The Garden Gnome Package (GGPKG) is a package format for content management systems that lets you easily embed your projects into your website.
The package format is available as an HTML template in the HTML5 output. In order to use the package format, you must first download and install the plug-in for your CMS.
Create a GGPKG
In Object2VR:
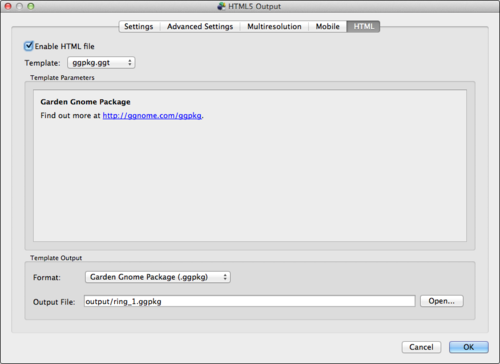
- Go to the HTML tab in the HTML5 output settings.
- For the Template, choose ggpkg.ggt.

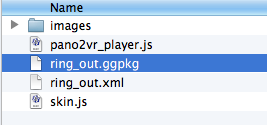
- Output the project. The package will be found in the output folder.

- Add this GGPKG to your CMS website using one of our plugins.
GGPKG Attributes
The package is customizable using attributes in your post.
See: GGPKG Attributes
Troubleshooting
Having troubles? Please take a look at the following requirements. If these don’t fix your issue, feel free to contact us.
- Do not use numbers (0-9) in the beginning of the GGPKG’s file name.
- Make sure the ZIP extension for PHP is installed on your server.
In most cases, if it is not installed you will get an error message stating it is missing. You will then need to contact your host provider and ask them to install for you.
See also
Download the Plugins
HTML5 Output (Object2VR)
User Data (Object2VR)