It’s been far, far too long that we’ve gone without a post in our in the wild series. So long that some of you may not even know we have such a series. Let’s fix that.
To bring our series back into the wild, we’re throwing the spotlight on Tony Redhead.

If you’ve visited our forums or Pano2VR Facebook group, chances are you’ve seen a post or reply from Tony. Perhaps he even helped you with your project.
Tony’s extraordinary experience in entrepreneurship, computer graphics, and digital imaging shows through, not only in his tutorials but also in his photography. We’re happy and grateful he’s part of our community.
Pano2VR Tutorials
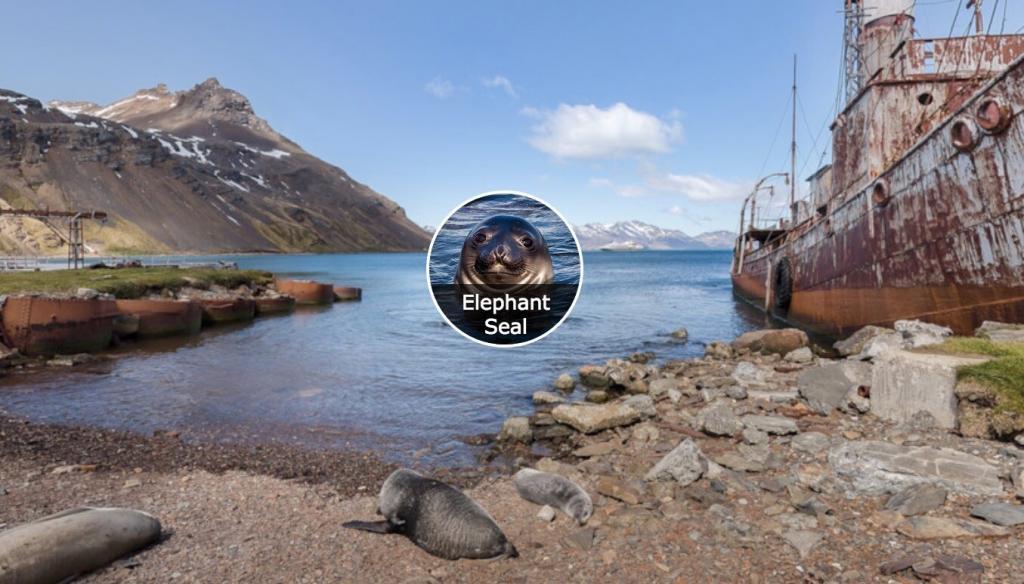
Tony has written quite a few tutorials that we all found helpful. One tutorial, which was written over a year ago but is still relevant, is his tutorial on Circular Hotspot Buttons that uses images and text within them.

If you’re starting to learn the Skin Editor, this would be a great beginner’s tutorial. You will learn essential skills in building skins, like understanding the parent/child relationship in the tree, adding actions, and aligning elements.
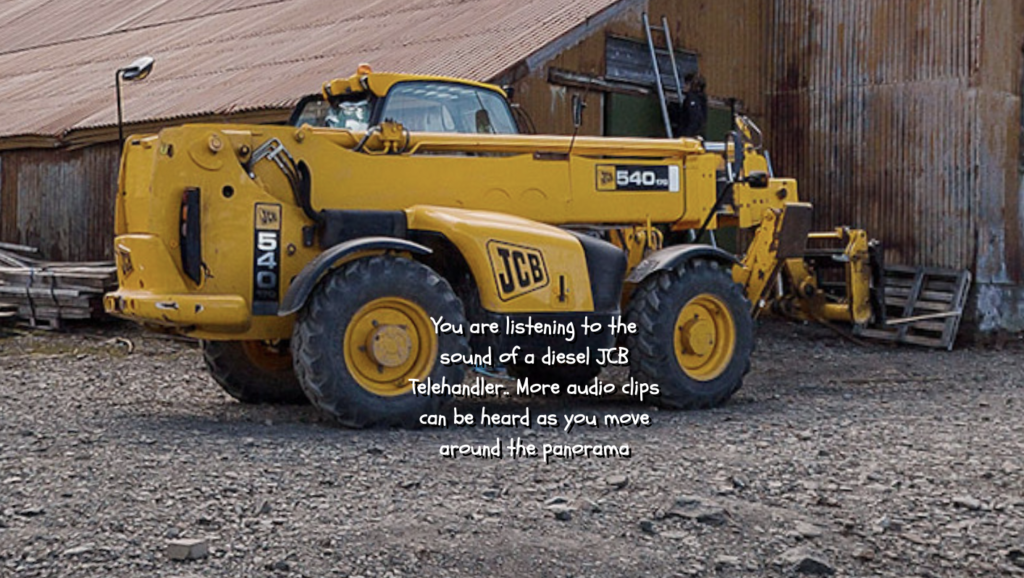
A recent tip (Little Bits) that Tony published is one that uses polygon hotspots to play a sound when a mouse rolls over the hotspot. Hidden in this tip is another tip that explains how to add custom fonts using the Embedded Stylesheet and styling a text box.

