However, this document is still valid for the current version of Object2VR!
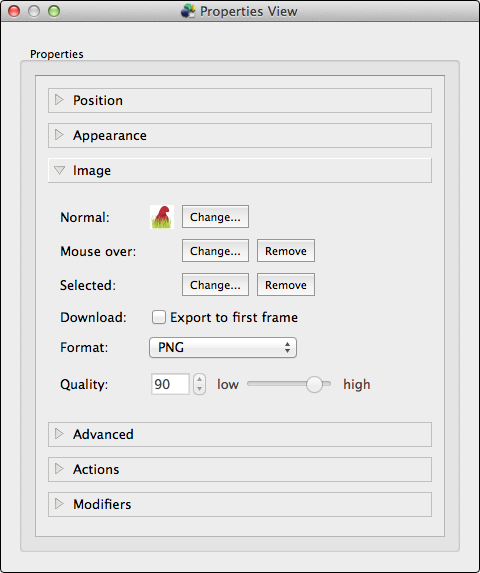
When editing a button, you can change the button’s image, its over and selected states, or remove them entirely:
Position
ID: Give the button a unique ID or name.
Position: The x and y coordinates for the button.
- Anchor: Use this grid to “stick” the element to a section of the movie window.
Appearance
Scaling: Scales the button along the x and y axes. Doubling the value on either axis, for instance, will double the size of the element. If a scaling modifier is enabled, this scaling setting is ignored.
- Center: Use this grid to determine how the text element scales. The default is set to the center so the element will scale in or out from its center. If you anchor the scaling to the upper left corner, for example, the scaling will center from this point.
Angle: Use this parameter to adjust the angle of the element. It will use the Center grid (above) as its axis. For example, if the center is chosen, it will rotate around its center. If the bottom left corner is selected, the rectangle will rotate around that corner.
Visible: Select or deselect to keep the button visible or invisible. Visibility or invisibility can be changed and toggled with actions.
Alpha: The transparency of the button. A setting of 1.000 is opaque. Lowering this number will increase the button’s transparency.
Hand Cursor: Select to have the hand cursor show when the mouse rolls over the button. This makes it more obvious to the user that the area or button is interactive.
Image
Normal: This is the normal state of the button – how it appears with no interaction. Click Change to replace the button image.
Mouse over: This is the image for the over state. Click Change to replace the image or Remove to remove it completely.
Selected: This is the selected state image. If no image appears, it means no image has been selected for this state. Click Change to replace the image or Remove to remove it completely.
Download: Select Export to first frame. to have the button on the first frame of the movie.
Format: Choose which format (PNG, JPEG with Alpha or JPEG) the image should be converted to. If you do not want the image to be converted, choose the image’s original format.
Quality: When JPEG is chosen as the format, you can adjust the quality of the image here.
Advanced
Hotspot Proxy ID: Enter the corresponding hotspot ID. The ID should come from the hotspot’s ID field in the hotspot editor. Using hotspot proxies gives you the ability to link skin elements to specific hotspots.
Limit Output: This option lets you selectively choose which element should not be used for either the Flash or HTML5 outputs.
Actions
In order for an object to act as a button, it needs to have a function or action applied to it.
Double-click in the Actions area or hit the plus sign to the right to open the Action Settings.
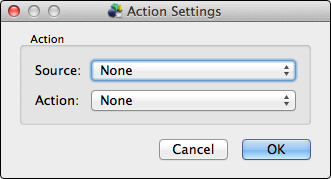
Action Settings
- Source: Choose what event will cause the action to occur.
- Action: Choose what will happen when the event occurs. For instance, if Pressed and Pan Left are chosen for a button’s action, and a user clicks on that button and holds down the mouse button, the panorama will pan left.
- Go to, Skin Actions, for details on all actions.
Depending on which action is chosen, different parameters that are associated with that action will appear. For example, for the pan actions, you can define the pan speed.
Also check out some Actions Examples.
Modifiers
Adding modifiers allows you to make elements move, scale or rotate when the movie is being is panned, tilted, zoomed or loaded. A good example of a use of a modifier is for a loading bar that scales in relation to how much of the movie has been loaded. (See the skin editor tutorial on building a loading bar for an example on using modifiers.)
Double-click in the Actions area or hit the plus sign to the right to open the Modifier Settings.
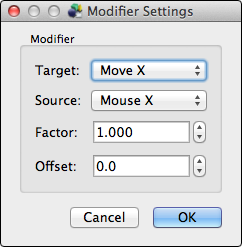
Modifier Settings
- Target: Choose from the menu how the object will be modified. The element can be modified to Rotate, and Scale and Move along the X and Y axes.
- Source: Choose what causes the selected Target Value. For example, if you had a radar image, you would want that image to move in relation to the panning movement of the movie. Therefore, you would set the Target Value as Rotate and the Source Value as Pan.
- Factor: Set the level of the Target Value. For example, if the loading bar should only scale to its original size, the Factor should be set to 1. If the the loading bar should scale to twice its size, the Factor should be set to 2.
- Offset: Set from where the Source Value begins. An offset of 0 means it starts from it’s original position. Or, in the case of Scaling, an offset of 1, for example, will start the scaling later so a portion of the loading bar is seen from the beginning of the load time.
- Go to, Skin Modifiers, for more details on all modifiers.