Page 1 of 1
Intro "video"
Posted: Sat Jul 22, 2017 11:08 am
by formbysurveys
I have a 10 sec video of our animated company logo. Can this be inserted and automatically run before the first pano loads?
Or alternatively a splash screen created?
Re: Intro "video"
Posted: Sat Jul 22, 2017 11:02 pm
by Hopki
Hi,
Yes, just add a video element with 100% size.
You can then give it a deactivate action to hide self
Regards,
Hopki
Re: Intro "video"
Posted: Mon Jul 24, 2017 11:03 pm
by formbysurveys
Thanks Martin
Just straight into the skin? - how do I just have it on load?
Re: Intro "video"
Posted: Tue Jul 25, 2017 9:37 pm
by formbysurveys
Had a play and can get it to run on load except...
Ive set it to 100% in size and there are gaps on the left and right on my monitor and I can set the first pano behind - can I set a background colour (to match the background of the intro so it "fills" the screen? And have it load the first pano after its finished playing?
Can I set a fly in to work after the intro video has finished?
Re: Intro "video"
Posted: Tue Jul 25, 2017 11:07 pm
by Hopki
Hi,
For the background just use a rectangle, position 0/0 and size 100% / 100%.
Then in the video element set the action deactivate hide rectangle.
If the default view is a little planet the deactivate can also change projection to Rectilinear.
Regards,
Hopki
Re: Intro "video"
Posted: Mon Aug 21, 2017 2:36 pm
by formbysurveys
Hi Apologies, just got round to finishing this off - I can get the background rectangle to work and the video plays fine now the rectangle in place.
The bit I'm struggling with is how to make it disappear. I think I need to unload the video and hide the rectangle using actions on each skin element but I can't work out which I need to set as the rectangle doesn't seem to unload - I must need to set it to do that after the video has finished playing?
Re: Intro "video"
Posted: Mon Aug 21, 2017 5:34 pm
by Hopki
Hi Andy,
If you give the video element the action: Deactivate, Hide Self and make sure Loading is selected, Unload video on hide.
So you have two hide the video element for the unload to work.
It is not good enough to hide a parent element which will also hide the video element but it will not unload the video.
You will have to hide both elements.
Regards,
Hopki
Re: Intro "video"
Posted: Mon Aug 21, 2017 6:40 pm
by formbysurveys
Thanks Hopki
Here's what I'm doing:-
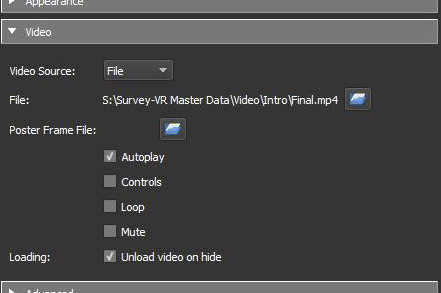
Selecting the video element in the skin editor, then setting the Loading option as below

- 006.jpg (52.88 KiB) Viewed 4128 times
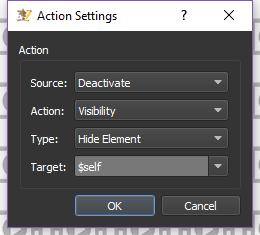
Then under "Actions", selecting the options as below:-

- 007.jpg (11.53 KiB) Viewed 4128 times
Saving the skin and re-outputting the panotour. The tour video loads and plays fine but then just leaves me with the plain background. I've then added the same parameters to the rectangle which creates my background but this doesn't seem to unload.
I must be missing something obvious!
Re: Intro "video"
Posted: Tue Aug 22, 2017 6:36 pm
by Hopki
Hi Andy,
In the video element add the action to hide the rectangle when deactivated as well as self.
Regards,
Hopki
Re: Intro "video"
Posted: Tue Aug 22, 2017 10:22 pm
by formbysurveys
Thanks Hopki for sticking with this.... I must be missing an obvious step somewhere.
I have a rectangle and a video as a child of the rectangle as below:-

- 006.jpg (34.19 KiB) Viewed 4114 times
I've added 2 actions to the video element as below:-

- 007.jpg (77.77 KiB) Viewed 4114 times
and also another action on the rectangle itself (not sure if I need this) as below:-

- 008.jpg (57.71 KiB) Viewed 4114 times
... but the video plays on load but the rectangle doesn't hide meaning i'm left with a black browser window. Which step am I missing?
Re: Intro "video"
Posted: Wed Aug 23, 2017 12:34 pm
by Hopki
Hi Andy,
You only need the action sin the video element.
Please find attached working example.
Open the zip and publish the project.
Regards,
Hopki
Re: Intro "video"
Posted: Wed Aug 23, 2017 3:02 pm
by formbysurveys
Feel a bit of a plank Martin! I couldn't understand what was going on as I had all my settings as per your example. I started to work through each element and realised the video was 1m30s long with 1m20s of blank screen! (meaning the video wasn't hiding as it hadn't finished playing.
All sorted now - apologies for the wild goose chase