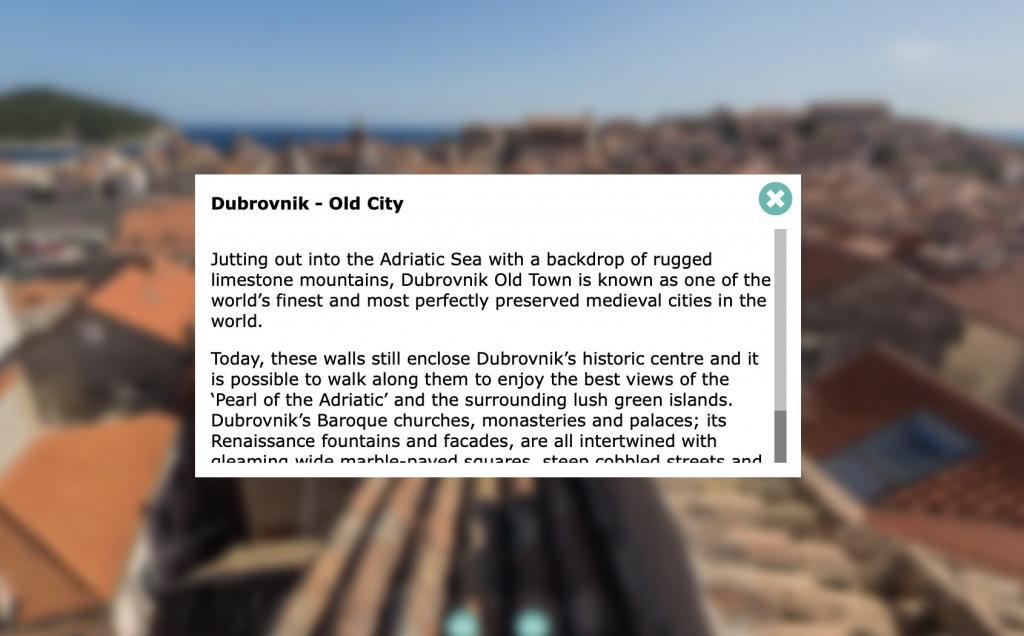
His latest tutorial (as of this writing) shows us how we can blur the background (the panorama) behind a pop-up image.

There are a ton of useful skills you’ll learn in this tutorial. Like, applying CSS filters, implementing a permeable element (an element that allows a click-through event), and logic blocks.
There are a lot more tutorials on his site. Most have a sample image of his to use along with project assets to help you throughout the tutorial. If you’re trying to figure out how to achieve something, you might want to keep Tony’s site bookmarked as a resource.
Part of what I like about Tony’s tutorials is getting to experience his fantastic photography and adventures. He has traveled the world and has captured some inspiring panoramas. Don’t forget to check out his Places page for beautiful imagery and visiting his site redsquare for an overview of the work Tony has done, like his Google Street View tour for cruise agency, Ponant, custom apps, and more.
