Panorama Properties
The Panorama Properties provides the current node's file location, is where a panorama can be converted and leveled, and where background sound is added.
Input
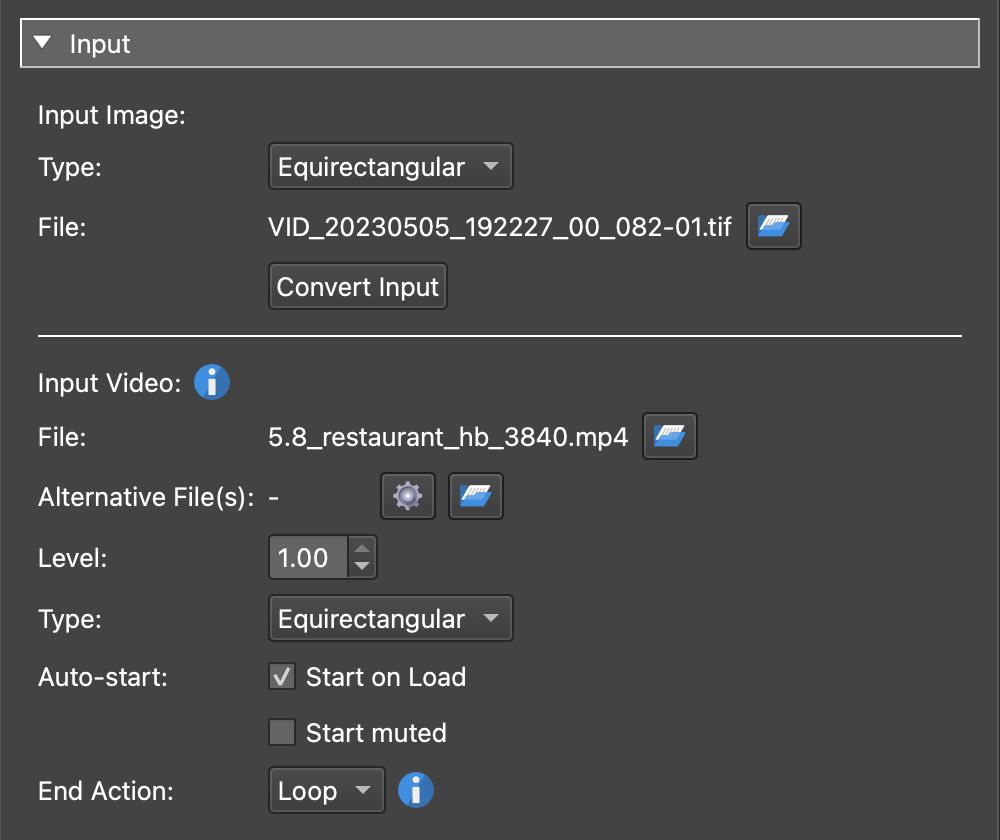
Input Image
Type – You can either let Pano2VR figure out which type of image is being imported by choosing Auto, or you can select an image type from the menu:
-
Auto – Auto will determine the type of image automatically and is the default setting.
-
QuickTime – ★ To import a QTVR (.mov), open a new Pano2VR project and click the folder icon for File. Dragging this input type into Pano2VR is currently not available.
Stereo Pair – This setting will appear if the image is a stereo panorama. Choose from Left/Right or Right/Left. Pano2VR will always show the Right side.
Horizontal FoV – This setting will appear if the panorama is cylindrical. Adjust the horizontal field of view of the image.
File – Either enter the file path to the image to be imported or simply click the folder icon to navigate to and open the image. You can also drag the image to File to open the image.
Convert Input
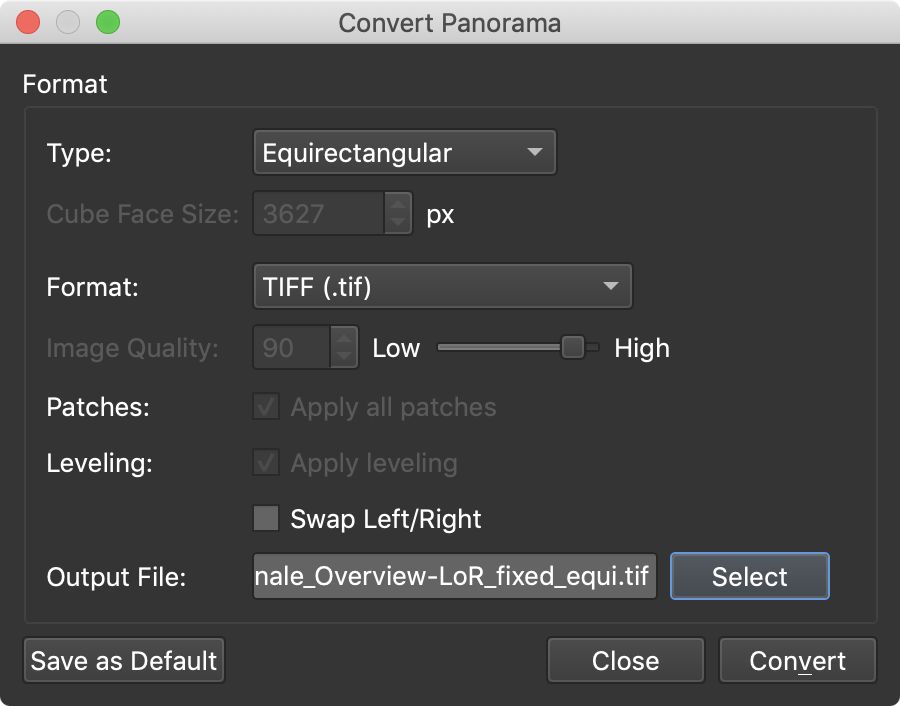
Click to open the Convert Panorama options to change the panorama to a different panorama type, like cube faces. Learn how to convert images.
