User Data
Use the User Data panel to add information about your project or image. The information can be added to the HTML template and within the skin using Placeholders. You can also use HTML tags to add a bit of styling to the text.
The following text fields are what comprise of User Data. If you have the Pro version, you can easily copy the data to all other nodes by clicking the copy to all nodes button.
| Field | Copy to All Nodes (Pro) | Project User Data (Pro) |
|---|---|---|
| Title | Yes | Yes |
| Description | Yes | Yes |
| Author | Yes | Yes |
| Date and Time | Yes | Yes |
| Copyright | Yes | Yes |
| Source | Yes | Yes |
| Information | Yes | Yes |
| Comment | Yes | Yes |
| Custom Node ID | No | Yes |
| Capture Date and Time | Yes | No |
| Latitude | Yes | No |
| Longitude | Yes | No |
| Altitude | No | No |
| North | Yes | No |
| Tags | No | No |
Edit Project User Data – Pano2VR Pro – This button will appear when there are multiple nodes in the Tour Browser. Clicking the button will open the Master Node and allow you to easily add user data to the whole project.
Click on the pencil icon to open a larger input field to enter more text.
The Project User Data can also be accessed with placeholders. Just add a p. For example, $(upt) for Title, instead of $(ut).
✭ If you’ve added Exif data to the corresponding fields, you can have them automatically populated. Go to Settings > Image Metadata, select Exif and/or XMP to import to the corresponding User Data fields.
The Project User Data’s Title will be used for the HTML page’s title.
To exit, select any node in the Tour Browser.
Capture Date and Time
Imports the image’s capture date and time. If the time and date changed at some point in the workflow, it can be changed here by selecting the correct date. This field will be used when uploading to Street View using the image’s Exif data assuming Date and Time Exif has been selected in Pano2VR’s settings.
Latitude and Longitude
For Latitude and Longitude, you can either manually add GPS coordinates or add location data by opening the tour map, search for the location and click the flag on the map. Your coordinates will be updated in the User Data.
Altitude
If altitude has been added to the metadata, then this field will be automatically filled. You can, however, manually add the altitude.
The satellite button retrieves elevation from Google. If you provided your API key in Pano2VR’s settings, you can use Google’s Maps Elevation API in your API key (this is not included in the the $200 credit, so an extra cost may apply).
To apply elevation data for an entire tour, not a single node, select all nodes in the tour in the tour browser, and then click the satellite button.
Clear will clear the altitude data of the selected node(s).
Select, Use altitude for automatic hotspots to apply altitude to ghost hotspots and auto-placed hotspots, both in the Viewer and in output. This setting is applied to the entire project, not just the current node.
North
Indicates North. If North was recorded by the camera, this will be automatically filled. If not, you can set North manually:
Setting North
North can be set by holding the N key and dragging the panorama to achieve the correct heading. If you have connected hotspots in Pano2VR Pro, you will see a thumbnail of that panorama to help guide placement.
✭ North can also be set using the Pick Landmark method from within the Tour Map.
Custom Node ID
Pano2VR Pro
Here you can create custom IDs for each node in a tour in Pano2VR Pro. For example, the custom ID can describe a room in a tour of a house. It can then be used in the URL to open a tour in a specific node: ../index.html#kitchen. To use, select Direct node access in the HTML Normal Template.
Placeholders can be used. For instance, you could go to Edit Project User Data, and put $(ut) into the Custom Node ID field to use the user data title as the custom node ID in each node.
Learn more about Direct Node Access.
Tags
Tags are used to organize images within a tour and to help trigger skin elements.
The tags can be used to filter in the Tour Browser or within a Node Marker.
✭ Tags can be dragged from the User Data panel and dropped onto nodes in the Tour Browser to assign the tag to these nodes.
Once tags are created, you’ll see them listed. Right-click a tag to do the following actions:
-
Rename – Rename the tag.
-
Remove from Project – This removes the tag from the entire project.
