Cloner Element
The cloner is a useful tool that will automatically clone anything that is placed within it. The cloner is used to create thumbnails of nodes within a tour, creating a thumbnail menu or the cloner can be used to create a multi-level menu.
The cloner element is what helps to create menus. You can have a single cloner for a simple thumbnail menu or you can nest cloners for a multi-leveled menu. To clone an element (i.e. a text box or node image), select the clone element from the toolbar, then draw around the element to be cloned.
Components that use the cloner element:
- Drop-down Silhouette
- Drop-down Simplex
- Thumbnail Menu Silhouette
- Thumbnail Menu Simplex
- Thumbnail Menu with Categories
- Thumbnail Menu with Two Categories
- Accordion Thumbnail Menu Categories
Position
ID
Give the element a unique ID or name. An ID is given automatically and will be numerically ordered when more than one are added. If an ID is already used by another element, a warning symbol will appear next to the input field.
★ Click the warning symbol to have Pano2VR create a unique ID for you.
Position
The X and Y coordinates for the element.
✭ Logic Block available.
An element’s position is relative to its parent (the Canvas is the parent to top level elements) and to its anchored position.
For example, a text field anchored and placed in the middle of the Canvas or a Container will have its anchor set to center and X and Y set to 0. So, if the element is anchored to the horizontal center, the X coordinate is measured from the center of the parent to the horizontal center of the element. Likewise, if an element is anchored right, the x coordinate is measured from the right side of the parent to the right side of the element as indicated by the arrows.
This makes it easier to precisely position elements, especially on the edges of the player. For example, to keep an element positioned on the bottom center of the player and a certain distance from the edge, set the anchor to center bottom and set the Y value to 20 pixels and X to 0.
X and Y:
-
Percentage – Unit to set the position of the element based on the player’s size/window.
-
Pixels – Unit to set the actual location of the element within the skin.
-
CSS – Select CSS as a unit to allow for changing units when a logic block has been added or to use calculations.
Example: Position an element 50 pixels from the top and then set the height to
calc(100% - 50px). The element will then always have the same distance of 50px from the top and will extend straight down to the bottom.
✭ Logic Block available.
Anchor
Use this grid to “stick” the element to a section of the player window. See above, to learn how the Anchor influences Position.
Size
Adjust the element’s size (width and height) in pixels.
Width and Height:
-
Percentage – Unit to set the size of the element based on the player’s size/window.
-
Pixels – Unit to sets the actual size of the element.
-
Lock Aspect Ratio – Click the link icon to lock the element’s size aspect ratio when resizing in the Canvas or changing size values in the properties panel.
-
CSS – Select CSS as a unit to allow for changing units when a logic block has been added or to use calculations.
- Example: Set the x position unit to CSS. Enter,
100pxin the edit field. Add a logic block, choose a trigger and add20%for the size, effectively switching units.
- Example: Set the x position unit to CSS. Enter,
✭ Logic Block available.
Appearance
Scaling
Scales the element along the x and y axes.
Doubling the value on either axis, for instance, will double the size of the element.
If a scaling modifier is enabled, this scaling setting is ignored.
Center
Use this grid to determine how the element scales. The default is set to the center so the element will scale in or out from its center. If you anchor the scaling to the upper left corner, for example, the scaling will center from this point.
✭ Logic Block available.
Angle
Use this parameter to adjust the angle of the element. It will use the Center grid (above) as its axis. For example, if the center is chosen, it will rotate around its center. If the bottom left corner is selected, the button will rotate around that corner.
✭ Logic Block available.
Visible
Select or deselect to keep the button visible or invisible. Visibility or invisibility can be changed and toggled with actions.
✭ Logic Block available.
Alpha
The transparency of the button. A setting of 1.000 is opaque. Lowering this number will increase the button’s transparency.
✭ Logic Block available.
Hand Cursor
Select to have the hand cursor show when the mouse rolls over the element. This makes it more obvious to the user that the area is interactive.
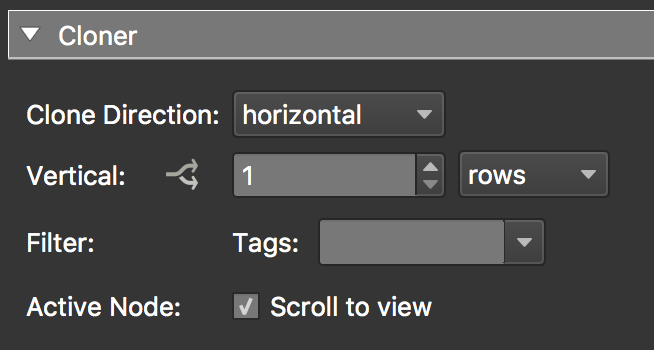
Cloner
Clone Direction
Choose the direction in which the cloned elements will repeat. Choose from horizontal or vertical.
