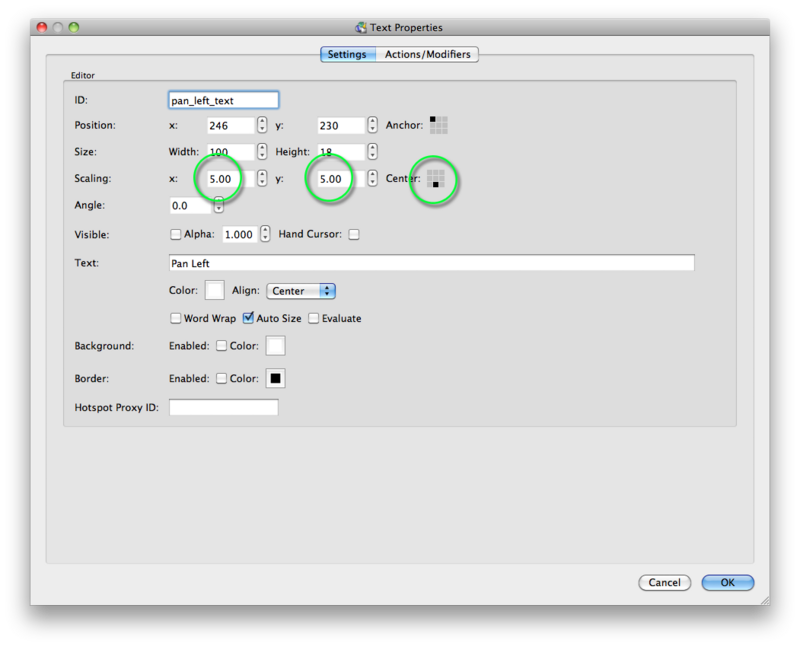
This tip shows you how to scale using the scaling anchor grid; the nine small squares beside the Scaling section. This will control in which direction the scaling will happen and prevent the scaled text from covering the button or element that opens the text box.
- Open the Skin Editor and locate the text box that you want to scale in the tree. Select it to open its properties.
- In the appearance tab, set the scaling you want in the X and Y axis. In the example below, X and Y are scaled to 5.
- In the scaling anchor grid, click on the bottom middle square. This means that the text will scale upwards rather than from the middle and cover the button.