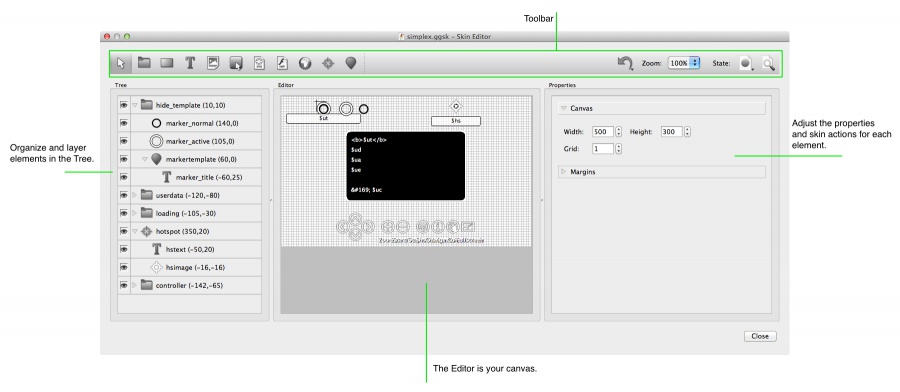
The Skin Editor’s interface has 3 main sections: the Tree, the Editor, and Properties.
- The Tree is where the skin elements are organized.
- The Editor is where you build and design the skin – it’s your workspace.
- The Properties section is where you can edit each element and change the way it behaves through actions.
- The toolbar (and menubar, too) are where you’ll find all the tools you’ll need to build your skin.
◊ TIP: To gain more editing space for the canvas, slide the dividers on the left and right side of the Editor to hide both the Tree and Properties sections. You can also toggle the Properties section on or off by pressing Ctrl+Tab on Windows or Alt+Tab on a Mac.
See also
All tutorials for the Skin Editor
Tree (Skin Editor)
Editor (Skin Editor)
Properties (Skin Editor)
| Previous: Welcome | Next: Learn about the Tree |