Today we are highlighting the work of Maksim Bobylev. Maksim has been posting his work in our Facebook groups, and they are usually full of surprises. This particular project caught our eyes. The tour is for a store selling sinks and faucets.

The tour’s UI is clean and minimal. The first and only thing we see are navigational arrows at the bottom center, controls in the top left and zoom controls.

Then, as we move into the store, we see our first products. They are indicated by the subtly animated hotspots.
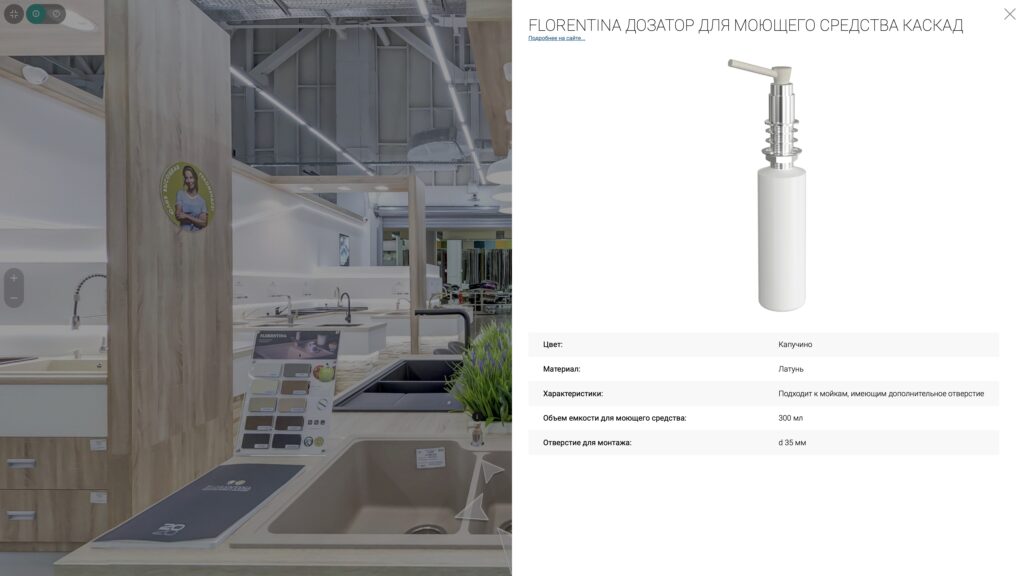
When you click on the information button, a box slides in from the right with all the information about this particular product. Again, a clear and clean design.

Another product, the faucet head, also has a hotspot with a different symbol and includes a surprise when we click it! Now, we see the panorama has changed to include a variation of the faucet.
This technique can be very useful when products are hidden from view. Here, more product examples are hiding in drawers. How to best show this in a tour? Through 3D distorted hotspots.
There is also an information hotspot indicating that there is more information about this product.
What’s more interesting about these information hotspots is that Maksim uses Google Sheets to update the content. This, in turn, means that the client can update the content as well. If you’d like to learn about his process, you can reach out to him on Facebook.
As for the changing images (showing and hiding the images) at the hotspots, these are what we call 3D Distorted Hotspot Images. And you can learn all about the technique here. You can learn how to make animated hotspots icons here.
For more inspiration, check out Maksim’s other projects:
Did you know…
…that you can do a whole bunch of neat tricks with Pano2VR? For example, if you have a pinned video accessed from multiple nodes and the video is playing, you can keep the video’s timing between nodes. For example, if you had pinned a video on a TV screen playing back a company’s promotional video in the start node, and then you move to the next node, where that video pinned again, the video will play where it left off in the previous node.
You can learn exactly how to do this on our forum, where you’ll find a lot of tips just like this one.
