Creating Skins
Use the Skin Editor to create and design interactive overlays for your virtual tours.
Introduction to the Skin Editor
Learn more about the Skin Editor’s layout, its main controls, and the elements:
The Basic Workflow
-
Open the Skin Editor using any of the following methods:
-
Customize the layout of the canvas in the Properties section:
-
Make sure no elements are selected. In the Properties section, Canvas panel, choose the size of the canvas and change the grid size.
-
Zoom in to the canvas using the Zoom control in the Toolbar.
-
-
Add elements to the skin. These can be buttons, images, SVGs, sounds, videos, external elements, or components.
-
Go to the Toolbar and select any element, then click in the Canvas to add.
-
Go to the Menubar and choose, Elements. Select an element and then click in the Canvas to add.
-
Drag the elements on to the canvas.
-
-
Arrange the elements.
-
Apply actions to elements for user interactivity and control.
Select any element and go to the Actions panel in the Properties section. Double-click the empty table row or click the green plus icon.
For example, to make a button rotate/pan left, choose Mouse Click as the Source, and Pan Left as the Action.
✭ Tip: To quickly export a project to test the skin, go to the Tools menu and choose, Generate Output. This is only available when the skin is opened via the Output panel.
Understanding Skins
Learn how a skin works and then learn how to customize the built-in skins for your needs.
Built-in Skins
Pano2VR ships with fully functioning skins that you are free to use for your projects. You will find these skins in the Skin menu of the web output settings.
