This tip looks at adding a drop shadow effect to your text. It also explains how to use the % character to address elements with the same ID in the Skin Editor.
Adding the Drop Shadow
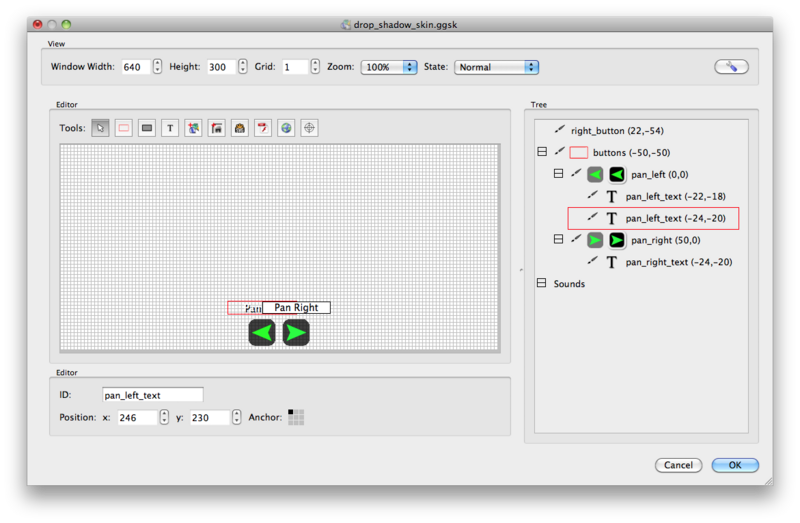
- Open your skin and select the text box you wish to add the effect to.
- Copy the text box and place it under the original, do not change the ID.

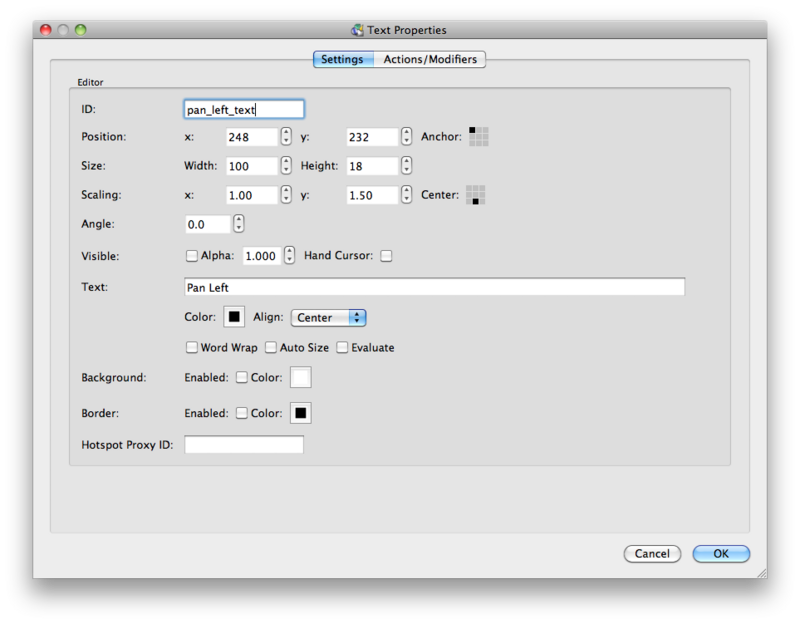
- This text box will become the text face, so change the text color you wish it to be. In this example it is white, also make sure you turn off border and background colors.
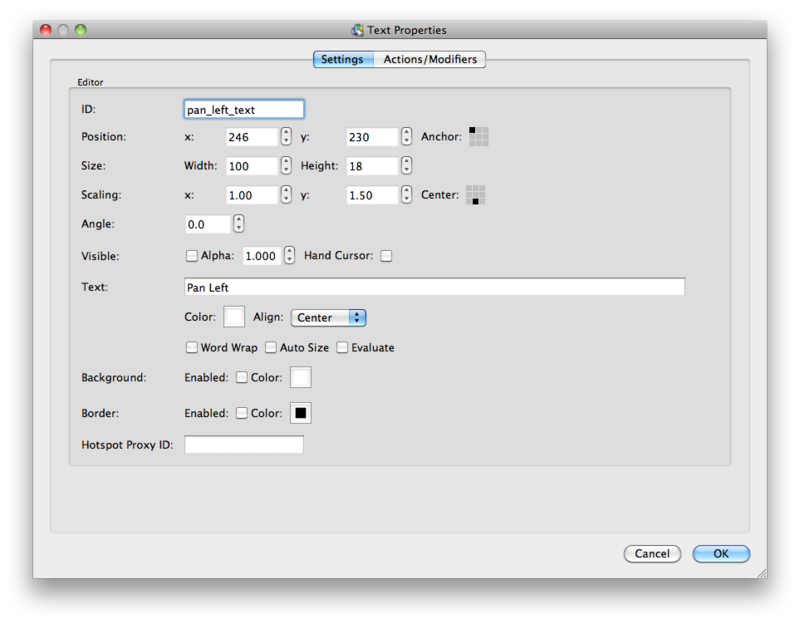
- Open the upper original text box, this will be the drop shadow. Turn off border and background colors. As this is the drop shadow you may wish it to be a darker color then the text face; here it is black.
- Now move it 2px to the right and 2px down by adding 2 clicks to the X and Y position.
Actions for the buttons or elements that will show the text box
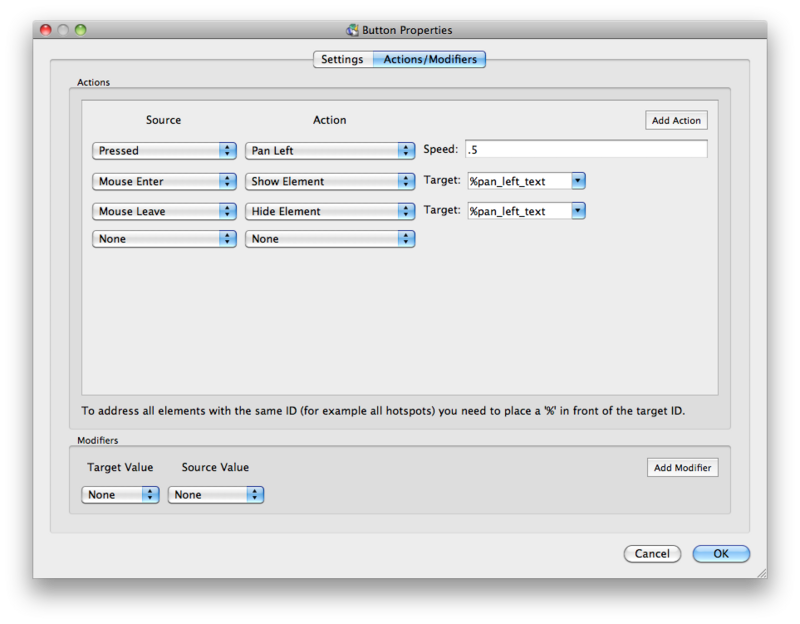
- Open the button then go to the Actions and Modifiers.
- Find the actions that show and hide the text box and add the percent (%) character in front of the Target. This will force Pano2VR/Object2VR to show both text boxes together reducing the number of actions required.