Learn how to add floating tooltips to hotspots.
- This tip carries on from making a Floating Tooltip which you may wish to view first.
Download the Skin
Download Video
Setting up the Text Box
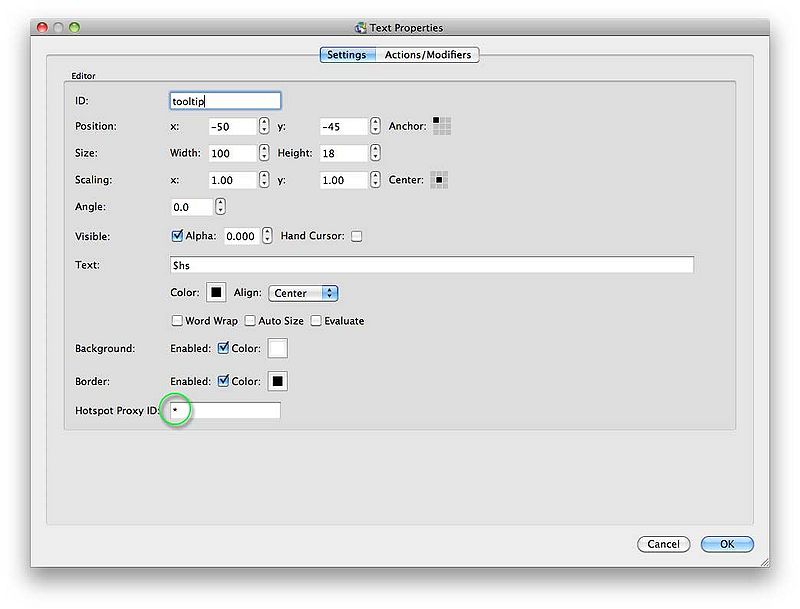
- In Skin Editor, open the text box that will act as the floating tooltip (see: Creating a Floating Tooltip).
- In the Text Element Properties, enter an asterisk (*) in the Hotspot Proxy ID field.
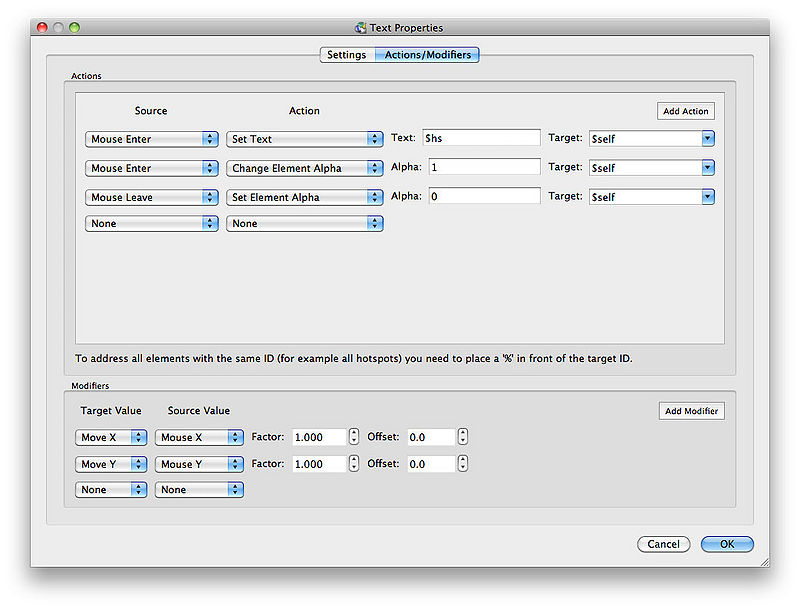
- Add the following actions:
Now when the mouse pointer enters a hotspot, the wild card (*) in the Hotspot Proxy ID will activate the actions in the text box and will cause the text box to show, while the $hs placeholder will display the hotspot’s title.