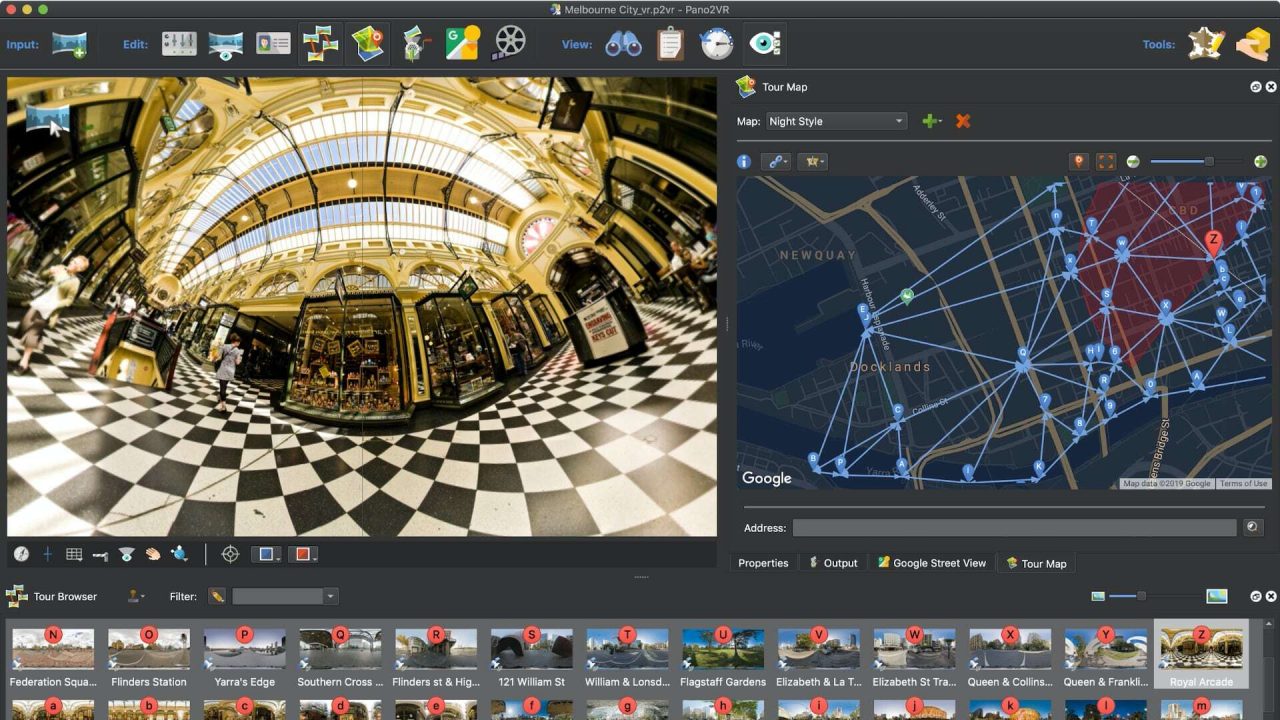
Pano2VR 6.1 has been released! Version 6.1 has been in beta for about 7 months and in that time, a lot of new features have been added. We’d like to thank all the users who have been testing and using the beta and for reporting issues and requesting features. For those who haven’t been following the beta cycle, check out 6.1’s highlights below.
This update is free for all who own a Pano2VR 6 license.
WebVR
WebVR support was added to the HTML5 output and is added by default. WebVR gives us the ability to view both single and multi-resolution panoramas and tours in VR web browsers (like Oculus Browser and Firefox Reality) and mobile browsers.
To use WebVR in a headset or on Cardboard, you’ll need to add a “Enter VR” button to your skin. Our built-in skins (silhouette and simplex) already have this button and will only be visible when viewing the project in a VR browser or on a mobile phone.
Stereo Panoramas
Pano2VR now natively supports stereo panoramas. Just drag in the stereo images. If you have hotspots, you can also adjust their distance to bring them closer to or further from the viewer.
Import Panotour Pro Projects
Panotour Pro users who are now using Pano2VR will find that they don’t have to completely rebuild their projects from scratch. Rather, they can simply import their projects and the work is done! All elements will be converted except for the skin.
CSS and JavaScript
You can now add CSS and Javascript files to your skin which also gives you the ability to apply CSS to the entire skin or to a single element. This is useful for customizing fonts in the skin.
Accordion Menu
In the Components Toolbox, you’ll find a new menu component that lets you create a menu with categories and that uses an accordion style animation.

