Welcome to this edition of Pano2VR in the Wild! Today we’re featuring the work of Boštjan Burger who is a prolific 360 panorama photographer known for his captures of the beautiful country, Slovenia.
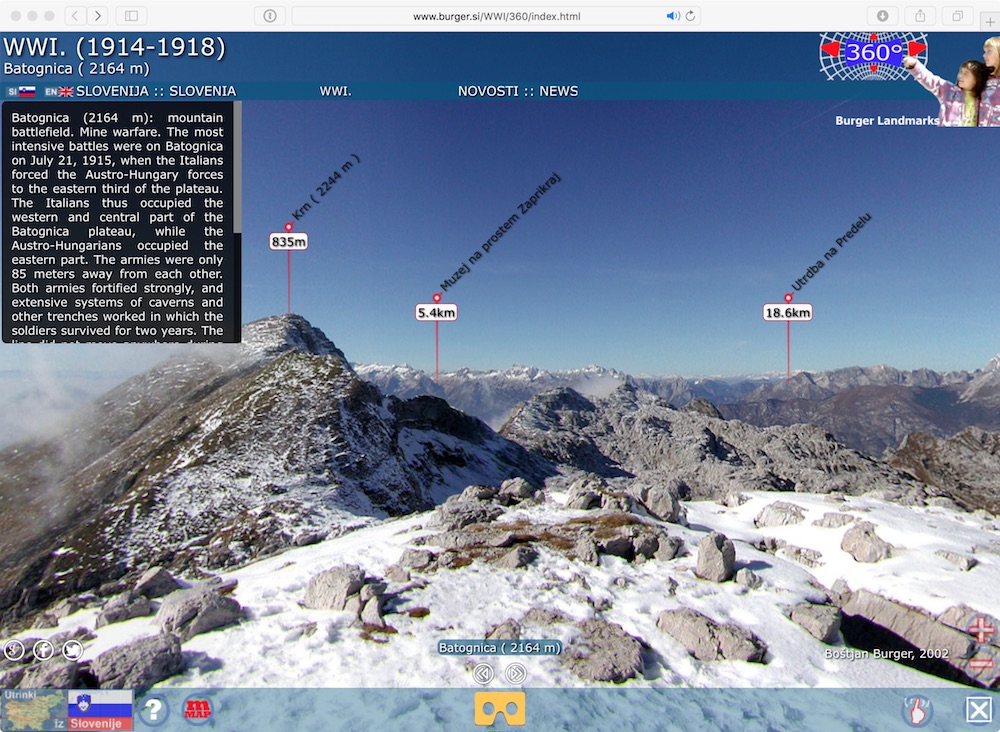
Lately, Boštjan has been collecting his work and merging projects together to create very large tours. One of these projects is especially for World War 1 history buffs, with an amazing amount of panoramas (about 1000) taken at significant locations during the war. For instance, I learned about Mount Batognica, which was a strategic mountain battleground between the Italian and Austro-Hungarian troops.
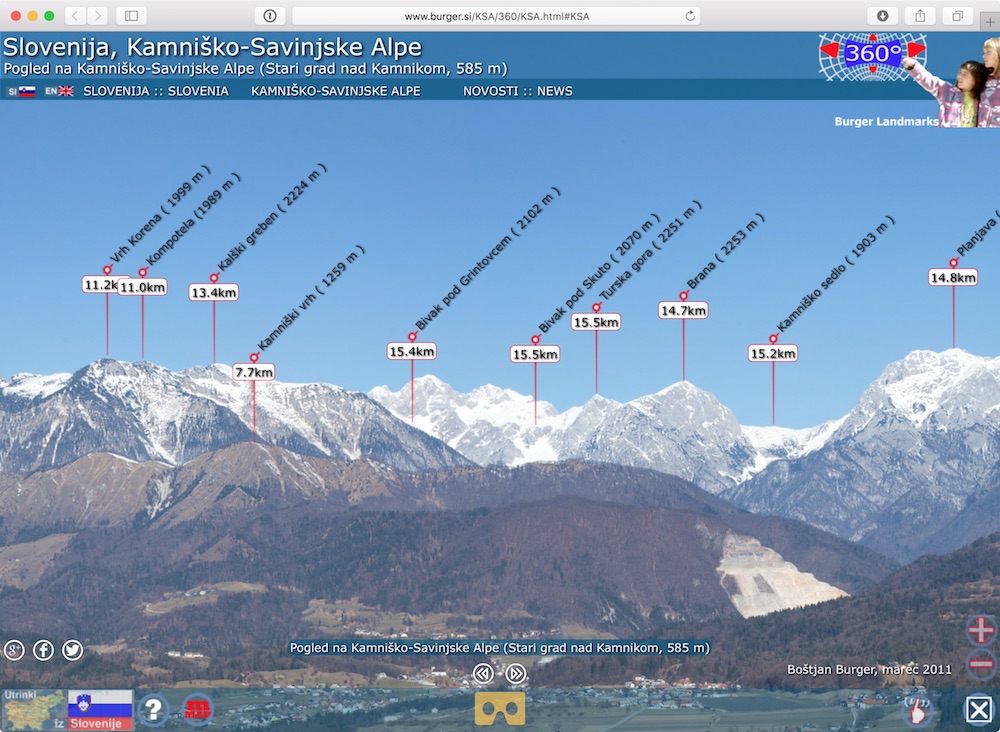
Another project of Boštjan’s, is his collection of 360 captures of the Kamnik-Savinja Mountain Range on the border of Austria and Slovenia. The project is astounding in so far as the beauty captured and the amount of images captured.
Most panoramas have information about them found in either Slovenian or English. Click the language buttons in the top, left corner.
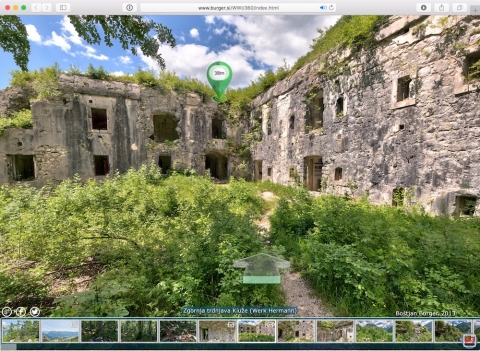
If you want to view the panoramas without the hotspots, Boštjan provides a different view using a thumbnail slider. In the bottom right of the screen, click the “X”. This will clear the screen, leaving only a slider and a few buttons. An advantage to this view is that you can see which panoramas you’ve visited.
You might have noticed that both projects open with Fly-ins and hotspots indicating the location and distances. We must admit, we helped Boštjan obtain this with a creation of a new skin component, called Distance Field.
The Distance Field component gives you a way to display distances between nodes of a tour.
The component is just a text box with some magic code. All you need to do is add it to a hotspot template and the distance (in either Metric or Imperial units) will be displayed. To download it and to get more information on how to use it, head over to our Component Forum.
Did you know…
…you can share components?
Components were created with the intention to save and share elements of a skin. We share our components with you on our forum.
To share:
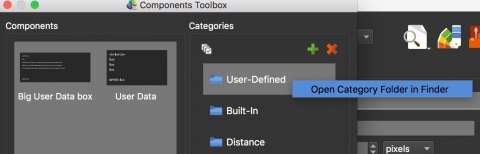
1. Right-click a category in the Components Toolbox and choose, Open Category Folder in Finder/Explorer.
- Navigate to the component you want to share.
Do you have any components you’d like to share to the community? Don’t be shy!
You can learn more about components in our documentation.