Margins allow you to set a separate window within the Skin Editor to display the object while being able to display elements outside of the main image area.
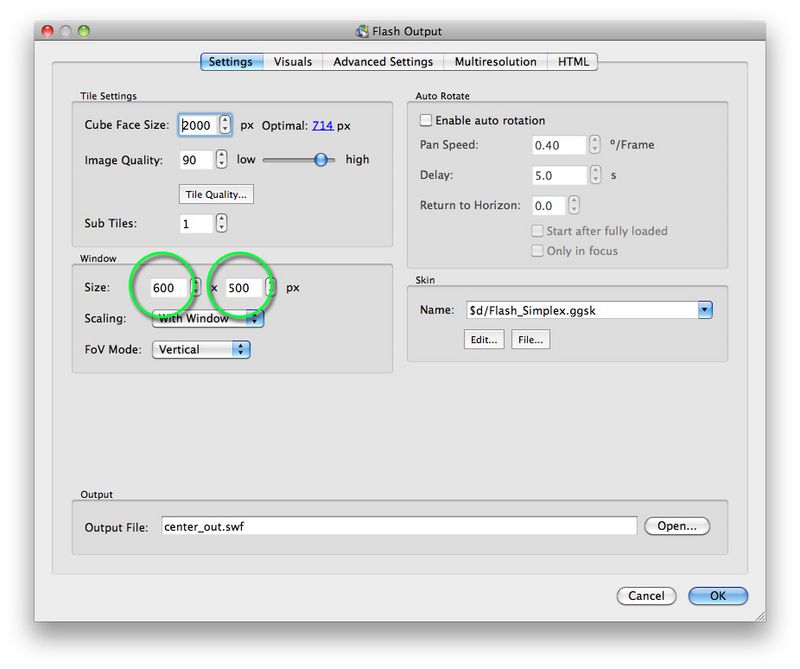
- Work out the sizes. Set the output window size that includes the margins in the output settings.
The margins work with the window size that is set in the output settings.
In this example, we want the panorama to be 400 x 300px in size with a space of 200px to the right and 200px below the panorama. This means the outputted project window will be 600 x 500px.
◊ NOTE: In Object2VR, the margins are added to the window size. Meaning, the object movie will not be scaled to fit within the window. An object movie with a window size of 488 x 639 with 100px margins added to the right and bottom, will have an output size of 588 x 739. - Set the margins. We recommend setting the Skin Editor window to the same size as the project window.
In the Skin Editor, click the wrench (button) in the upper right corner to open the Skin Editor Margins.
Set the Right to 200px and the Bottom to 200px. Red dotted guide lines appear. - Adjust the skin elements accordingly.
- Click, OK, to close and save the skin.
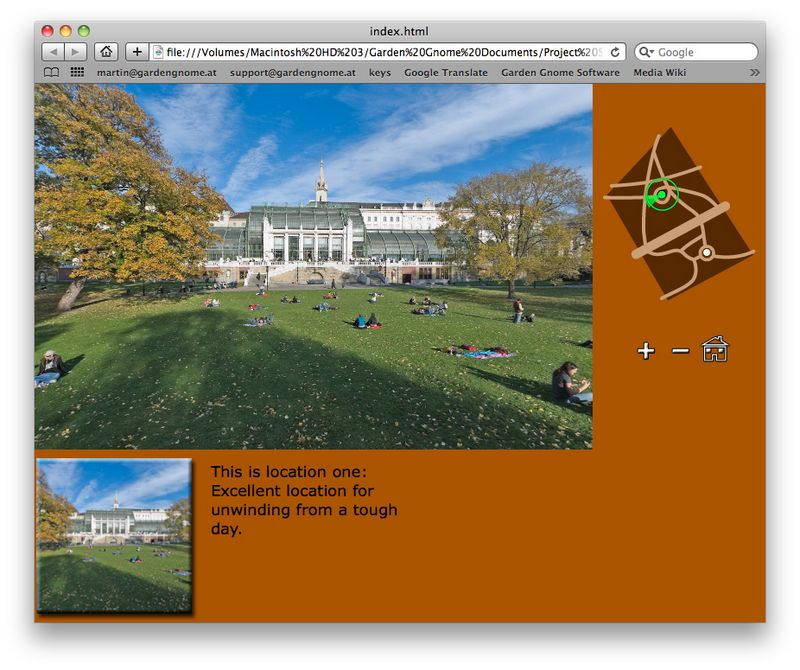
- Go to the HTML tab of the output setting to adjust the background color.
The area outside of the margins will be the background color of the Flash player. The generated HTML page from Pano2VR will pass the background color of the page to the player; blending in the player background with the HTML page. The color #aa5500, is the Brown color used in this example. You can see how the color is passed to the Flash Player in the below code:
<p2q_EmbedFlash('center_out.swf','700','500','allowFullScreen','true','bgcolor','#aa5500','FlashVars',flashvars);If you are using your own HTML page which has a background picture or gradient, you can make the background transparent by replacing the parameter, bgcolor, and the color (#aa5500) with the Wmode transparent parameter:
p2q_EmbedFlash('center_out.swf','700','500','allowFullScreen','true','wmode','transparent','FlashVars',flashvars);◊ NOTE: The parameter, Wmode Transparent is very resource hungry and can affect the performance of the host computer, so where possible just set the background of the Flash Player to a color rather than to transparent.
- Output the project!
See also
Skin Editor
HTML5 Output Settings (Object2VR)
Flash Output Settings (Object2VR)