Projects built with Pano2VR
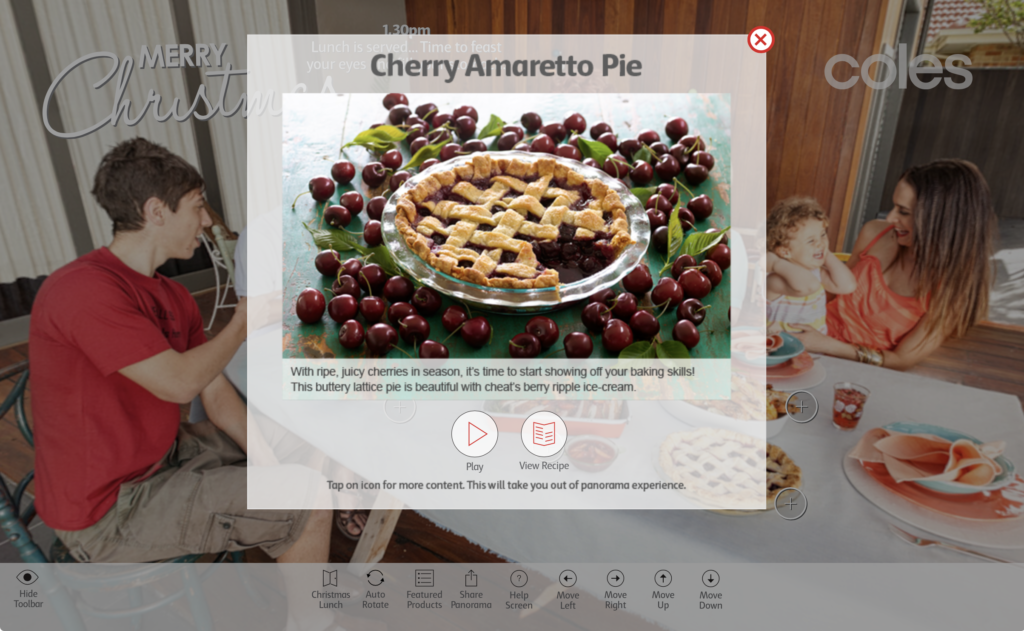
Finally, I’d like to highlight a few of Tony’s projects created with Pano2VR. One outstanding project of Tony’s, built in 2013 with Pano2VR 3.1.4, is the project for the Australian supermarket, Coles. It was a two-day shoot with six actors, and it has over 40 interactive elements showcasing products.


