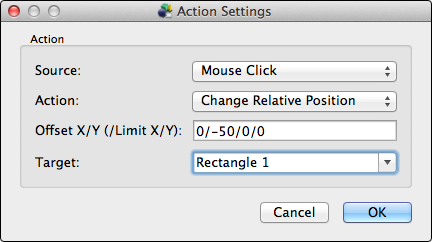
In the actions section of the Actions/Modifiers tab in the Skin Editor, you’ll find a column called Sources with a pop-up menu. These sources represent the triggers that cause the actions. For the list of actions, see this article. For a list of examples using Sources and Actions, see this document.
Contents
None
This is the default. When it is chosen, there will be no action.
Mouse Click
Use this source to trigger an action when an element is clicked on.
Mouse Double-Click
Use this source to trigger an action when an element is double-clicked on.
Pressed
The action will be triggered when an element is clicked and pressed (with the mouse button).
Mouse Over
Use this source to trigger an action when the mouse pointer hovers over the interactive element.
Mouse Down
This source represent the down action of a mouse click (when the user briefly presses down on the mouse).
Mouse Up
This source is the return action of the mouse click – when a user lifts their finger back up finishing the mouse click.
Mouse Enter
This source will trigger an action when the mouse pointer enters an interactive area.
Mouse Leave
This is the opposite trigger of mouse enter. It will trigger an action when the mouse pointer leaves an interactive area.
Activate
Use this source to activate node markers only; similar to Mouse Click. This can be used particularly for Node Markers since click actions will not work with them. For example, use Activate with a move element action to move a radar beam. You can see this applied in this example. Learn more.
Deactivate
If an element has been activated, you can then use this source to deactivate the action. For example, if you activated a node marker to move a radar beam, you can deactivate this action when moving to another node. Learn more.
Init
Use this source to initiate an action when the skin is first loaded. For example, you can use this to move elements within the skin to their starting positions. Once the project is downloaded, the actions will start immediately. This can be good or bad. If you have sound, for instance, it will not play until the viewer is loaded. If you are using sound, try using Viewer Init instead.
Viewer Init
Once the viewer is initiated then the action will take place. If you have sound in your project, you will need to make sure the viewer is loaded before the sound is initiated.
Loaded
Use this source to trigger an action once the target has been loaded. This may be useful for toggling auto rotation or hiding a loading bar.
Reload
Use this source to load an element again. This is useful for showing loading bars for every object. The reload will occur before the object is loaded.
Enter Full Screen
Use this source to create an action once the object goes to full screen mode.
Exit Full Screen
Use this source to create an action once the object leaves full screen mode.
Loaded Levels
This source is intended to be used for Multiresolution projects. Because the tiles will be loading as you move through the levels, you can use this source to hide a loading bar. To show a loading element when new levels are being loaded (e.g. a small spinner), you would use the Reload Levels source. See it action.
Reload Levels
This source is intended to be used for Multiresolution projects. Because the tiles will be loading as you move through the levels, you can use this source to show a loading bar. To hide a loading element when new levels have been loaded (e.g. a small spinner), you would use the Loaded Levels source. See it action.
See also
Skin Editor
Skin Actions
Skin – Actions Examples
Skin Modifiers
Using the Skin Editor
Adding Hotspots (Pano2VR)