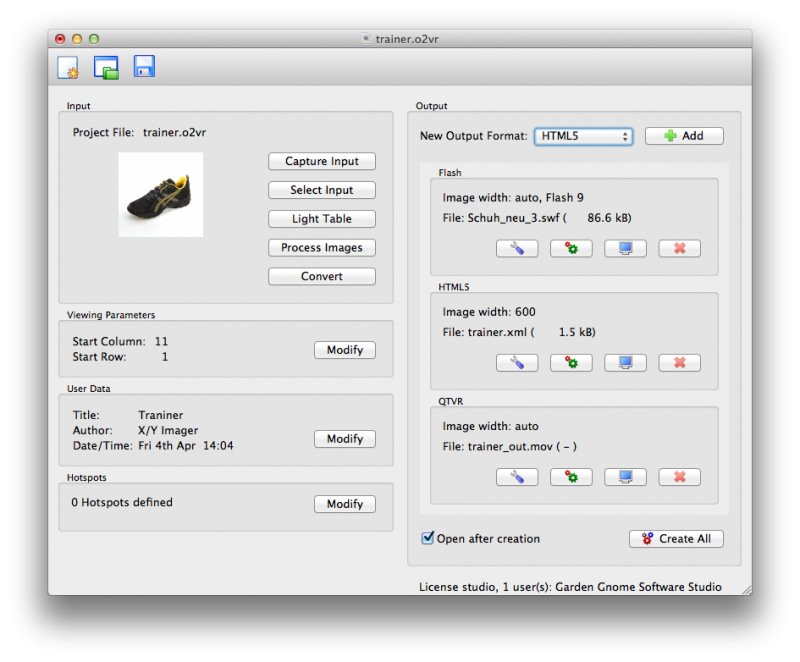
The project window is the first window you’ll see when you open Object2VR. This is the main workspace; it is where you import your images, add outputs, define viewing parameters, add metadata and hotspots.
New, Open, Save
The three icons in the top left corner of the window represent the following actions respectively (from left to right):
- Create a new project file
- Open a project file
- Save project file
Input
This section gives you a few options for importing your images. It also shows a preview image of your project. If you you are using the studio version of Object2VR, you can hook up both your turntable and camera to the computer and let Object2VR do the capturing for you. Select Input is recommended for those who have a large amount of images and when using the Light Table is not feasible.
- Learn to capture straight from your camera. Studio version only
- Learn how to import via the Select Input option.
- Learn how to import via the Light Table.
Also:
- Learn how to process your images. Studio and Pro versions only
- Learn how to convert your images. Studio and Pro versions only
Viewing Parameters
In the viewing parameters section you can define the default view and choose how the movie will be controlled. Choosing Modify will open the viewing parameters editor.
User Data
Choosing Modify in this section will open a data input sheet where you can add information about your movie.
Hotspots
This section lets you add interactive hotspots to the object movie. Choosing Modify will open the hotspot editor.
Output
The output section is not only a project list that holds all your modified outputs, but it is also where you choose which format to output.
New Output Format: Choose from the following output formats:
Add: Click this button to open the chosen format’s settings window.
Open after creation: When this option is enabled, the files will open (for viewing) after they have been rendered for output.
Create All: Click this button to output all the formats in the project list.
See also
QTVR Output (Object2VR)
Flash Output (Object2VR)
HTML5 Output (Object2VR)
Currently supported turntables
Capturing Images (Object2VR)
Converting Images (Object2VR)