Image Element
The image element is used to add images to the skin. Once you click on the Canvas, you’ll be instructed to selected an image.
Position
ID
Give the element a unique ID or name. An ID is given automatically and will be numerically ordered when more than one are added. If an ID is already used by another element, a warning symbol will appear next to the input field.
★ Click the warning symbol to have Pano2VR create a unique ID for you.
Position
The X and Y coordinates for the element.
✭ Logic Block available.
An element’s position is relative to its parent (the Canvas is the parent to top level elements) and to its anchored position.
For example, a text field anchored and placed in the middle of the Canvas or a Container will have its anchor set to center and X and Y set to 0. So, if the element is anchored to the horizontal center, the X coordinate is measured from the center of the parent to the horizontal center of the element. Likewise, if an element is anchored right, the x coordinate is measured from the right side of the parent to the right side of the element as indicated by the arrows.
This makes it easier to precisely position elements, especially on the edges of the player. For example, to keep an element positioned on the bottom center of the player and a certain distance from the edge, set the anchor to center bottom and set the Y value to 20 pixels and X to 0.
X and Y:
-
Percentage – Unit to set the position of the element based on the player’s size/window.
-
Pixels – Unit to set the actual location of the element within the skin.
-
CSS – Select CSS as a unit to allow for changing units when a logic block has been added or to use calculations.
Example: Position an element 50 pixels from the top and then set the height to
calc(100% - 50px). The element will then always have the same distance of 50px from the top and will extend straight down to the bottom. -
Reset Size – Click to return to the image’s original size. (Available for: Images, SVGs)
-
Reset Size/2 – Use this when you want to add a PNG or JPG to your project but still want it looking sharp in Hi-DPI displays. For example, if the skin requires a 32px image, use a 64px image and then click, Reset Size/2. This will then make it 32px in the skin but will still have all the pixels for a high resolution display.
✭ Logic Block available.
Anchor
Use this grid to “stick” the element to a section of the player window. See above, to learn how the Anchor influences Position.
Size
Adjust the element’s size (width and height) in pixels.
Width and Height:
-
Percentage – Unit to set the size of the element based on the player’s size/window.
-
Pixels – Unit to sets the actual size of the element.
-
Lock Aspect Ratio – Click the link icon to lock the element’s size aspect ratio when resizing in the Canvas or changing size values in the properties panel.
-
CSS – Select CSS as a unit to allow for changing units when a logic block has been added or to use calculations.
- Example: Set the x position unit to CSS. Enter,
100pxin the edit field. Add a logic block, choose a trigger and add20%for the size, effectively switching units.
- Example: Set the x position unit to CSS. Enter,
Reset Size – Click to return to the image’s original size.
Reset Size/2 – Use this when you want to add a PNG or JPG to your project but still want it looking sharp in Hi-DPI displays. For example, if the skin requires a 32px image, use a 64px image and then click, Reset Size/2. This will then make it 32px in the skin but will still have all the pixels for a high resolution display.
✭ Logic Block available.
Appearance
Scaling
Scales the element along the x and y axes.
Doubling the value on either axis, for instance, will double the size of the element.
If a scaling modifier is enabled, this scaling setting is ignored.
Center
Use this grid to determine how the element scales. The default is set to the center so the element will scale in or out from its center. If you anchor the scaling to the upper left corner, for example, the scaling will center from this point.
✭ Logic Block available.
Angle
Use this parameter to adjust the angle of the element. It will use the Center grid (above) as its axis. For example, if the center is chosen, it will rotate around its center. If the bottom left corner is selected, the button will rotate around that corner.
✭ Logic Block available.
Visible
Select or deselect to keep the button visible or invisible. Visibility or invisibility can be changed and toggled with actions.
✭ Logic Block available.
Alpha
The transparency of the button. A setting of 1.000 is opaque. Lowering this number will increase the button’s transparency.
✭ Logic Block available.
Hand Cursor
Select to have the hand cursor show when the mouse rolls over the element. This makes it more obvious to the user that the area is interactive.
Image
Image
Image – This shows the current image. Click Change to pick another image.
-
Refresh – Use this button (next to Change) to refresh the image (for instance when you have modified the source image file, and want those changes to be updated in the skin image). Right-click the button to view the image in Explorer or Finder and to remove the link to the source file.
-
Convert to Button – Click to convert the image to a button element. Options will appear to add images for multiple states.
Format – Choose which format (PNG, JPEG with Alpha or JPEG) the image should be converted to. If you do not want the image to be converted, choose the image’s original format.
Quality – When JPEG is chosen as the format, you can adjust the quality of the image here.
Alternative Text – Add text for screen readers (accessibility).
Advanced
Z-Index
Set the CSS z-index property. Use numbers to set the stacking order or leave the setting at Default. Default will use the stacking order set in the Tree.
This is used to ensure that elements are displayed in the correct stacking order especially when close or overlapping.
Permeable
Select to make sure the element does not accept mouse clicks. This is useful for when you want to include an element in the skin but don’t want it to hinder the ability to interact with the panorama. For example, you could add a vignette or logo or border that when clicked on, will allow interaction with the panoramas.
Hotspot Proxy ID
Enter the corresponding Skin ID. The ID should come from the hotspot’s Skin-ID field in the hotspot properties. Hotspot proxies give you the ability to link skin elements to specific hotspots. This means that the element will receive the same mouse and touch events as the hotspot. You can also add {} to use node ID as hotspot proxies. Learn more.
