cardboard.ggt
The cardboard template is for any Google Cardboard-like viewers, VR glasses or smartphone headsets.
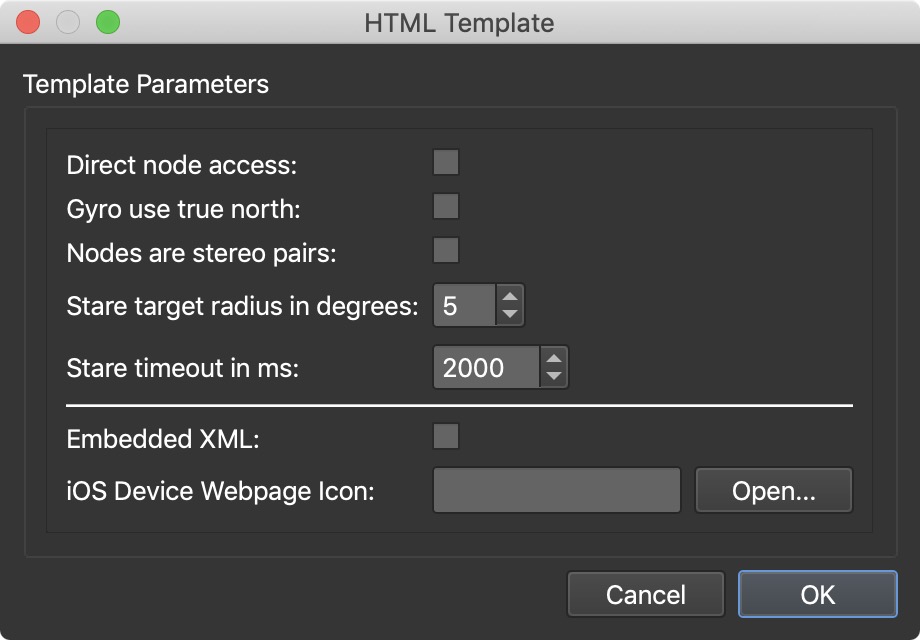
If you want an output that is compatible for Cardboard viewers, then choose this template. The template can be modified and its settings are found in the HTML5 Output Settings. Click the Edit Template button to configure the following settings.
Direct node access – Select to directly access any node within a tour by adding the node’s ID in the URL. For example: ../index.html/#node5.
Gyro use true north – Select to use true north and the panorama will always stay true to the direction (like a compass). If not selected it just uses the gyroscope and the panorama will move with the device.
★ The gyroscope will only work if the project is hosted on a secure site.
Nodes are stereo pairs – Select this if your nodes are stereographic.
Stare target radius – Set the radius in degrees for the stare target.
Stare timeout – Set how long it should take before the target (hotspot) is activated.
Embedded XML – Embeds the XML file in the HTML template. Good for when things can read the external file.
iOS Device Webpage Icon – Add an image file for the bookmark icon. Click, Open…, to choose the file.