Pinning Images
Learn how to pin images to the panorama with correct distortion.
-
In the Viewer, choose Images from the Viewer Modes. Or by using the keyboard shortcut
I. -
Drag an image to the Viewer. Or double-click in the Viewer and navigate to your image to add it.
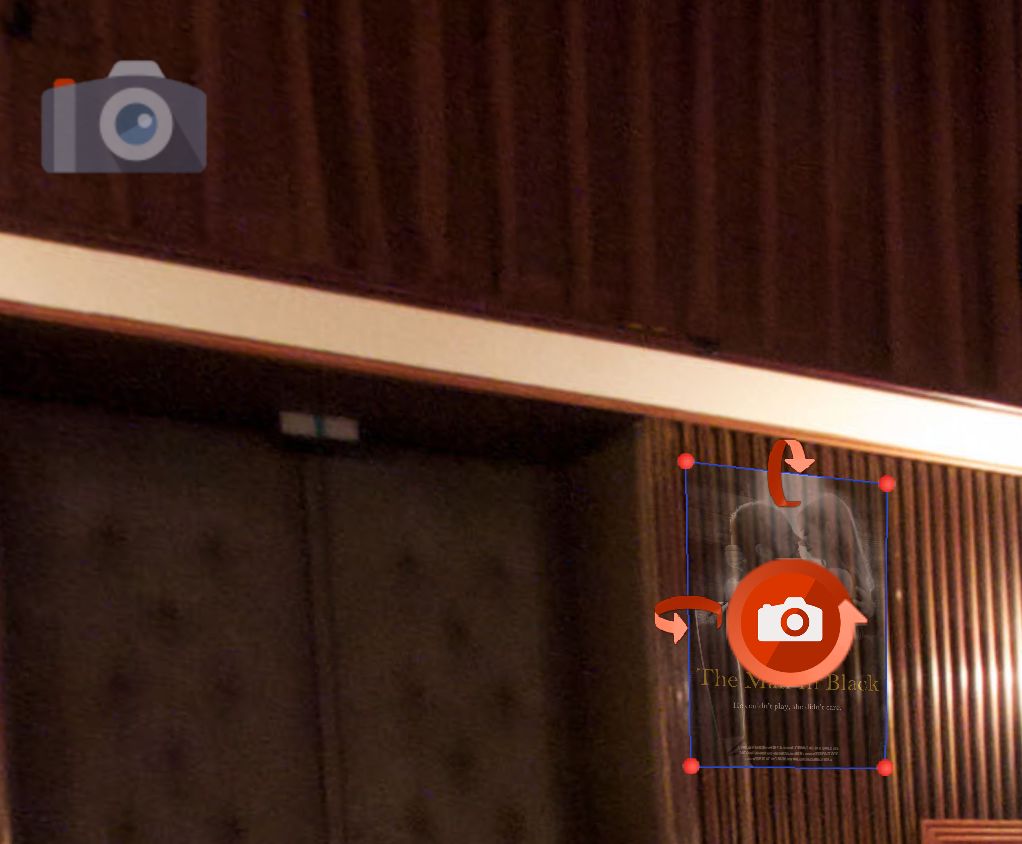
Once added, a transparent version of the image will appear. It is only transparent in the Viewer to help aid placing and positioning. And the Properties panel will populate with the image properties.

Pinned Image -
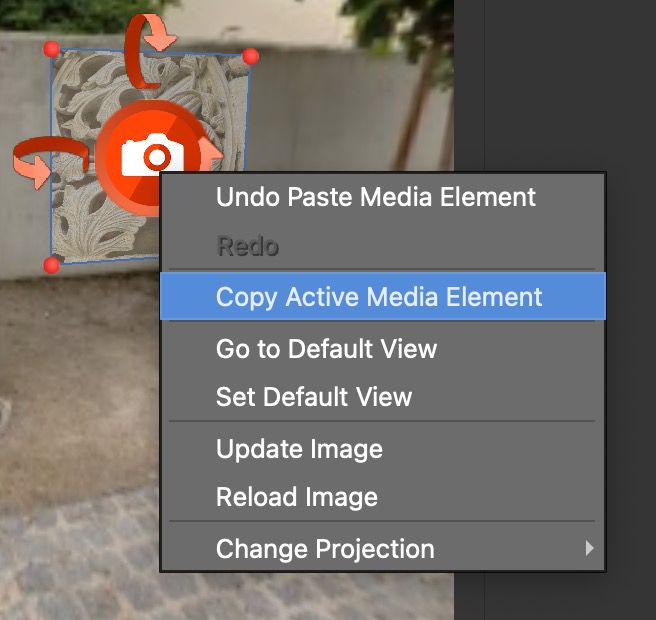
Adjust the image to the panorama by doing one or all of the following:
→ Click on the center icon and drag to move the entire element into position.
→ Move the handles (red corner dots), to match it/pin it to its environment.
→ Resize the image by holding down Alt (win) or Option (macos) while dragging a corner handle. Dragging away from the center will make the image smaller.
→ Click the top arrow and drag in a vertical motion to tilt the image forward or backward on the horizontal axis.
→ Click on the left arrow and drag in a vertical motion to tilt the image on its vertical axis.
→ Click and drag on the center arrow in a vertical motion to rotate the element.
-
To make the image interactive, choose a Click Mode.
Pop Out Original – When the image is clicked on, the image will animate forward and appear in its original size which could extend beyond the browser window.
Pop Out Fit – When the image is clicked on, the image will animate forward and will scale to the size specified in Scaling. The next click will return the image to its original position.
To show that the image is interactive, enable the Hand Cursor. When the mouse is over the image, the cursor will change to a hand, indicating interactivity.
Select Hide when pinned to keep the image hidden until it’s clicked on.