Create a 360º Video Tour
360 video tours can be created by adding videos to the Tour Browser and linking them together with point hotspots or polygon hotspots.
In this example, we create a basic 2-node tour using point hotspots. (Polygon hotspots could also be used.)
-
Add a 360º video in the Input Video section in the Panorama Properties or drag the video onto the Viewer or Tour Browser.
The video will appear in the Viewer with playback controls.
★ Tip If the video begins with a black frame, use the Grab Frame button (to the right of the seek bar), to create a different poster frame. -
(Optional) Add alternative files. Here, you can add different resolutions of the main video. This way, the browser will go through the list and play the first video it can play back. Keep in mind that mobile devices have limited bandwidth for playback within the browser. Therefore it’s good practice to include a smaller resolution of the file like, 3840 × 1920.
The Convert Video (cogwheel) feature can also be used to create a web optimized version of the video as well.
-
Add the second video.

2-node video panorama tour. -
Provide a Title in User Data for the nodes. This information will get applied automatically when adding point hotspots in the next step.
-
Create the tour. With the first node selected in the Tour Browser, drag the second node to the Viewer and drop it to create a node type point hotspot. Then, select the second node and drag the first node into it. Continue for the rest of the nodes in the project.
-
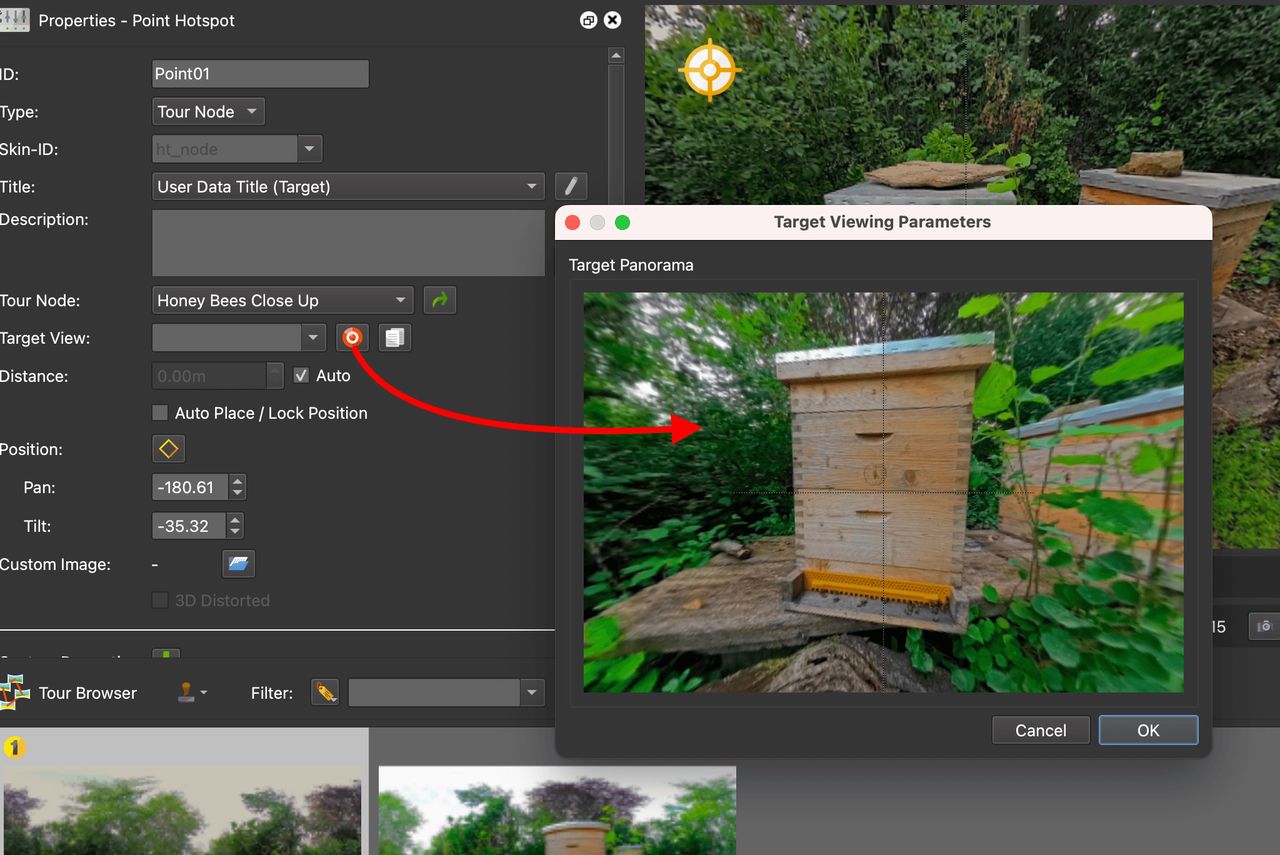
Adjust the Target View. This is the view when coming from a hotspot. Select the Point Hotspot in the Viewer and click the target icon for Target View. This opens the Target Viewing Parameters. Spin the image to where the video panorama should open at when clicked through.
Open the Target Viewing Parameters to adjust the Target View. -
Now is a good time to save the project.
-
Open the Output panel and add a web output.
-
Add any of the built-in skins so you have nice graphics for the hotspot icons. Optionally, add your own skin.
-
(Optional) Add transitions. For example, add a dissolve between the two nodes to move smoothly from one node to the next. In the Transitions pane, select Panoramas to enable the transitions. Choose, any transition from the menu. Leave the rest at the defaults.
To make sure the audio crossfades too, select Sounds to enable the feature, and then select, Crossfade.
Transitions add in Web Output settings. -
Click the Generate Output button to output the project. The project will automatically open in your default browser using the Integrated Web Server.
-
Upload your project (the output folder and all its contents) to your website or export a package format for a CMS website, or upload to Gnome Cloud. Learn more about exporting options.