Importing via the Light Table is the easiest way to import. However, if you have a large amount of images to import, you may find importing them via Select Input easier.

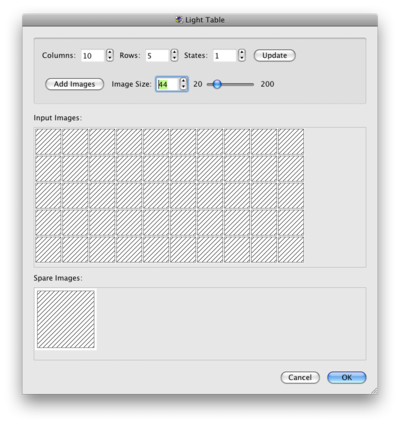
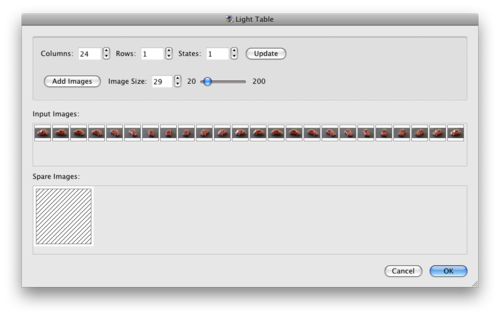
Object2VR’s Light Table
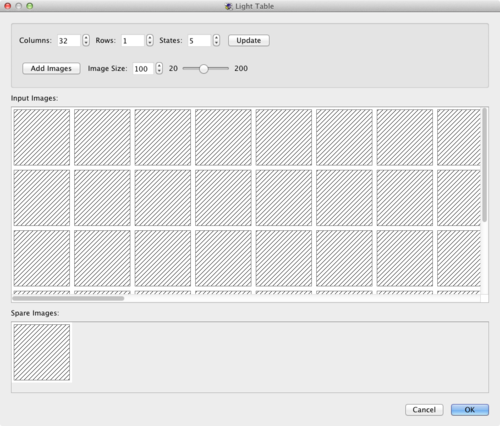
For all the following steps, start by opening Object2VR and then click Light Table in the Input section.
(A detailed description of each section of the Light Table)
Contents
Importing a Single Row Image Series
A single row project consists of images that make up multiple columns and one row.
- In the top section, define how many columns the images make up:

The default is set to 1 in all fields. - Click Update. This will add image placeholders in the Input Images section, which represent the amount of columns and rows the images make up.

- Next, add the images.
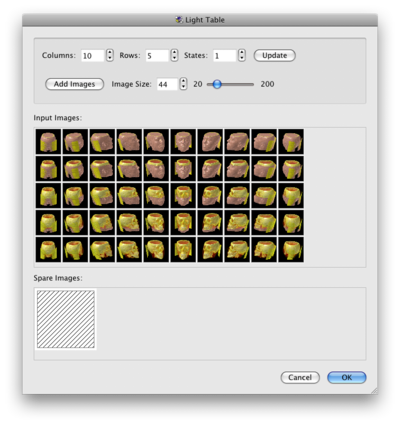
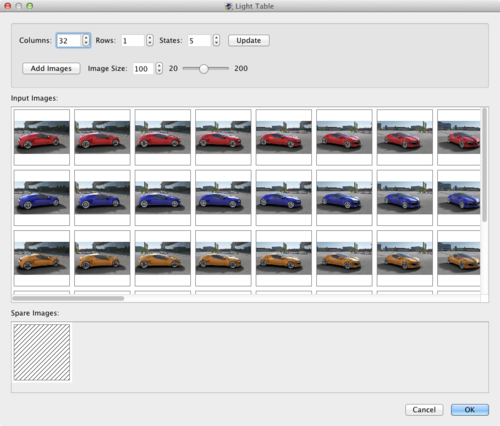
Click Add Images, navigate to the folder that holds the images, select them all and then click Open. The images should now be in the Input Images section and correctly aligned.
◊ TIP: Another way to import the images is to select all the images within the folder and drag and drop them onto the first placeholder. - If needed, simply move the images around to rearrange them.
- Images can be moved, swapped and deleted. All deleted images will be placed in the Spare Images section.
- The images can be resized to make viewing all of them easier with the Image Size slider.
- Click OK to return to the main project window.
Importing a Multi-Row Image Series
A multi-row project consists of images that make up multiple columns and multiple rows.
- In the top section, define how many columns and rows the images make up.
- Click Update. This will add image placeholders in the Input Images section which represent the amount of columns and rows the images make up.
- Next, add the images.
Click Add Images, navigate to the folder that holds the images, select them all and then click Open. The images should now be in the section and correctly aligned.
◊ TIP: Another way to import the images is to select all the images within the folder and drag and drop onto the first placeholder.
- If needed, simply move the images around to rearrange them.
- Images can be moved, swapped and deleted. All deleted images will be placed in the Spare Images section.
- The images can be resized to make viewing all of them easier with the Image Size slider.
- Click OK to return to the main project window.
Importing an Image Series with Multiple View States
A project with multiple view states can be multi-row or single row.
Single Row Series
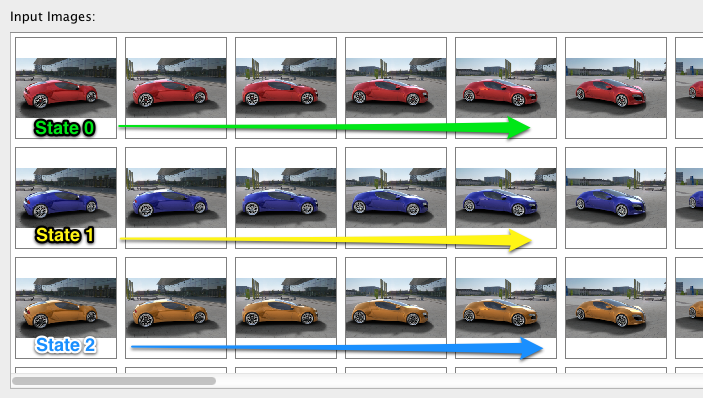
A single-row project will show the states as multiple rows as in this image:
- In the top section, define how many columns, rows and states the images make up.
- Click Update.
This will add image placeholders in the Input Images section.
- Next, add the images.
Click Add Images, navigate to the folder that holds the images, select them all and then click Open. The images should now be in the Input Images section and correctly aligned.
TIP1: Another way to import the images is to select all the images within the folder and drag and drop onto the first placeholder.
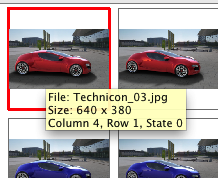
TIP2:Hover the mouse over an image to pop up the tooltip giving you the image’s information. - If needed, simply move the images around to rearrange them.
- Images can be moved, swapped and deleted. All deleted images will be placed in the Spare Images section.
- The images can be resized to make viewing all of them easier with the Image Size slider.
- Click OK to return to the main project window.
Multi-Row Series
Follow steps 1 and 2 from the previous section.
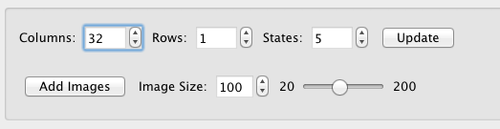
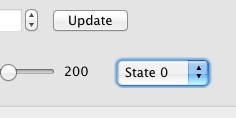
After adding the placeholders, there will be a new menu added to the top section:
- From the menu above, choose a state.
- Add the images either by the select and drag method or by choosing Add Images, selecting the images and then hitting, Open.
- Choose the next state.
- Add the next set of images.
- Continue for each state.