Custom Hotspot Images
You can now add custom point hotspot images without editing the skin or working in the Skin Editor.
Convert Patches to Hotspots
Having the ability to create custom images for point hotspots opened another possibility; to convert patches to point hotspots. This is especially useful for creating roll-over effects. In our tutorial below, Hopki shows how to use this feature to show a door open and close.
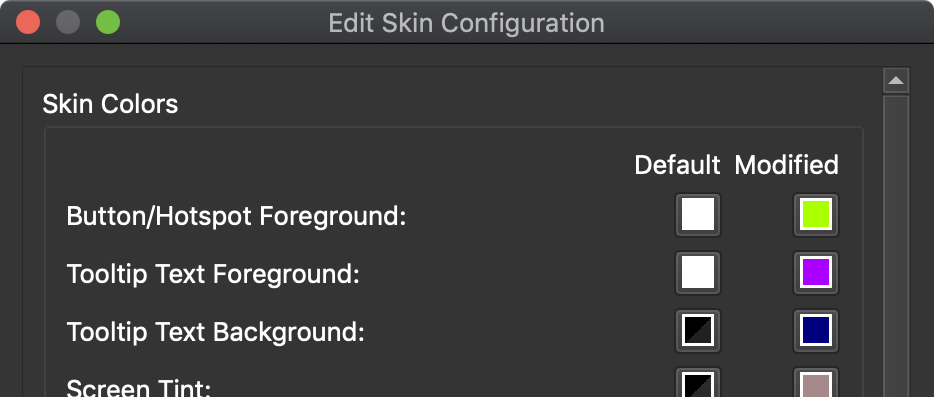
Exposing Colors in the Skin
In 6.0, we introduced the Edit Skin Configuration button. This tool lets you manage elements within the skin without opening the Skin Editor. So now, not only can you expose skin elements, but you can also expose colors. Just go to the Color Tool, choose the color you want to expose (for example, your tooltip background color) by right-clicking in the New Color column and choose, “Expose Color As”.

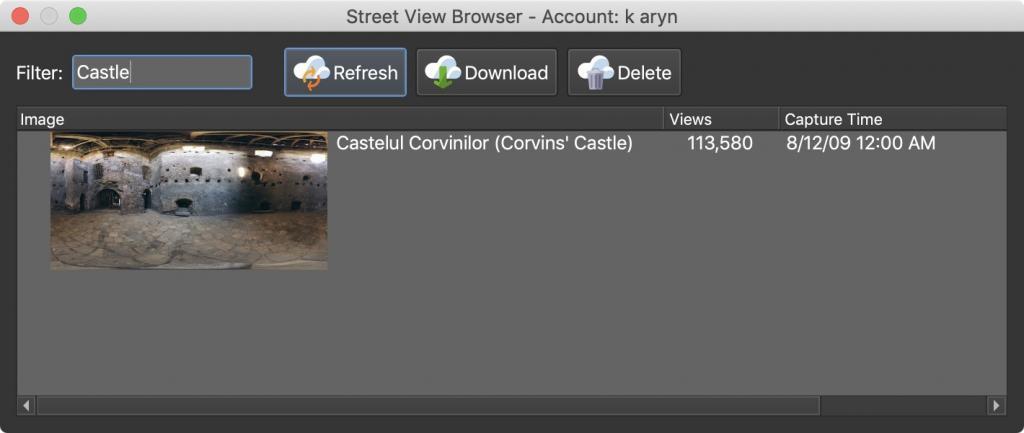
Street View Improvements
Uploading to Street View and the Street View Browser have been greatly improved. The Street View Browser also got a new feature that lets you filter tours and panoramas.

Fixes from Pano2VR 6.1 beta 3
For those who have been using the betas, we also fixed a lot of issues. Here are some of them:
- Fixed an issue where the SVG buttons states were not showing the correct state
- Pinned video will now play as expected (without user interaction) on the MS Edge browser
- If you had a very large patch and converted to a point hotspot, it may have “unpinned” itself from the panorama after rotation; this has been fixed
- Fixed an issue where the file paths of imported panoramas were lost after the project was saved to a folder other than the source images
- A fix has been added to allow access to the gyroscope in iOS 13 (update your projects to the latest player)
Download
To update, go to Help in the menu bar and choose Check for Updates or download directly from our website.
★ This update is free for all users who own a Pano2VR 6 license.