-
Assign Color – Choose a color to assign to the selected tag. This color will then be visible in the node’s thumbnail image in the Tour Browser.
-
Assign Symbol – Choose a symbol to assign it to the selected tag. The symbol will also be displayed in the Tour Browser.
Auto Tags
Each panorama is automatically given a set of tags to help with filtering and to provide some useful information. Tags can be anything from No Title to Has Polygon Hotspots. When you have many nodes in a Pro project, you can use these Auto Tags to filter in the Tour Browser.
Auto Tags can be exported to the Skin Editor so that you can build actions based on the tags.
Export an Auto Tag:
-
Right-click any Auto Tag and choose Export Auto Tag.
-
Give the tag an export title. This is what will be used in the skin editor.
You can apply the same title to multiple auto tags.
For example, if you have a node with pinned sound and another node with pinned video. Both nodes have sound. You can give the auto tag, Sound, a title of sound and the auto tag Pinned Video the same title, sound. Now, in the Skin Editor you can have a volume control that only appears when nodes are tagged with the export title, sound. -
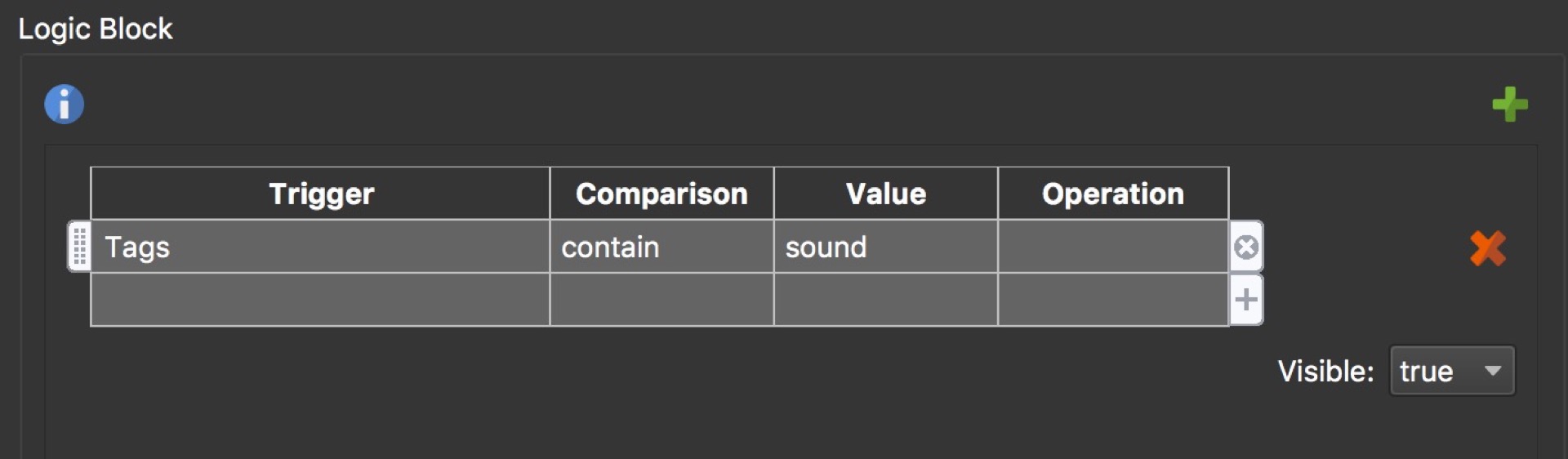
In the Skin Editor, add an element. Following the example from the previous step, we can only show this element when a tour node has sound. So, deselect the element’s visibility and apply a logic block.
After you output the project, you’ll notice that the element will only be visible when sound is in a node. The advantage of this is that you only need to apply the tag title once to an auto tag. For example, if you add another pinned video to a node, it will automatically be given the Pinned Videos (sound) tag.
To remove the title, just open Export Title Tag and remove the export title.