CSS Classes
Enter the CSS class names for the selected element. You can enter more than one class separated by spaces. If you need more space, click the Edit button to the right of the field for a larger text field. No dot . needed.
CSS Styles
Enter the CSS style attributes for the selected element. You can enter more than one style separated by semi-colons. If you need more space, click the Edit button to the right of the field for a larger text field.
CSS Styles Inner Element
Enter CSS style attributes for the selected element’s inner element. (Some skin elements, like Image, Video and External Image, have an inner element nested inside the element’s main <div>.)
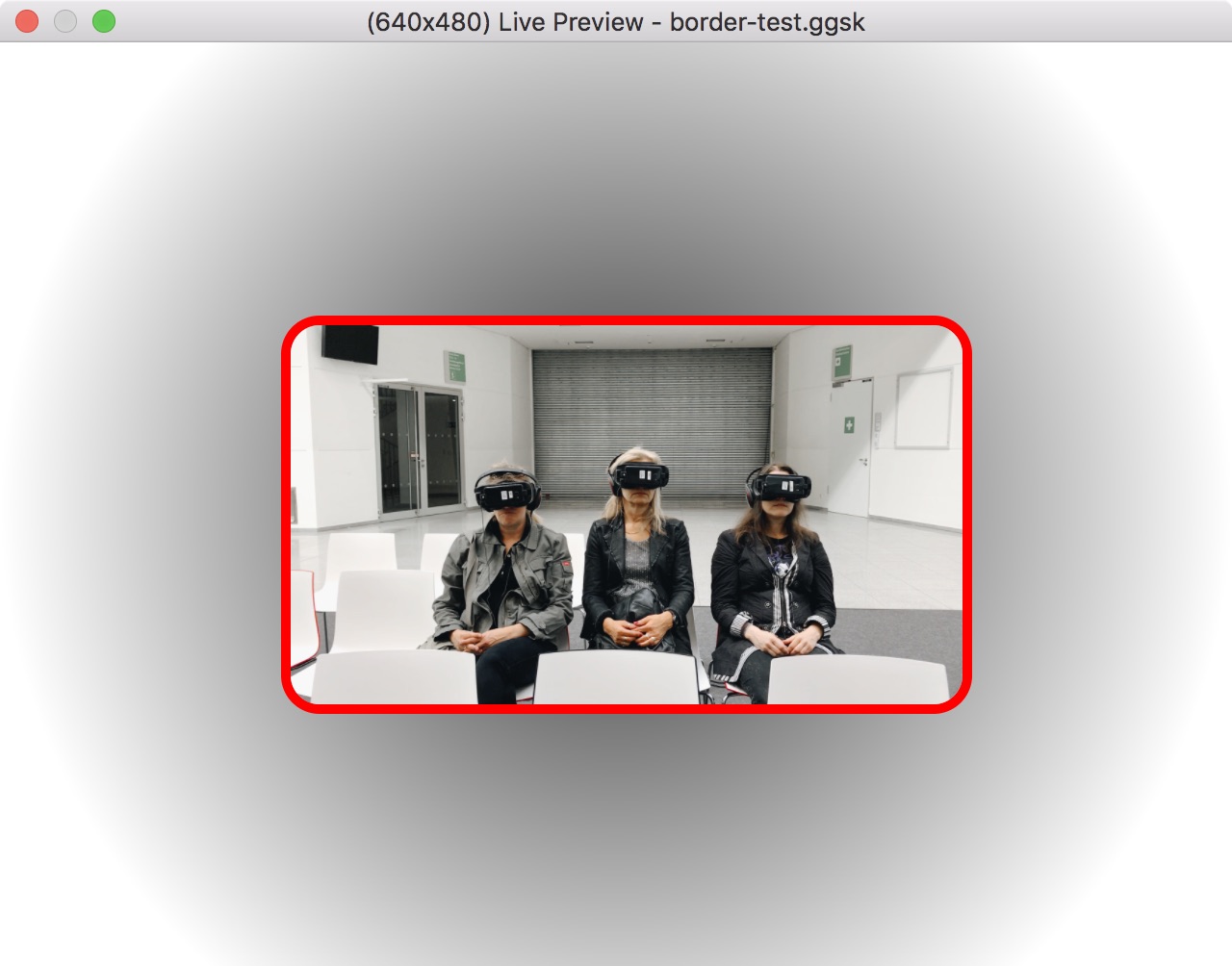
For example, an image element can have a border: border-radius: 20px; border: 5px solid red;.
This can also be entered with a line break:
border-radius: 20px;
border: 5px solid red;
Keyboard Shortcut
Enter the preferred key to control the action defined to the element. For example, select the text field, hit the up key on the keyboard. Then add a Mouse Click action. The element, when clicked or when the up key is pressed, will perform the assigned action.
Actions
Actions or a set of directions can be applied to any element added to the skin to create interactivity.
Double-click in the Actions area or click the plus sign to the right to open the Action Settings.
See Skin Actions, for details on all actions.
Modifiers
Adding modifiers allows you to make elements move, scale or rotate when the panorama is being panned, tilted, zoomed or loaded. A good example of a use of a modifier is for a loading bar that scales in relation to how much of the panorama has been loaded. You can see how this is done by opening one of our default skins.
Double-click in the Modifiers area or hit the plus sign to the right to open the Modifier Settings.
See Skin Modifiers, for more details on all modifiers.