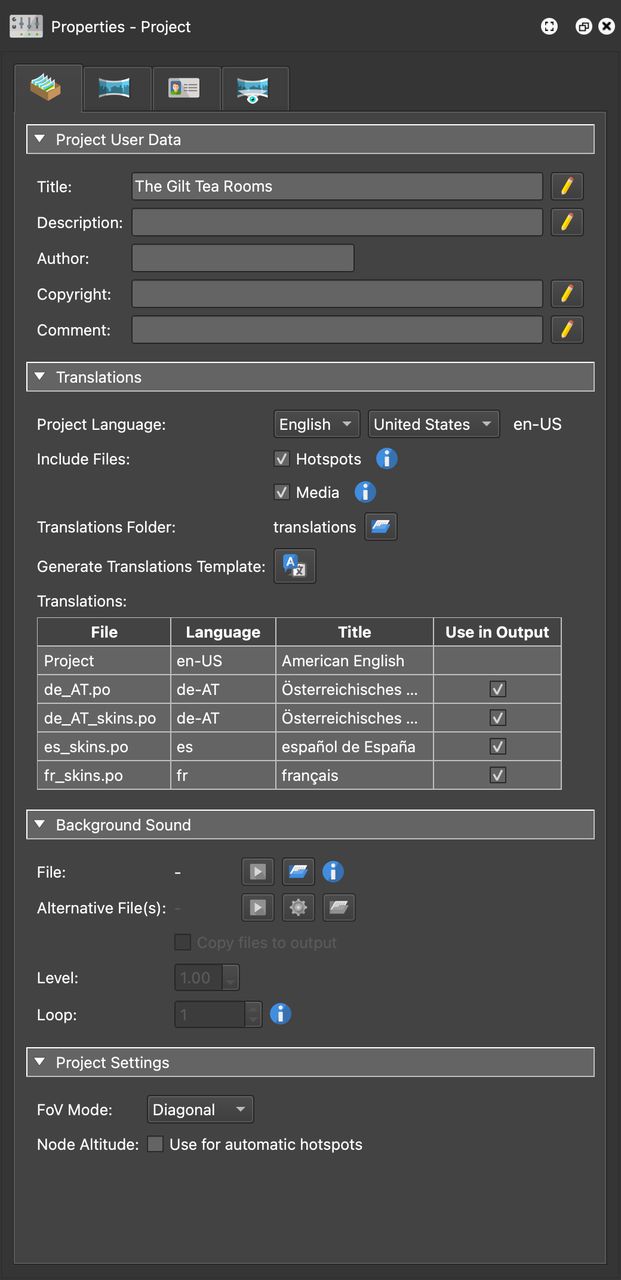
Project Properties
The Project Properties contain settings for the entire project.
Project User Data
Project User Data is used for adding project-specific metadata. Each field has a corresponding placeholder that can be used in textboxes and as triggers in logic blocks.
Title – This title will be used for the HTML page’s title; the project title. $(upt)
Description – Project description. $(upd)
Author – Project author. $(upa)
Copyright – Project copyright. $(upc)
Comment – Add a comment about the project. $(upo)
Click on the pencil icon to open a larger input field to enter more text.
Translations
Add translation files here to make your entire project multilingual.
Project Language – Choose the default project language from the first menu. From the second menu, choose the region of the language or change it to <Main> (found at the beginning of the list). The label next to the menus shows the langauge code. If you are already familiar with langauge codes, you can add the code here by double-clicking the language code.
Include Files – Select to include files in the translation. It’s possible that in your project, not every file or media needs to be included in the translation file, so here you can decide to exclude them.
-
Hotspots – Deselect to exclude any media and URLs added to hotspots from the translation files. This includes YouTube and Video URLs, images, videos, PDF files, and URLs.
-
Media – Deselect to exclude any media and URLs added pinned elements from the translation files. This includes pinned sounds, videos, images, PDF files, web element code, and background sounds.
Translation Folder – This is the location of the translations files. To choose a new location, click the folder icon. To change the folder name or view it’s location, right-click.
Generate Translations Template – Click this button to create a template for translations.
Translations – This is a table of all translations that exist in the project. Translations here correspond to .po files in the translations folder. You can change the Title of the langauge and you can choose to exclude translations from the output. The translations added here will also show in the Set Language action in the Skin Editor.
Background Sound
Here you can add a single background sound that will play in the background of the entire project. If a node already has a background sound, the project background sound will not play.
The background sound is assigned with the ID of _background which can be used as a target for an action in the Skin Editor.
Many browsers do not allow sound to initially play back. Therefore, you’ll need to add a button in the skin that has the action, Start Autoplay Media, to start playback of the project sounds.
Filename – Add the audio file here by doing one of the following:
- Drag the file to Filename.
- Choose, Open and navigate to your sound file.
✭ Click the play button to preview the audio.
Alternative File – Use this to add an alternative file format of the main file in Filename to ensure playback in all browsers.
This is especially necessary for the web output since not all browsers support all audio and video codecs. For example, Safari supports MP3. However, as of this writing, Firefox does not but does support OGG. If the first file is not supported by the browser, the Alternative File will be used.
Learn about about creating alternative files.
Level – The output level of the sound. Maximum is 100% or 1.00 while the minimum is 0. ★ Note that not all browsers will play the volume at the same loudness level. For example, if the level is set to 30% it may sound louder or softer across browsers.
Loop – Choose how many times the sound file will repeat or loop. ★ Tip: If you do not want the sound to begin at start up, choose a loop value of -1. You will then need to add a button in the Skin Editor to activate it. For an endless loop, use 0.
Project Settings
FoV Mode – This setting ensures that image boundaries stay true to the image’s window or scaling option. When the window size is changed, the image is scaled accordingly.
-
Vertical – When the image is scaled or window resized, the vertical field of view will stay true.
-
Horizontal – Choose this option to ensure the horizontal field of view is most important and is always visible when scaling the image.
-
Diagonal – If the diagonal of the image is most important and should stay within the image’s frame, choose this option. (Default setting)
Node Altitude – Select, Use altitude for automatic hotspots to apply altitude to ghost hotspots and auto-placed hotspots both in the Viewer and in the output. This setting is applied to the entire project, not just the current node. This calculates the distance between the current node and the hotspot node and returns the distance that is the direct line between the nodes’ altitude.