Normal Template
The normal HTML template is the default template that Pano2VR will output when outputting an web output. Use the template settings to quickly configure it.
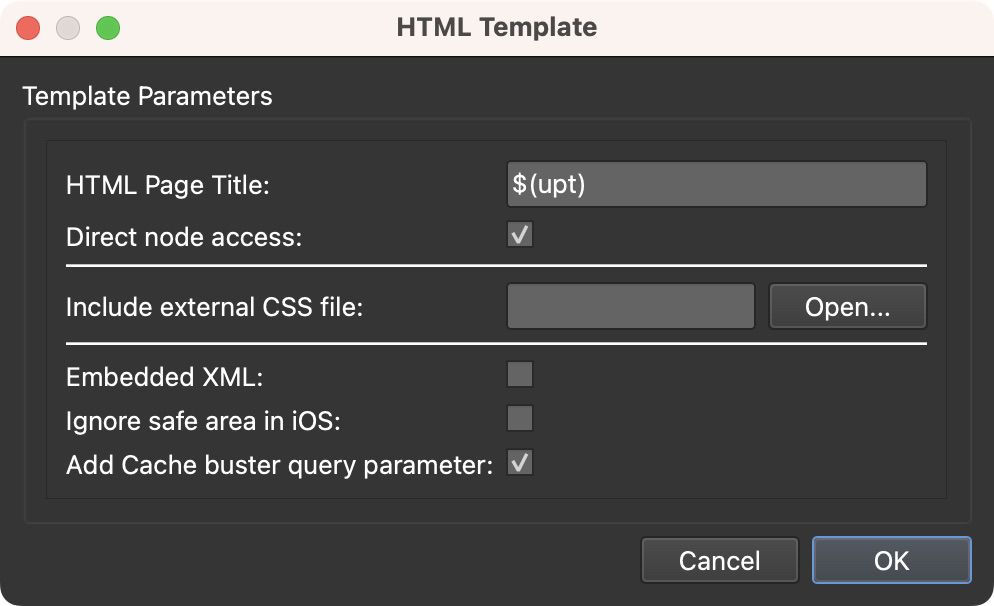
The settings are found when the normal template is chosen for the HTML template. To configure the template, click the Edit Template button in the Web output Properties.
HTML Page Title – Adds a title for the HTML page. Enter the title here, or use placeholders to grab User Data from the master node in pro or the panorama in light.
- $(upt) – Title
- $(upd) – Description
- $(upa) – Author
- $(upe) – Date/Time
- $(upc) – Copyright
- $(ups) – Source
- $(upi) – Information
- $(upo) – Comment
- $(ufn) – Custom node ID
Direct node access – Select to directly access any node within a tour by adding the node’s ID in the URL. For example: ../index.html#node5 or ../index.html#kitchen.
Include external CSS file – If using an external CSS file, you can add the file here.
Embedded XML – Embeds the XML file in the HTML template. Good for when the external XML file cannot be read.
Ignore safe area in iOS – iOS is Apple’s mobile operating system. Select this to ignore the area at the top and bottom of the phone so that the image fills the entire screen. Note that any skin elements in these areas may get obscured or not function properly. Turn to landscape to see the filled screen.
Add Cache buster query parameter – This is selected by default and adds a random query parameter to the HTML output and downloaded tiles to circumvent the browser cache on cloud upload and local preview.