Earlier, we presented a webinar on how to gamify a tour. Using the tools found in the Skin Editor, we learned that creating a game, or learning experience in a tour provides us with endless possibilities.
On of the best examples of this is certainly Surviving Extinction.
Built entirely in Pano2VR
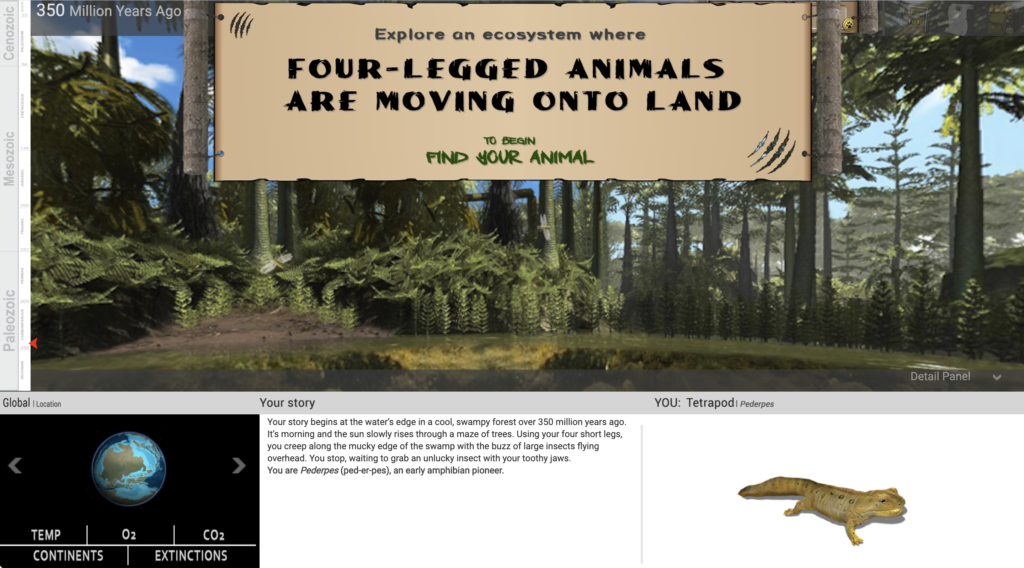
Surviving Extinction is an educational, interactive 360° choose-your-own-adventure style experience built entirely in Pano2VR. It’s an exploration of how animals have evolved. You choose an animal to begin and you move through pre-historic time periods up to modern times, learning how your animal evolves as its environment changes.
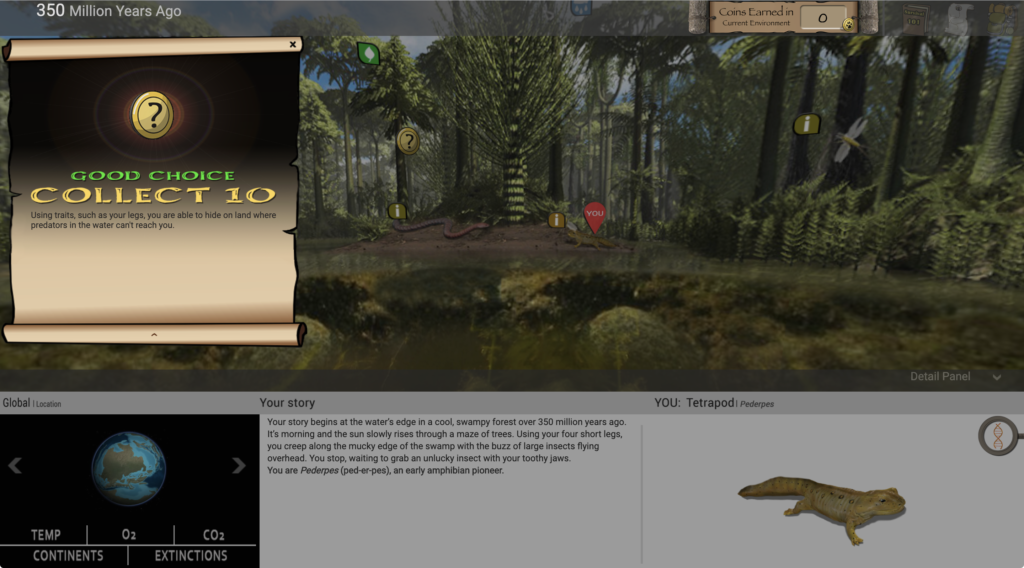
I chose the tetrapod. I learned what traits my tetrapod had developed to survive. For instance, that it developed four legs so it can live on land, away from its predators.