Each skin supports all pinned media and tours but not all support maps or have share buttons. Below is a general preview of what each skin features. There are also two VR skins which are found in the VR section of the Web Output Properties.
Depending on the browser, skins that have share buttons will have individual share buttons for desktop browsers or they will show only a share button for browsers that support the Web Share API.
Feather Box
feather_box.ggsk
- animated, rectangular node hotpots with preview
- project title
- customize color
- supports translations
Feather Orb
feather_orb.ggsk
- animated, circular node hotspots with preview
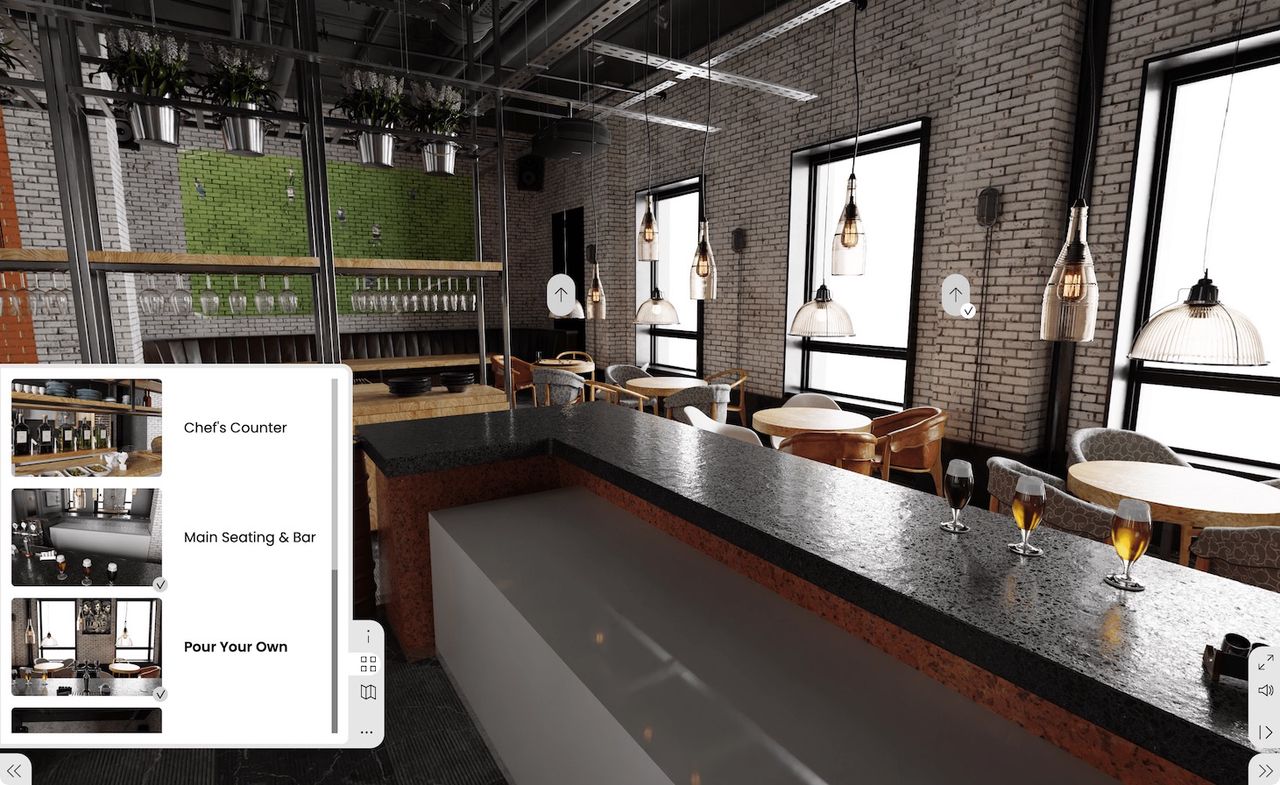
- thumbnail menu
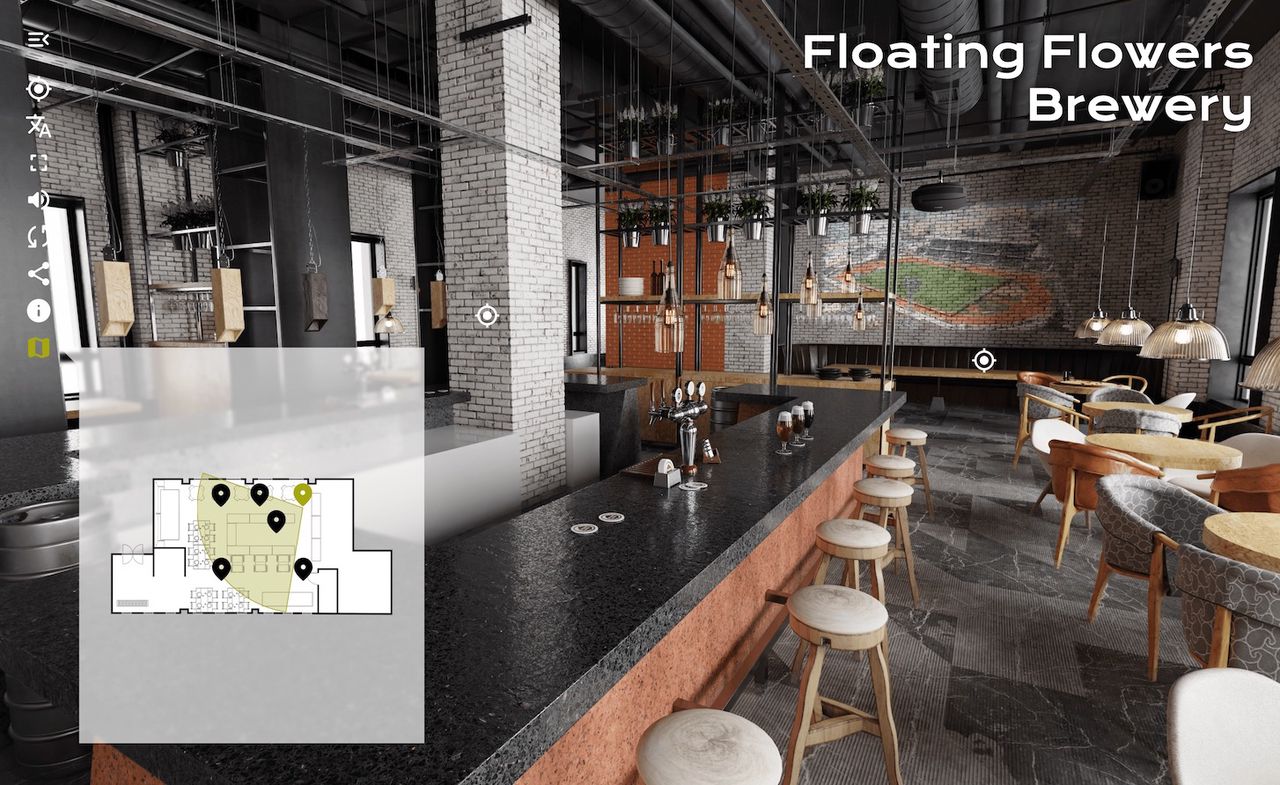
- map and floor plan
- project title
- autorotate
- customize color
- supports translations
Material Dart
material_dart.ggsk
- project title
- no node previews, no thumbnail menu