- Invert – Select to invert the direction of the cloned elements. For horizontal, the default is from left to right. Select invert to change this from right to left. Likewise for a vertical cloner. The default cloning is from top to bottom. Invert will change the cloned elements from bottom to top.
Auto Size – Select to have the cloner adapt to the size of the cloned instance (rather than the size of the cloner itself).
Transition**
When Auto Size is selected, then Transition will be available. Select Enable to have a transition from one sized element to another.
★ Auto Size and Transition can be used for accordion menus. When Transition is selected, the opening and closing of submenus will be animated.
- Time – Enter the length of the transition.
Horizontal and Vertical
Use this setting to set how the cloner will repeat. The setting will change depending on the chosen clone direction in the settings above. If the clone direction is Horizontal, then this setting will be Vertical, and vice versa. Enter a value for the number of columns (or rows). Or in case pixels or percentage is chosen, how much of the parent element should be used in that direction.
Source
Choose what the cloner will display:
-
Node – The nodes in the tour will be used to create cloned instances. Elements of the cloned instances will then get their data from each tour node. For instance node images will show an image for each node, text boxes that display user data will get their data from the cloned node, etc.
-
Table – The titles and tags used in the table below will be used to clone instances. Use the table to manually define tags and titles. This will group nodes based on their assigned tags to create menu groups or categories. ✭ Cloners that use a table type will also have triggers for use in logic blocks.
Filter
Here you can filter by tags for the cloner. Only nodes that have the chosen tags will be used in the cloner.
If table is chosen for the source above, then a table will appear here. Use the table to group nodes into categories or menu items.
For example, you might want to create a menu that has a category for each floor of a building. In this case, every node on the first floor might have a tag like, floor1 and every node on the second floor would have floor2 as the tag. Using the table, we can create two sub-menus; one for the first floor and one for the second. For the first floor, select the floor 1 tag and add the title, First Floor. There will now be a menu category for all nodes tagged with floor1 and the menu title will be First Floor.
-
Expose – Select to show table in the Edit Skin Configuration menu in the HTML5 Output Panel.
-
Description – Add the Description for the exposed table. This will appear as a heading in the Edit Skin Configuration dialog.
-
Skip empty entries – Select to not show any category with no nodes.
-
Inherit filter tags from parent cloner – If the current cloner is nested (a child of another cloner), you can choose to have the cloner use the same filtered tags as its parent.
Active Node
- Scroll to view – Select to always have the active node in view.
Masking
Select to have anything that falls outside of the cloner area to be masked. Masking means that child elements of the cloner will be clipped at the cloner’s boundaries. ✭ Tip: Keep deselected to allow the node’s tooltip to float outside of the cloner area when a mouse enters.
Advanced
Z-Index
Set the CSS z-index property. Use numbers to set the stacking order or leave the setting at Default. Default will use the stacking order set in the Tree.
This is used to ensure that elements are displayed in the correct stacking order especially when close or overlapping.
Permeable
Select to make sure the element does not accept mouse clicks. This is useful for when you want to include an element in the skin but don’t want it to hinder the ability to interact with the panorama. For example, you could add a vignette or logo or border that when clicked on, will allow interaction with the panoramas.
Hotspot Proxy ID
Enter the corresponding Skin ID. The ID should come from the hotspot’s Skin-ID field in the hotspot properties. Hotspot proxies give you the ability to link skin elements to specific hotspots. This means that the element will receive the same mouse and touch events as the hotspot. You can also add {} to use node ID as hotspot proxies. Learn more.
CSS Classes
Enter the CSS class names for the selected element. You can enter more than one class separated by spaces. If you need more space, click the Edit button to the right of the field for a larger text field. No dot . needed.
CSS Styles
Enter the CSS style attributes for the selected element. You can enter more than one style separated by semi-colons. If you need more space, click the Edit button to the right of the field for a larger text field.
Keyboard Shortcut
Enter the preferred key to control the action defined to the element. For example, select the text field, hit the up key on the keyboard. Then add a Mouse Click action. The element, when clicked or when the up key is pressed, will perform the assigned action.
Actions
Actions or a set of directions can be applied to any element added to the skin to create interactivity.
Double-click in the Actions area or click the plus sign to the right to open the Action Settings.
See Skin Actions, for details on all actions.
Modifiers
Adding modifiers allows you to make elements move, scale or rotate when the panorama is being panned, tilted, zoomed or loaded. A good example of a use of a modifier is for a loading bar that scales in relation to how much of the panorama has been loaded. You can see how this is done by opening one of our default skins.
Double-click in the Modifiers area or hit the plus sign to the right to open the Modifier Settings.
See Skin Modifiers, for more details on all modifiers.