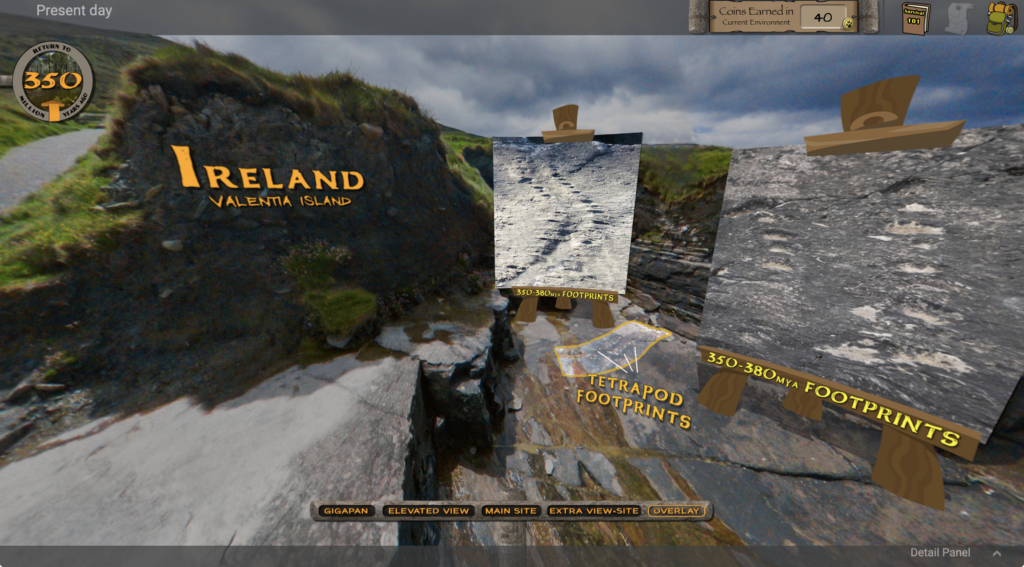
I also learned about the tetrapod footprint fossils from 350-380 million years ago, that are found in Ireland.

The project uses a mix of 360º images, computer generated images, photographs, videos, animations, and sounds.

Along the way, the user earns coins when answering questions correctly about the animal’s environment and its evolutionary traits.

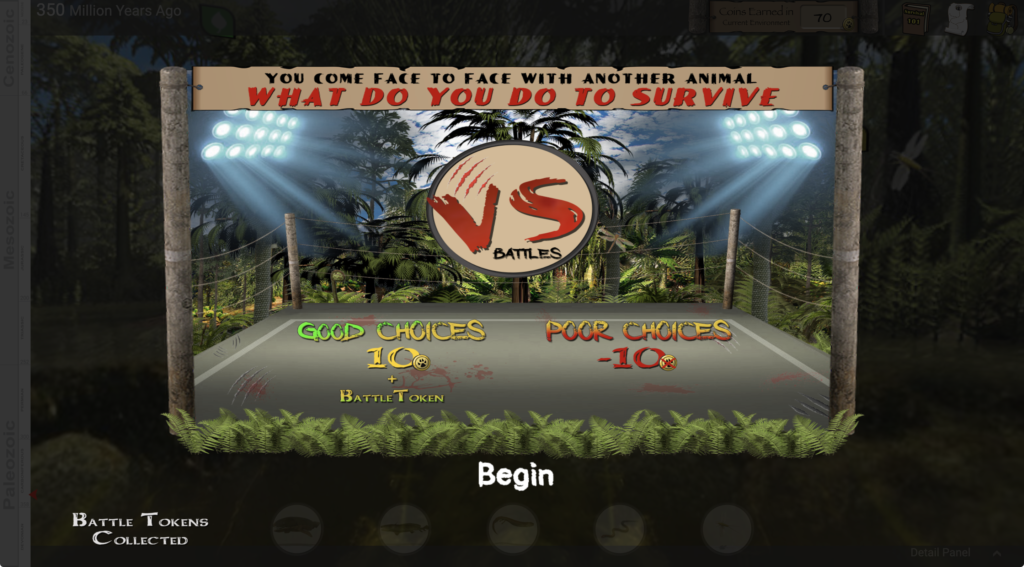
You can also earn battle tokens in battles! The battles are question and answer series requiring you to recall what you’ve learned so far about your animal’s traits that have helped them survive.

Surviving Extinction was built by Geoffrey Bruce and his team at the Center for Education Through eXploration at Arizona State University. The entire project (research, learning design, and gamification) took a little over two years to create. Geoffrey said that he used almost every feature that Pano2VR has to offer and made heavy use of logic blocks and dynamically changing variables. He also said that our “Super Cookie” component was essential for saving a user’s progress.
We highly recommend trying this game* to see how you can turn your projects into a game using Pano2VR. This project is certainly one of the most ambitious and complicated Pano2VR projects and not only shows what can be done with Pano2VR, but it also demonstrates that a VR tour doesn’t necessarily need to be of a building or a park, but of history and evolution.
If you’d like to try your hand at building a game or quiz, check out our webinar on gamification.
*Please use Chrome or Firefox. Safari and mobile browsers are not yet optimized.
Did you know…
… that you can also use Pano2VR to build interactive projects with flat images? The input files don’t have to be 360º; they can be regular photographs (flat images) or gigapixel images. Check out this example of the London Skyline.
