Page 1 of 1
Styling the Scrolling Thumbnail Bar
Posted: Thu May 04, 2017 1:44 pm
by Tony
Hi,
Just curious. Is it possible to style the scrolling thumbnail bar ie change the scroller color, background color, etc. If so is there any documentation on it?
cheers,
Tony
Re: Styling the Scrolling Thumbnail Bar
Posted: Mon May 08, 2017 9:54 pm
by Hopki
HI Tony,
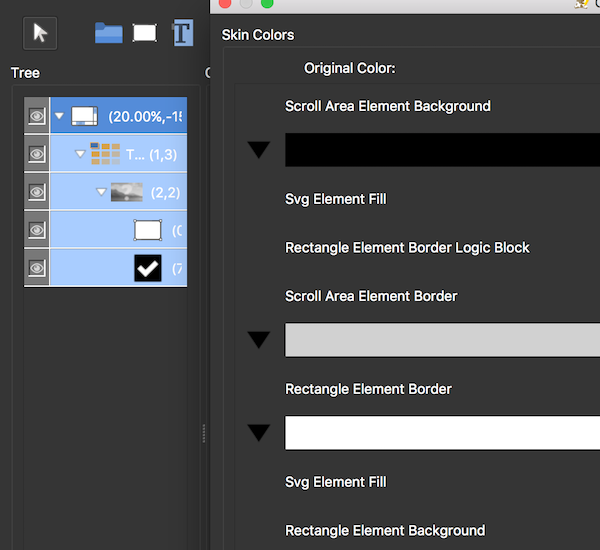
Yes, you can change the colours used in the Scroll Bar element and Thumbnail Active element.

- Screen Shot 2017-05-08 at 20.52.20.png (112.03 KiB) Viewed 4921 times
Or you can expand the thumbnail menu and then open the colour tool which you can use to change the colours off all the elements that can be changed.
Regards,
Hopki
Re: Styling the Scrolling Thumbnail Bar
Posted: Thu Oct 12, 2017 4:09 pm
by Frankster69
Tony wrote: ↑Thu May 04, 2017 1:44 pm
... the scroller color...
Hi Hopki,
And how about the scrollbar? you know, the thing you use to actually scroll

? That's sticking out like a sore thumb in the designs. Is that stylable in the skin-editor? Or should I dive in the generated css? I tried the coloring like above, but that does not affect the scollbar.
regards, Frank
Re: Styling the Scrolling Thumbnail Bar
Posted: Thu Oct 12, 2017 5:07 pm
by 360Texas
I know at one time the Windows Explorer page screen layout could be changed for our website. I could change the scroll bar width size, color, face texture, edge bevel, up/down graphic arrows. Not sure about these features in Pano2vr skin elements.
I think the scroll bar color element might be modified to an extent.
Found under the graphic:
Or you can expand the thumbnail menu and then open the colour tool which you can use to change the colours off all the elements that can be changed.
Re: Styling the Scrolling Thumbnail Bar
Posted: Thu Oct 12, 2017 7:44 pm
by Frankster69
Not really, no, I tried all coloring options in all elements of the scrollmenu, but they all refer to the 'scroll area'
within the menu, not the overflow scrollbar that you see when the list is longer then the container. I can color everything else in the thumb menu, just not the scrollbar.
I know it can be done in CSS3, I've done it before, but quite some time back. Like said here:
https://scotch.io/tutorials/customize-t ... r-with-css.
Perhaps it can be built into the skin elements, like in the ggskin_scrollarea or ggskin_container that I find on a page containing a thumb menu?
Given some time I will try it by including an external stylesheet, but I would need ID's to target.. It's possible, that I know, only not if it's possible within the current code.
Browser scrollbars cvan be targeted by these, perhaps that works as well, I'll have to try:
::-webkit-scrollbar the background of the bar itself.
::-webkit-scrollbar-button the directional buttons on the scrollbar.
::-webkit-scrollbar-track the empty space “below” the progress bar.
::-webkit-scrollbar-track-piece the top-most layer of the the progress bar not covered by the thumb.
::-webkit-scrollbar-thumb the draggable scrolling element resizes depending on the size of the scrollable element.
::-webkit-scrollbar-corner the bottom corner of the scrollable element, where two scrollbar meet.
::-webkit-resizer the draggable resizing handle that appears above the scrollbar-corner at the bottom corner of some elements.
It would be sweet, now the scrollbar completely distracts from the experience IMO.
What do you think?
regards, Frank
Re: Styling the Scrolling Thumbnail Bar
Posted: Thu Oct 12, 2017 9:05 pm
by 360Texas
I agree.
Our concept was to facilitate the navigation process (make it easier to get where the client wants to learn more about) not to add a distraction .... Oh look a pretty scroll bar ! It reads to much like "Look at me and what I can do".
Purpose of the tour and panoramas / movies is to tell a sales story - and make it simple and faster to show the clients product. This should help increase the client$$$ bottom financial line - It really is all about showing and selling the product not so much about the method used.
Re: Styling the Scrolling Thumbnail Bar
Posted: Fri Oct 13, 2017 4:03 am
by Frankster69
True, the sales story is an all important factor. But ultimately, sales is also about looks. There's the theme your presenting the tour in, and it already has loads of customisation options, I'm still in awe. So you are emerging yourself in an experience, which a tour is, and then all of a sudden a plain old 'ugly' scrollbar pops in.
It's a different case then styling the browser's own scrollbar. That's just vanity I suppose. Like you say: 'Oh look what I can do'. But in a tour, which is an experience in it's own right, and can be viewed fullscreen, or as standalone application, I think having matching elements all across the board would make a stronger impact. It's one of the last elements that can't be styled within P2V now I think.
It's not currently built-in (Making an official feature request here

) but I am pretty sure it should be possible to code in after the fact. I hope I can find the time to dive in a bit deeper. Perhaps it an already be solved by including an external css file via the HTML template settings.
Keeping my fingers crossed for a future update

regards, Frank
Re: Styling the Scrolling Thumbnail Bar
Posted: Fri Oct 20, 2017 7:10 pm
by Hopki
Hi Frank,
The colour is set in the web page's CSS.
Code: Select all
::-webkit-scrollbar-thumb {
background-color: rgba(255,255,255,0.5);
}
This changes the colour of the actual scroller.
Example:
Code: Select all
::-webkit-scrollbar-thumb {
background-color: rgba(255,0,0,0.5);
}
Will produce a red scroller.

- Screen Shot 2017-10-20 at 18.09.43.png (11.31 KiB) Viewed 4693 times
Regards,
Hopki