- dropdown menu, categories
- animated hotspots
- mute buttons
- share buttons
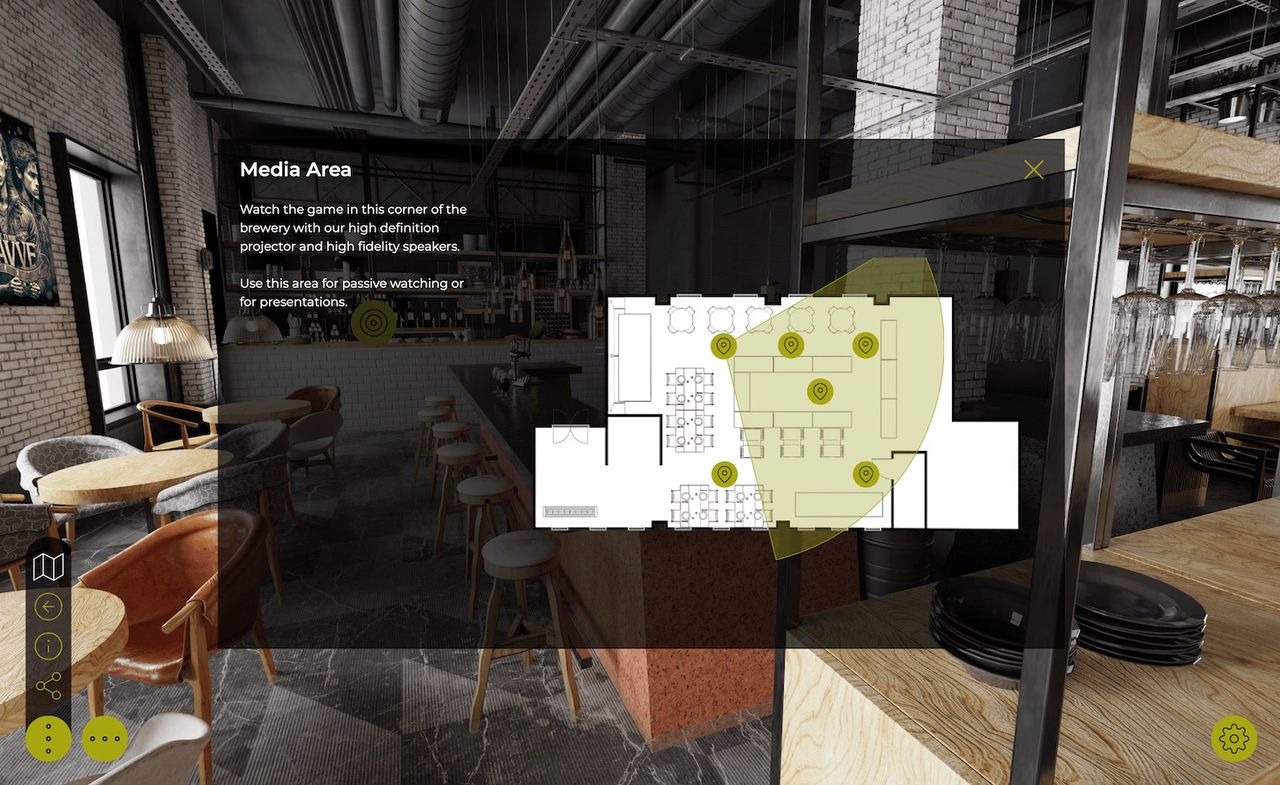
- map and floor plan
- customize color
- supports translations
Material Dusk
material_dusk.ggsk
- customize color
- project title
- animated hotspots, no previews
- thumbnail menu
- Mute/unmute
- no map buttons
- no share buttons
- supports translations
Material Index
material_index.ggsk
- vertical thumbnail menu
- supports categories
- change color
- project title
- no share buttons
- animated hotspots, no previews
- no map or floorplan
- supports translations
Neto
neto.ggsk
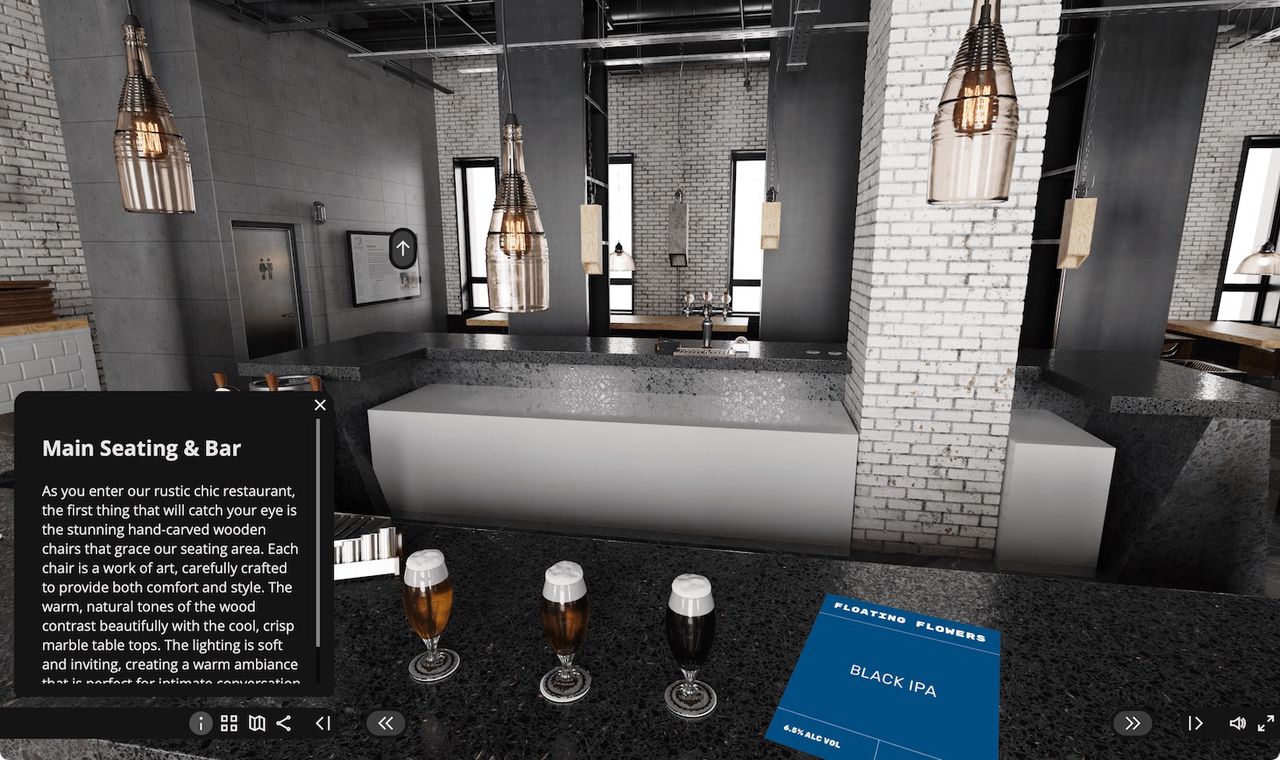
- nodes with previews and titles
- thumbnail menu
- supports categories/sub menus
- map and floor plan
- no share buttons
- optional controller
Venis
venis.ggsk
- thumbnail grid menu
- floor plan and map
- share buttons
- controller