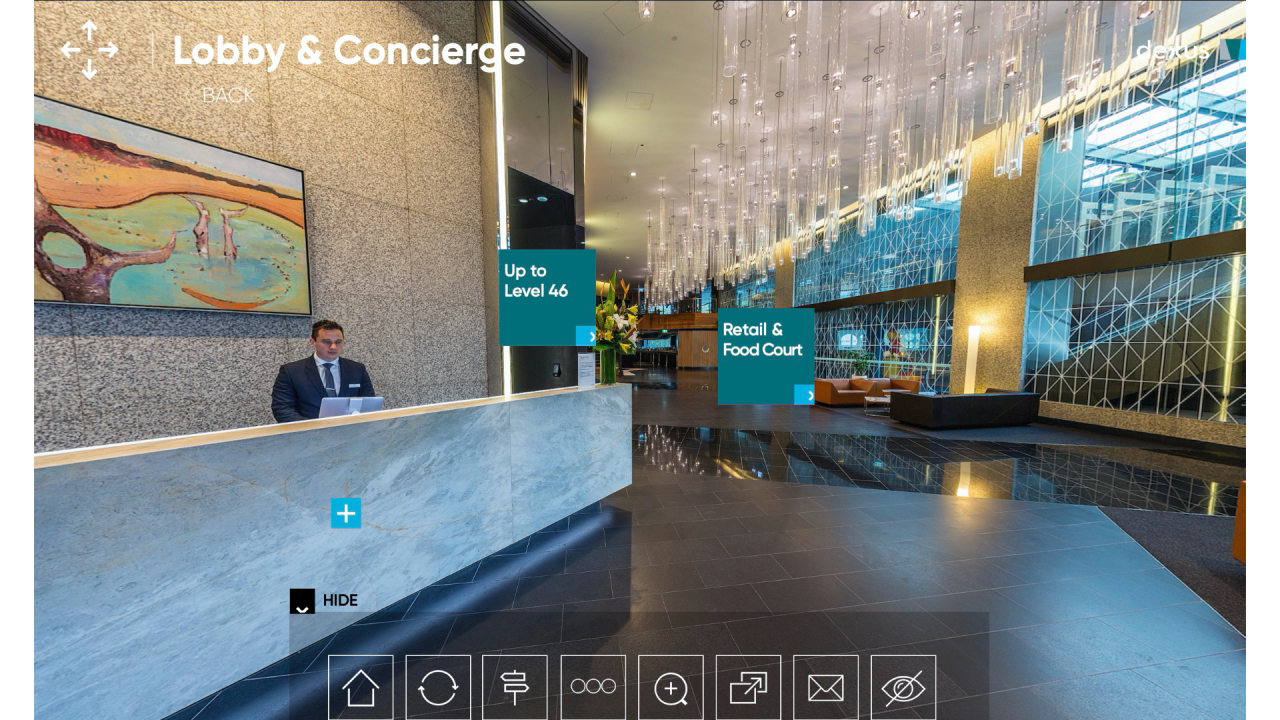
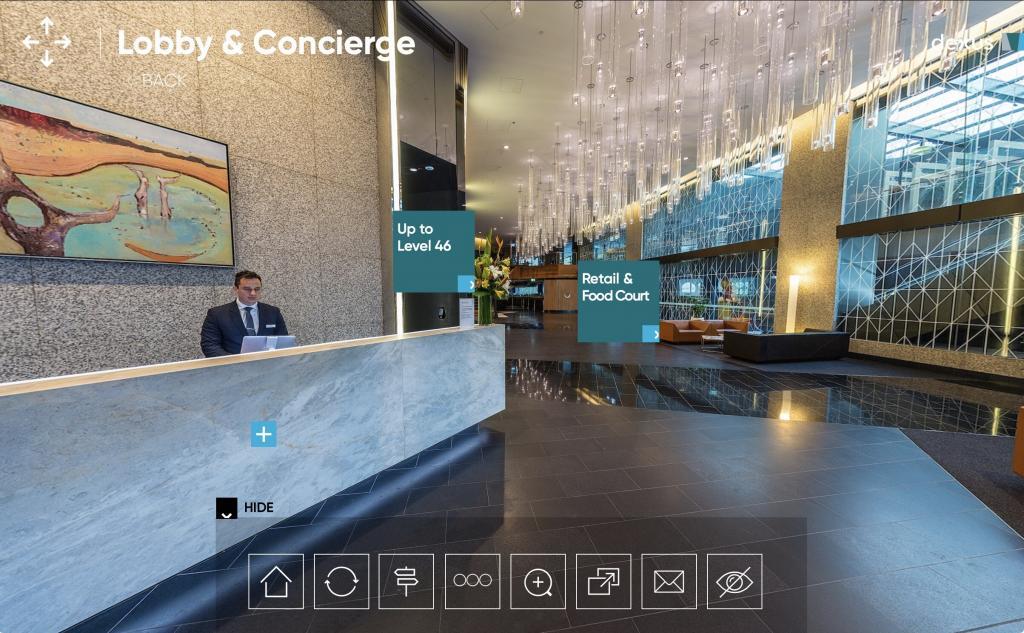
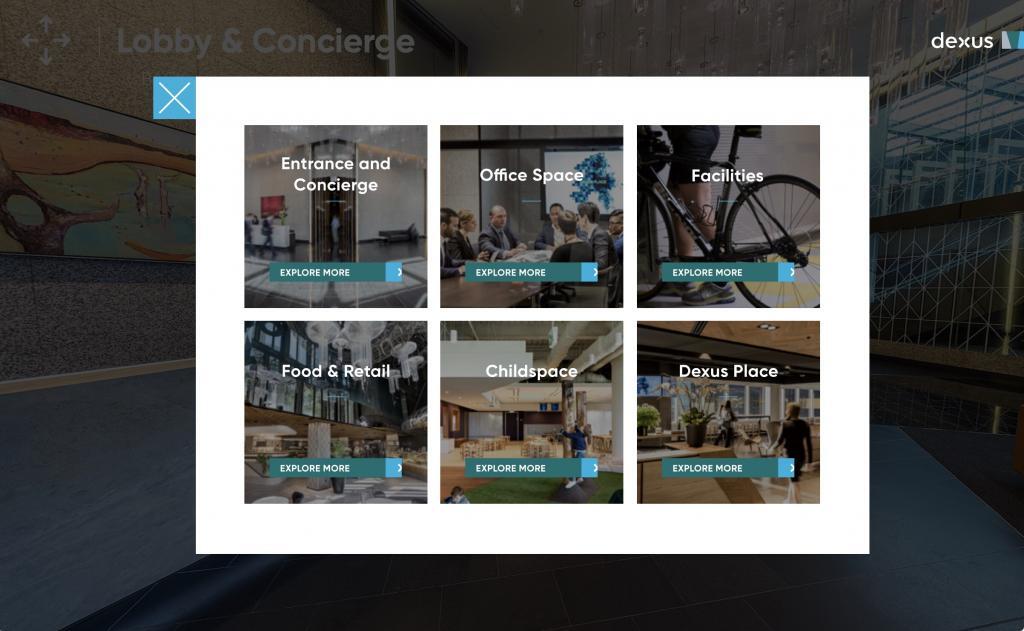
Another project Tony built was created for the business complex Dexus Gateway in Sydney. This is a big tour with a great-looking interface that also showcases some nice animations.


Thanks, Tony, for your help and constant inspiration!