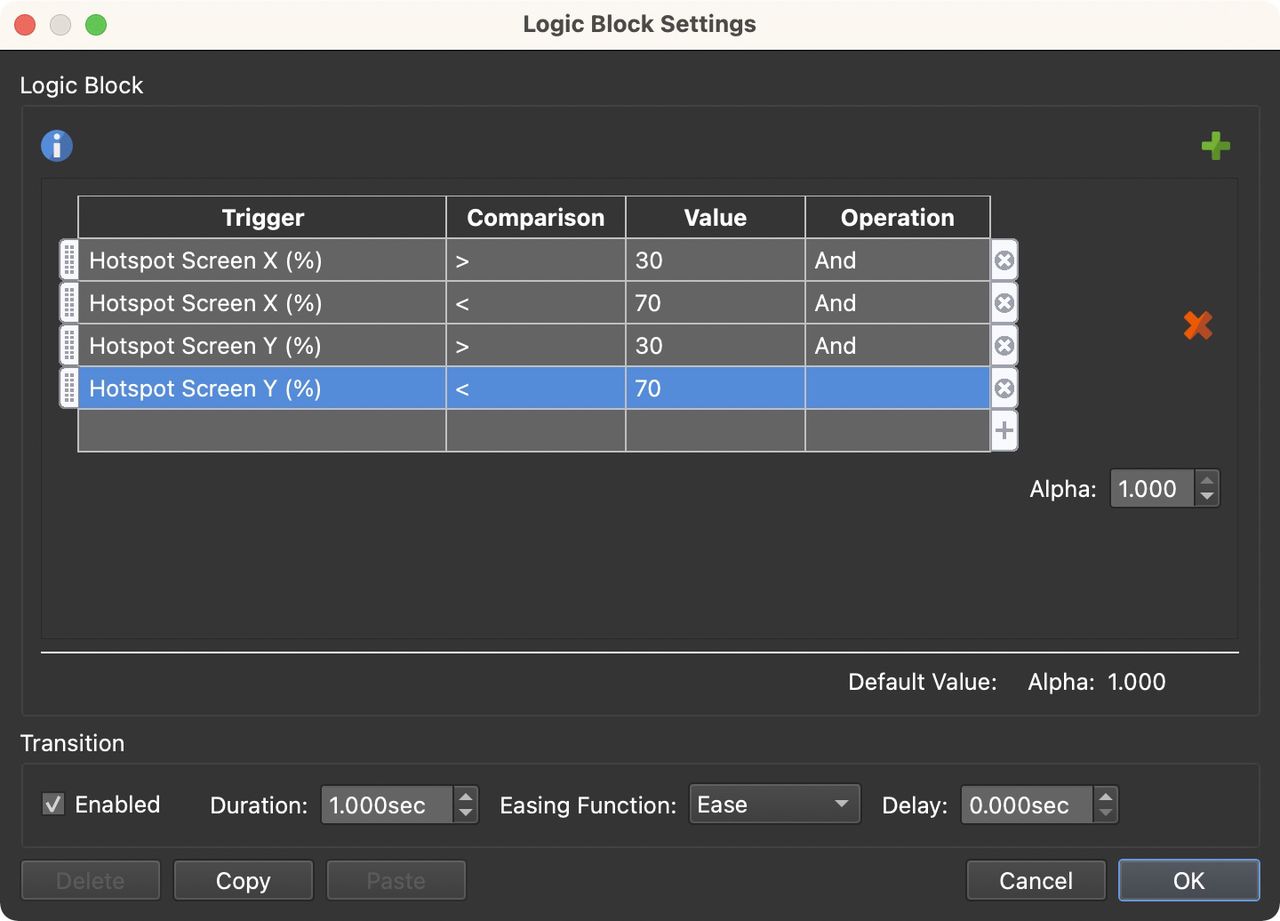
For example, to show Hotspots when they enter the center of the screen, add a logic block to Alpha:
Hotspot Player X (%)
Triggered when a hotspot template enters the defined area of the player along the X axis.
Hotspot Player Y (%)
Triggered when a hotspot template enters the defined area of the player along the Y axis.
Margin from Edge (%)
Triggered when a hotspot template reaches the defined margin from the edges of the player. If you want to trigger a hotspot template when it is, for example, less than 10% away from the player’s edge, then you’d enter Margin from Edge (%) < 10%.
Is Closest to Center
Sets to True when the element is the closest element to the center.
This trigger was added so the user can navigate through the tour using the cursor keys. In the project below, we use the left and right cursor keys to pan (spin) the panorama. Then in order to specify which tour node to open, we activate a hotspot closest to the center and then use the up arrow key to enter that tour node. In addition, Marge from Edge was used to narrow the center field.
Advanced
Host
Use the Host trigger to show and hide skin elements based on the project’s host location. Add the hosting domain to Value.
This way, you can change an element’s attribute depending on which domain the project is served from which means you can create domain locks, or change colors based on domain or if you use a mobile domain, you can show and hide certain elements just for mobile displays.
To show an element based on a specified domain, deselect Visible and add a logic block:
| Trigger | Comparison | Value | Operation |
|---|---|---|---|
| Host | = | ggnome.com | |
| Visible: True |
Operating System
The Operating System trigger reacts to the chosen operating system. Choose from the list in the value column.
✭ If you’re having issues with the is Mobile trigger on Android, try using this trigger instead.
Browser
The Browser trigger will react to the chosen browser. For the value, choose from the list of browsers:
- Chrome
- Firefox
- Safari
- Edge
- Internet Explorer
- Meta Quest Browser
- Unknown
Browser Theme
Use this trigger to change an element’s parameter based on the browser’s current appearance or theme. Choose from Dark or Light.
Variables
Any variables that have been added to the skin properties will be listed here. Variables can also be used as Values. Right-click in the Value column to choose the variable.
Placeholders
Placeholders for hotspots and user data can be used as triggers within logic blocks. This means the logic block can detect user data and hotspot entries. They can also be used as Values. Right-click in the Value column to choose the placeholder.
See: List of Placeholders
Example
A hotspot template may have a text box that displays a tooltip for the hotspot title. But, there may be an instance where the title is missing. For instance, if you have a tour and some nodes have titles missing, then you’ll see an inconsistency in the tooltips; some will be populated, others will be empty. To prevent this, you can use placeholders as triggers in a Visible logic block that will hide the text box altogether if nothing is detected in the User Data’s Title field.
Add a text field as a child to a hotspot template. In the text field’s appearance parameters, add a logic block to the Visible setting (which is selected) and create the following expression
| Trigger | Comparison | Value | Operation | |
|---|---|---|---|---|
| hotspot title $(hs) | = | |||
| Visible: False |
This states that if the title text field of a hotspot is empty, then the text box should not be visible.