Type – Choose the image type to convert to.
Cube Face Size – If converting to Cube Faces, this will be enabled and you can set the size of the cube faces or let Pano2VR set the size.
Format – Choose the image format to convert to. If you have a very large project with lots of nodes, we recommend converting all images to TIFF. Also, if you’re using a gigapixel image, we also recommend to convert it to BigTiff (if a PSB format) to make use of the tiled TIFF format that Pano2VR uses. This will load the images much faster in Pano2VR. See: Working with Large Projects
Image Quality – When converting to JPEG, you can choose the image quality.
Patches – If you’ve added patches to the panorama, you can choose to include them during the conversion.
Leveling – If you’ve applied leveling to the panorama, you can choose to apply the leveling to the converted image.
Swap Left/Right – If you have a Left/Right Stereo image, select this to swap the right and left images if needed.
Output File – Name the converted file and choose a new location.
Save as Default – Click to save the current settings as the default. This is especially useful when there are many images to convert.
Input Video

To add a panoramic (360º) video, drag the file to the Viewer, Tour Browser, or to File. Alternatively, click the folder and navigate to the file.
Learn more: Working with 360º Video
File – Click the folder to add a panoramic video (in the 3×2 format). Alternatively drag the video file and drop it here.
Alternative File(s) – Add alternate versions of the video. These could be different resolutions, for instance. The browser will play the first video in the list that is compatible.
Use Convert Video File (cog wheel) to generate a web-friendly version of the video. See: Creating 360 Video Tour
★ FFmpeg needs to be installed.
Level – Change the volume level of the video panorama.
★ A setting of ‘0’ will not influence the Has Sounds trigger. Pano2VR cannot detect if a video has audio or not. If the video panorama (or pinned video) has no audio, and it should not trigger the Has Sounds logic block, then set this 0.
Type – Choose the video format.
-
Video 3×2
-
Equirectangular (default)
Auto-start – This setting determines how the video will play back if a browser prevents play back if it has audio.
-
Start on load – Select this to start playing the video once it’s loaded. If deselected, the video panorama will not play when loaded and will need a way for the user to manually play the video back.
-
Start muted – Some browsers prevent video playback if there is audio. When this is selected, the video will play with the audio muted (audio will be turned on as soon as the user interacts with the panorama).
End Action – Choose what happens once the video ends:
-
Loop – The video will continuously play.
-
Stop – The video will stop after it is finished playing.
-
Exit – The video will exit and the input image will be displayed.
If more than one node (video or photo) has been added to the Tour Browser, you will be able to choose a Tour Node to go to when the video ends. You’ll then get the following Target View:
-
Default View – This will open the tour node at its Default View.
-
Current View – This opens the next node in the same view (pan, tilt, FoV) that is currently displayed in the Viewer.
-
Forward – This view requires GPS data so that it can point forward when moving from one node to the next. It will keep the same pan/tilt/FoV values while correcting for North so the direction is always looking forward.
-
Backward – This view requires GPS data so that it can point backward when moving from one node to the next. Just like with Forward It will keep the same pan/tilt/FoV values while correcting for North so the direction is always looking backward.
-
Specific View – Enter the Pan, Tilt, and Field of View values separated by slashes to set the opening view:
pan/tilt/fov.
Background Sound
Here you can add a single background sound. It will play in the background of the entire project.
The background sound is assigned with the ID of _background which can be used as a target for an action in the Skin Editor.
★ Background sounds do not work on iOS devices (web) without a button to start and stop the sound. You can add a button for this in the Skin Editor.
When using direct node access, use the Copy button to copy the background sound and all of its settings to all nodes in a tour.
Filename – Add the audio file here by doing one of the following:
- Drag the file to Filename.
- Choose, Open and navigate to your sound file.
✭ Click the play button to preview the audio.
Alternative File – Use this to add an alternative file format of the main file in Filename to ensure playback in all browsers. ★ FFmpeg needs to be installed.
This is especially necessary for the web output since not all browsers support all audio and video codecs. For example, Safari supports MP3. However, as of this writing, Firefox does not but does support OGG. If the first file is not supported by the browser, the Alternative File will be used.
Learn about about creating alternative files.
Copy files to output – Select to have the background sound and any alternative files copied to the output. By default, they will be added to the Media folder in the output folder.
Keep playing in other nodes – Select to have the background sound continue to play when going to a new/next node.
Level – The output level of the sound. Maximum is 100% or 1.00 while the minimum is 0. Use the copy button to copy the sound’s level to all nodes. ★ Note that not all browsers will play the volume at the same loudness level. For example, if the level is set 30% it may sound louder or softer across browsers.
Loop – Choose how many times the sound file will repeat or loop. ★ Tip: If you do not want the sound to begin at start up, choose a loop value of -1. You will then need to add a button in the Skin Editor to activate it. For an endless loop, use 0.
Copy Background Sound – Click to copy the background settings to all nodes.
Leveling
In order to get a good output from Pano2VR, the horizon needs to be known and the panorama needs to be level. Here, you can see at what angle the Pitch and Roll are currently.
This is a tool that is especially helpful for panoramas coming from one-shot cameras like the Ricoh Theta.
Learn how to quickly level a panorama.