Introduction to Object2VR 4 | Building a Controller

In this webinar, you’ll learn how to build a simple controller to control the object movie. You’ll also learn how to add an information popup and a clickable logo that opens a website.
Pano2VR 7 Skins | Building Skins for VR Part 2

Pano2VR 7 requires a separate skin for VR. These skins work on mobile devices and in headsets like the Quest. Join us for Part 2 and learn the workflow for building a VR skin for your virtual tour.
Pano2VR 7 Skins | Building Skins for VR

Pano2VR 7 requires a separate skin for VR. These skins work on mobile devices and in headsets like the Quest. Join us and learn the workflow for building a VR skin for your virtual tour.
Pano2VR 7 Skins | Practical Features

The Skin Editor in Pano2VR has many convenient features that are very useful when building skins. However, you might not know they are there.
In this webinar, we will look at features sometimes overlooked as well as features new to Pano2VR 7.
Pano2VR 7 Skins | Debugging Your Skins

Pano2VR 7 has many features to help you find and fix issues with your skin, like Search and finding warnings. In this webinar, you’ll learn how to use these tools to find potential problems and how to fix them.
Pano2VR 7 beta | Custom Properties Part 2

In our previous webinar, we introduced Custom Properties and their basic features. In this webinar we will continue with Custom Properties but this time we’ll show you how to keep track of interactions like counting the nodes visited and hotspots clicked in virutal tours.
Pano2VR 7 beta | Custom Properties

We frequently got asked for a way to add more user data fields for greater flexibility in addressing content from the skin. Instead of adding more fields, we added Custom Properties. Custom Properties are not only available for User Data but also for hotspots, giving you essentially unlimited input fields. Join us in this webinar to learn how Custom Properties can expand the features of your virtual tour.
Pano2VR 7 beta | An Overview – Part 3

Join us as we dive a little deeper into the new features found in the Skin Editor for Pano2VR 7 beta. Martin will take through the Components Toolbox and show you how to import skin sets. He’ll also show you how to build a slide-out PDF skin element using new tools and techniques.
Pano2VR 7 beta | An Overview – Part 2

Pano2VR 7 beta is here, and there are a lot of new features and some changes to workflows. Last week we covered the skins, properties panel, live update, and pinned images. This webinar will go over the new hotspot types and new features in the skin editor.
Pano2VR 7 beta | An Overview

Pano2VR 7 beta is here, and there are a lot of new features and some changes to workflows. This webinar will go over the new Properties Panel, Live Update, the PDF hotspot type, the Web element, new Tour Map features, and more.
Using the Animation Editor to Build Automatic Tours

Learn how to use the Animation Editor in Pano2VR to build self-playing virtual tours.
3D Floating Cursor

The 3D Floating Cursor is a custom cursor that follows the mouse pointer and has the illusion of being flat to the floor. Join us and learn how to change the cursor’s appearance and how to add custom graphics.
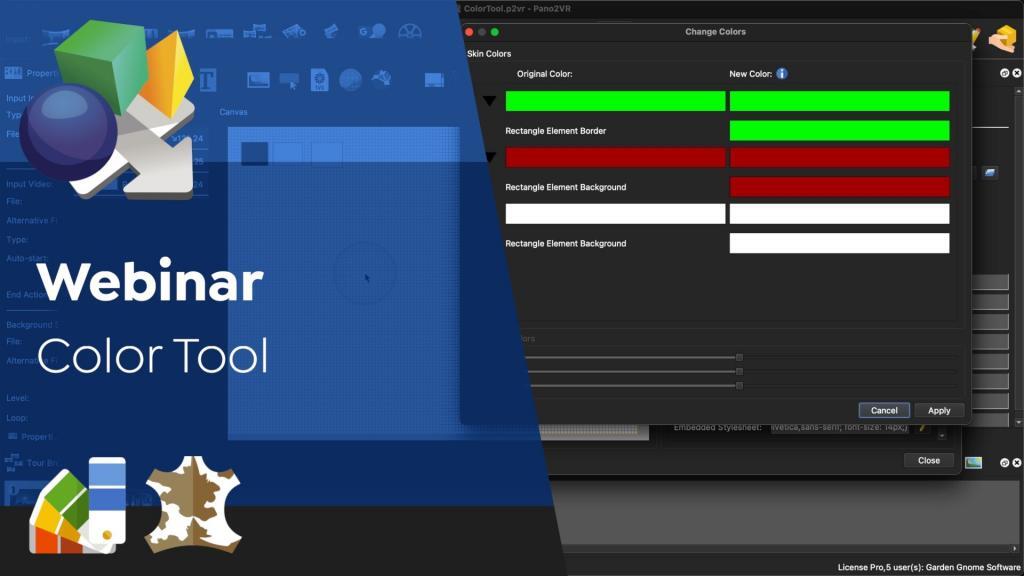
The Skin Editor’s Color Tool

The Color Tool lets you quickly change the colors of a skin or a selection of elements. In this webinar, you’ll learn how to colorize single elements as well as multiple elements. Then you’ll learn how to include them in the Skin Configuration so a skin’s color can be changed without opening the Skin Editor.
Styling Skin Elements

In this webinar, Martin will give you a short introduction to CSS, and then he’ll show you where to look for CSS code and how to implement it in your Pano2VR projects.
Building Professional Skins

You’ll learn how to construct skins that provide customization options similar to our built-in skins. Building them in this way, making use of the Skin Configuration button, gives you the opportunity to sell skins where the purchaser can then use the skin in many projects being able to customize it.
Building Menus

In this webinar you’ll learn not only how to build thumbnail menus for node navigation, but how to build menus for mouse and touch screen control, and how to use menus for changing to different views.
Embedding Content in Pano2VR Projects

In this webinar, Martin is going to show you how to embed image galleries, websites, and even interactive objectVRs from Object2VR.
Skin Element Modifiers

You’ll learn about skin modifiers, found in the Skin Editor, and how to use them, including how to adjust the width of a radar beam, create tooltips that follow the mouse pointer, and how to create custom cursors.
Pano2VR 101 | Introducing Variables

Learn about variables and how to use them in the Skin Editor to help simplify automating actions.
Pano2VR 101 | More on Skins

Learn how to add to your graphics to the skin and assign actions to them to create buttons.